Ever stumbled across a site and thought, “Wow, talk about a style glow-up!” That’s the Tailwind magic. This isn’t just another CSS framework; it’s your design sidekick, ready to spruce up your web pages with a snap of its utility-first fingers.
Imagine creating a responsive and aesthetically pleasing UI as effortlessly as brewing your morning coffee. That’s what we’re diving into.
By the time we wrap up, you’ll be crafting sleek, customizable components, and your dev tools will wonder why they’re suddenly having a day off.
Think rapid prototyping meets design system nirvana, with a side of JIT compiler brilliance. Tailwind CSS taps into that sweet spot of maintainability and scalabilty, all while keeping your site snappy and your workflow smoother than a well-oiled machine.
Ready to dial up your site’s flair with some top-notch Tailwind list examples? Buckle up, we’re about to transform those lines of code into a visual feast for your users.
Tailwind List Examples
Tailwind CSS List Group Magic

Hey, ever thought about how to make your lists pop? Tailwind list groups got your back! These bad boys are not just any list; they’re a game-changer. Think about a list that’s not just a list but a work of art. Responsive? Check. Stylish links? Check. And guess what? It’s all open-source. Dive in, and let’s make those lists shine!
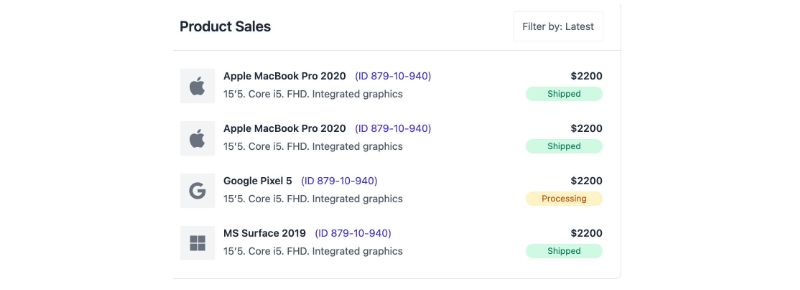
Digital Ocean Tutorials with a Twist

So, Dzaky Widya Putra came up with this masterpiece. It’s not just any list; it’s a “Digital Ocean – Tutorial Lists” made with Tailwind CSS 3.0.18. Imagine having a tool that makes your digital projects stand out without a glitch. It’s like having a secret weapon for your tutorials. Trust me; your users will thank you!
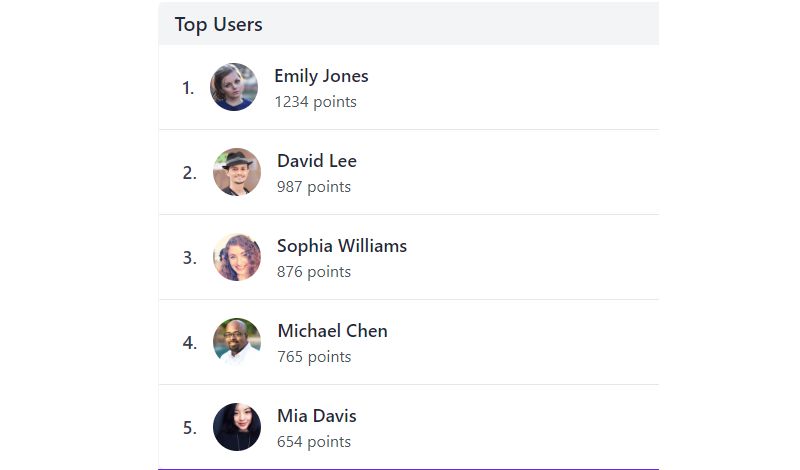
The Stacked List Sensation

Odessa Young? Ever heard of her? She’s the genius behind the “Stacked List.” It’s not just any list; it’s a Tailwind CSS sensation. It’s sleek, it’s responsive, and it’s here to make your web projects look like a million bucks. Want to impress? Use the “Stacked List.”
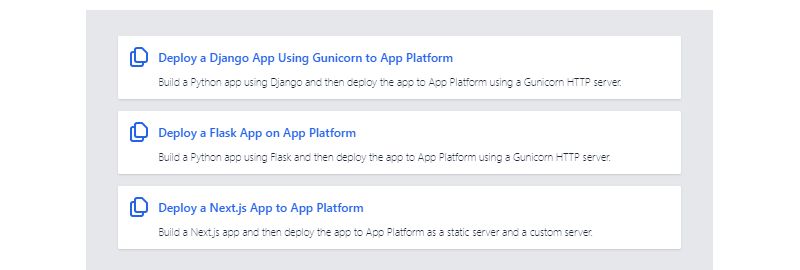
Flowbite’s Tailwind List Extravaganza

Ready to level up? Flowbite’s got a collection of list components that are just… chef’s kiss. Whether you’re into bullets, icons, or just some fancy layouts, they’ve got you covered. And the best part? It’s all made with Tailwind CSS and Flowbite. Let’s get listing!
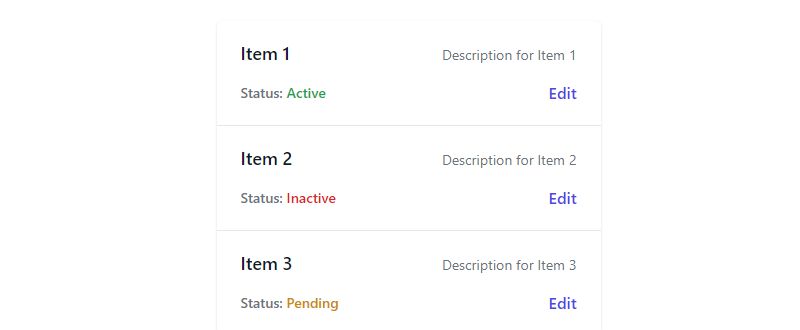
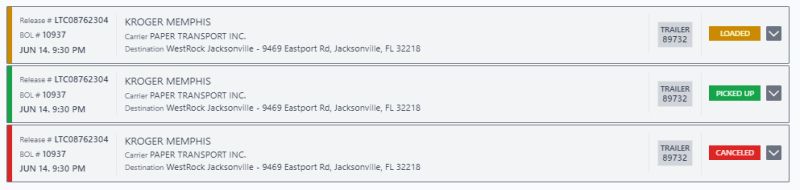
Dispatch Listing – A Sykespro Special

Sykespro is here to change the game with the “Dispatch Listing.” It’s not just stylish; it’s a testament to what Tailwind CSS version 2.1.4 can do. Want to make data exploration a breeze? This is your go-to. It’s all about making web design fun and user-friendly.
Leif99’s Tailwind Masterpiece

Shoutout to Leif99 for this gem! It’s a Tailwind CSS v3 creation that’s as responsive as they come. It’s not just a list; it’s a statement.
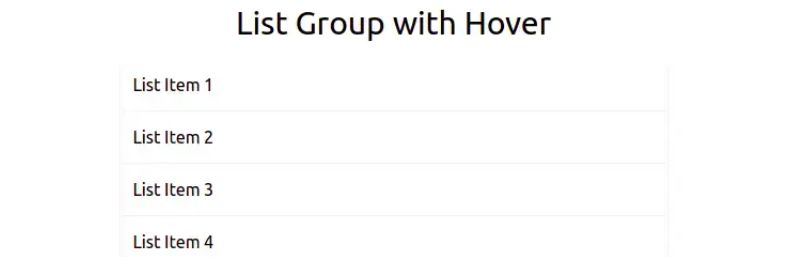
Simple Yet Stunning Tailwind Lists

Looking for some inspo? Here’s a bunch of list group examples that’ll blow your mind. From hover effects to badges, it’s all about making lists fun with Tailwind CSS.
Blurred Beauty by Adityacs001

Adityacs001 is here to add some drama to your lists. With a blurred background, these list items are nothing short of stunning. It’s all about adding that extra oomph to your site design. Ready to make browsing an experience? Dive in!
Three’s Not a Crowd

Brought to you by TailwindFlex, this is a Tailwind CSS v3 masterpiece. It’s a responsive list with three columns that’s all about making your content shine. It’s not just a list; it’s an experience.
Preline’s List Group Perfection

List groups like you’ve never seen before. Preline’s offering is all about flexibility and power. Whether you’re showcasing content or just making a statement, these list groups are here to elevate your game. Let’s get creative!
Leon’s Feature Finesse

Leon Bachmann is here, and he’s bringing the heat with this Tailwind example. It’s sleek, it’s responsive, and it’s all Tailwind CSS v3. It’s not just a list; it’s a statement. Dive in and see what the fuss is all about.
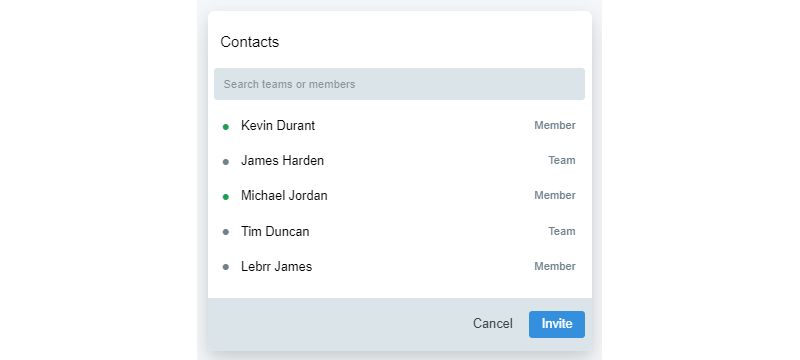
Doguskysilva’s Contact Craze

Doguskysilva is here to change the game with the “Contact List.” It’s dynamic, it’s inviting, and it’s all about Tailwind CSS version 0.3.0. Imagine having a tool that not only organizes your contacts but also makes it fun. Ready to up your communication game? Dive in!
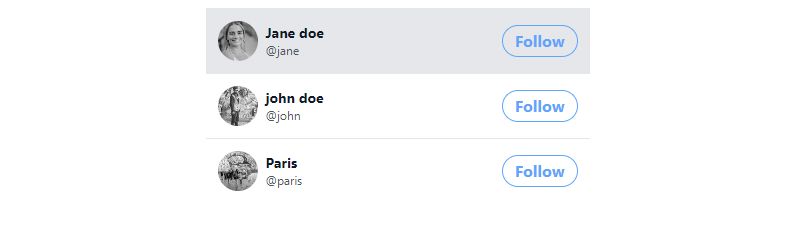
Simon’s Twitter Twist

Simon Scheffer is bringing the Twitter vibes with this masterpiece. Crafted with Tailwind CSS version 3, it’s responsive, it’s stylish, and it’s waiting for you. It’s not just a list; it’s an experience. Dive in and let Simon show you the way.
Tailwind’s List Magic

Ever stumbled upon a list and thought, “Man, this could use some style!”? TailGrids heard ya! They’ve whipped up some Tailwind CSS List Styles that are just chef’s kiss. Whether you’re building a menu or just want to jazz up your content, these list styles are your new best friend. They’re not just lists; they’re an experience. Dive in and let the magic happen!
Leon’s List Lounge

Leon Bachmann is back at it again with the “List Section.” It’s sleek, it’s stylish, and it’s all about Tailwind CSS v3. Imagine having a tool that makes your content pop. It’s like giving your website that extra bit of flair. And the best part? It’s functional and pretty. Ready to level up your content game? Leon’s got you covered.
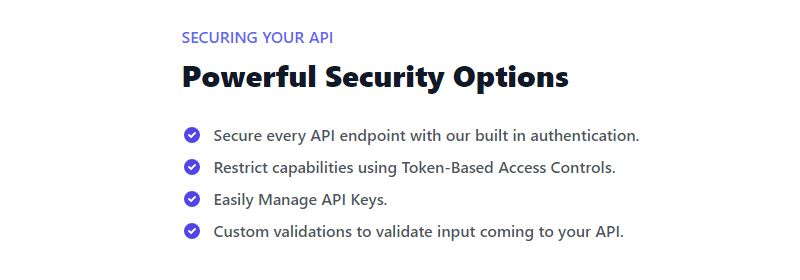
Amit’s Highlight Haven

Amit Pachange is bringing the heat with the “List with Highlighted Text.” It’s not just any list; it’s a Tailwind CSS v3 masterpiece. Think highlighted text that’s easy on the eyes. Whether you’re showcasing content or just want to make reading a breeze, this list is here to help. Dive in and let Amit show you the way.
FAQ about Tailwind lists
What’s the deal with Tailwind’s utility-first concept?
Listen up, Tailwind’s utility-first approach is a game changer. It’s about those bite-sized, reusable classes that you mix and match. No more slogging through a soggy bog of custom CSS. You’re building with LEGO blocks here—snappy, efficient, and surprisingly fun.
Can Tailwind lists really make responsive design easier?
Heck yes! Crafting those sleek, pixel-perfect layouts becomes a breeze. Tailwind is studded with responsive design features. I’m talking modifiers that adapt faster than a chameleon—mobile, tablet, desktop, you name it. Responsiveness, right at your fingertips.
How customizable are Tailwind CSS components?
Super customizable! Tailwind hands you the reins when it comes to tailoring your design. Dive into that Tailwind config file, adjust your theme, extend it, make it your own. It’s like your personal design system, ready for all that jazz you want to throw at it.
Do Tailwind plugins help in web development?
Plugins? They’re like those reliable sidekicks in your developer journey. Extend Tailwind’s core functionality, add new components, or even write your own. A world of UI possibilities, all with the convenience of familiar Tailwind CSS classes.
How to keep Tailwind CSS file size down?
Size matters, right? Enter PurgeCSS—your magic wand for minifying that Tailwind output. It strips down your final CSS to only the classes you actually use. Clean, lean, and mean. Say goodbye to bloated stylesheets saying “I’ll be back!”
What are Tailwind CSS JIT compiler’s advantages?
The JIT compiler spices things up with on-the-fly class generation. It’s like whacking a piñata filled with just the right styles—no more, no less. Supercharge development with lightning-fast build times and unlock CSS customizations. This beauty takes rapid prototyping to heart and says no to the wait.
Does Tailwind play nicely with React or Vue?
It’s like the best of buddies! Tailwind CSS slides right into the likes of React, Vue, even Alpine.js. It fits snuggly with component-driven frameworks. Talk about making friends in high places. Whether it’s JSX or templates, these classes will become your best pals.
How’s Tailwind different from Bootstrap or other CSS frameworks?
Think hyper-flexibility with a minimalist twist. Tailwind doesn’t spoon-feed you components. Bootstrap’s prescriptive, while Tailwind’s descriptive. It’s the difference between a meal kit and a fully stocked chef’s kitchen. You’re the chef here!
Is Tailwind CSS good for SEO?
Absolutely! Tailwind doesn’t just make your site look pretty; it plays nice with your SEO strategy. It’s structured to help you maintain semantic HTML which search engines gobble up like candy. Plus, speed! And we all know Google’s got a need for speed.
How does Tailwind affect accessibility in web design?
Tailwind has your back with web accessibility. It champions designing clear, navigable websites. Combine Tailwind’s utility classes with sensible HTML, and you’re on your way to ensuring a user-friendly experience for all. No one’s left out of the party here!
Conclusion
So, we’ve been through the ins and outs, the flips and twirls of Tailwind list examples, and what do we have? A toolkit that’s bursting at the seams with possibilities. You’ve seen how this utility-first hero transforms a cluttered mess into jaw-droppingly clean designs.
- Tailwind’s your secret sauce for that responsive design hustle, less fuss, more finesse. Its gears are well-oiled for fast, scalable CSS, making your webpages pop on any device.
- Remember, your creative power gets a mega boost when you tap into customization and Tailwind plugins. They’re not just add-ons; they’re your artistry unleashed.
And let’s not forget, with minimalist code, your load times hit the ground sprinting – that’s your SEO saying “thank you!” Plus, the web accessibility win? That’s ensuring EVERYONE gets to join in.
So here’s to crafting digital stages with brilliance and making interfaces that stick in minds like a catchy tune. Grab your Tailwind CSS toolkit, and let’s keep making the web a cooler place to be, one utility class at a time.
If you liked this article about Tailwind lists, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind buttons, Tailwind navbars, Tailwind tables, and Tailwind modals.
And let’s not forget about articles on Tailwind tooltips, Tailwind cards, Tailwind dropdowns, and Tailwind spinners.