Imagine clicking a button and poof – something magical happens! Well, in the digital realm, that’s often the case, especially when it comes to designing sleek, responsive, and user-friendly websites.
Now, sprinkle some Tailwind CSS into the mix, and you’ve got yourself a recipe for designing buttons that not only look good but feel intuitive. That’s right, we’re diving into the world of Tailwind buttons examples, showcasing just how versatile and game-changing they can be for your site’s interface.
By sticking around, you’re signing up for an exploration of the best practices that bridge the gap between front-end development finesse and stellar user experience. You’ll see firsthand how to finetune your site with button sizes, colors, and hover effects that’ll knock your visitors’ socks off!
We will walk through a selection of Tailwind button designs and unravel the layers of utility classes, accessibility norms, and those ever-welcome customization tricks. Ready? Let’s press start.
Tailwind Buttons Examples
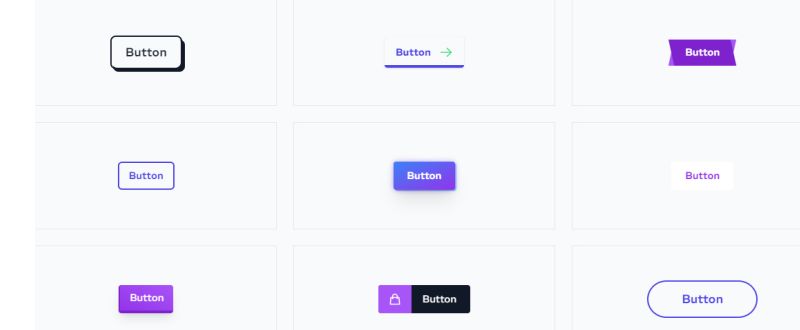
Fancy Tailwind Button with Icon
![]()
Hey, check out this fancy Tailwind button with an icon. It’s a creation by andrymuharyo. You can tweak it, twist it, make it your own. It’s all about your style and what you need.
Tailwind CSS Gradient Button – A Colorful Experience

Ever seen a button that’s more than just a button? This Tailwind gradient button is a spectacle. Multiple colors, outline gradient effects, and all the jazz with Tailwind CSS 3. It’s like a rainbow at your fingertips.
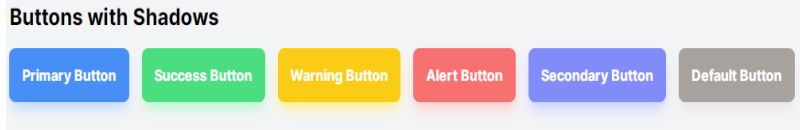
Shadows and More: Tailwind CSS Buttons

A collection of Tailwind CSS Buttons with Shadows. Primary, success, warning, alert, secondary, default – you name it. It’s like a button wardrobe, and you get to pick the style.
Modern Buttons – Tailwind / CSS: Style Meets Function

Modern Buttons by esmailkhalifa is not just buttons; it’s art. Tailwind components, raw compiled CSS, sleek designs. It’s a package that screams modernity. Improve your website’s look with these beauties.
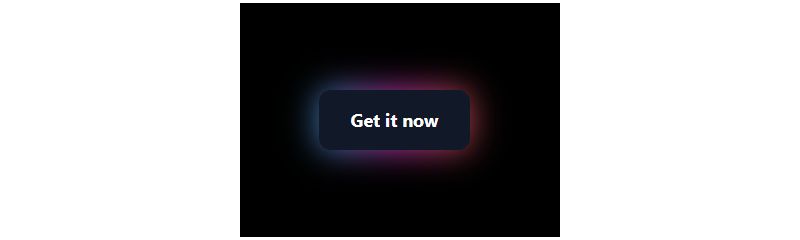
Glowing Gradient Button: Tailwind Magic

Leon Bachmann’s contribution is a glowing gradient button, made with Tailwind CSS v3. Responsive and radiant, it’s like a button from the future.
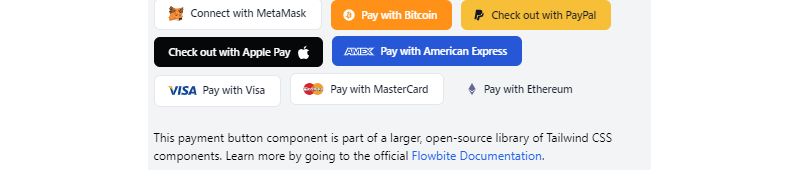
Payment Buttons: Tailwind at Checkout

Product checkout or NFT minting pages, these Tailwind CSS payment buttons are the real deal. Part of an open-source library, they’re the future of online transactions.
Bouncy Tailwind CSS Download Button

A download button that bounces? Yep, that’s Tailwind CSS for you. Created by the BBBootstrap Team, it’s free, open-source, and ready to jump into your project.
Elevated Buttons: Tailwind Style

Another gem by Leon Bachmann, this Tailwind example is responsive and supports dark mode. Elevated buttons that elevate your design.
Outline Buttons: Tailwind CSS Collection

Tailwind CSS Outline Button components for every mood. Danger, warning, success, light, dark – it’s a button palette waiting to be explored.
Material Buttons: Tailwind Art

Material Design Buttons, Tailwind-styled. Simple, elegant, perfect.
Gradient Buttons Collection: Tailwind & More

Gradient Buttons Collection isn’t just buttons; it’s a style statement. Tailwind CSS, Bootstrap, vanilla CSS – all in one. Mobile-ready, responsive, and all kinds of awesome.
Simple Animated Button: Tailwind Creativity

Simple Animated Button, crafted by andikaPs. Tailwind magic lets you customize it your way.
Tailwind CSS Search Input With Button: Find in Style

Tailwind CSS search input with a button, by the BBBootstrap Team. It’s not just a search bar; it’s a statement.
Tailwind CSS Button with Badge: Wear it Proud

Tailwind CSS Button with Badge, by postsrc. Customize it, flaunt it, make it yours. It’s more than a button; it’s an experience.
Hover Magic: Tailwind Button Popups

Sophia Baker’s got something cool for you. It’s a Tailwind button that pops up on hover. Made with Tailwind CSS v3, it’s like a surprise party for your cursor.
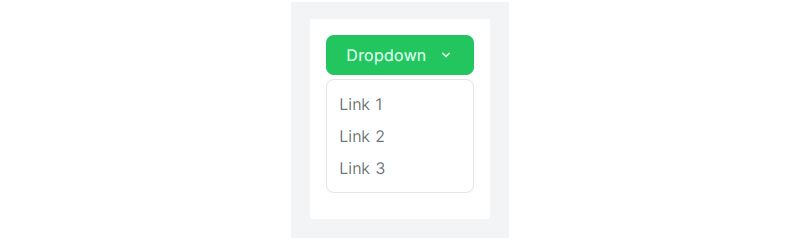
Dropdown Delight: Tailwind CSS Button

Ever wanted a button that’s more than just a click? Check out this Tailwind CSS dropdown button. You can even play with the colors to match your mood or your site’s theme.
Social Media Buttons: Tailwind Style

Tailwind CSS, font awesome, tippy js – all these come together to create these snazzy social media buttons. It’s like a handshake, but cooler.
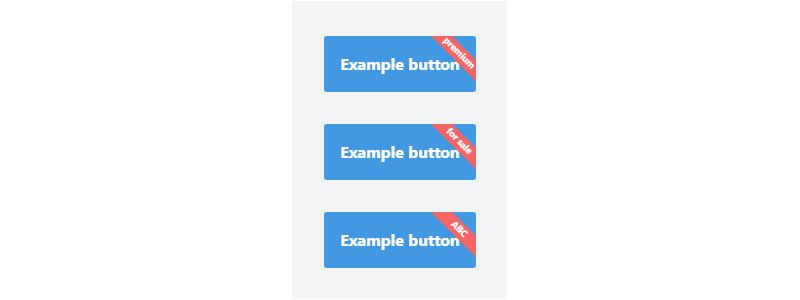
Premium Banner Around Button: Tailwind Art

This one’s a bit fancy. A Tailwind button with a premium banner around it. Works in most browsers, and you can fiddle with the margins to get it just right. It’s like a button wearing a bow tie.
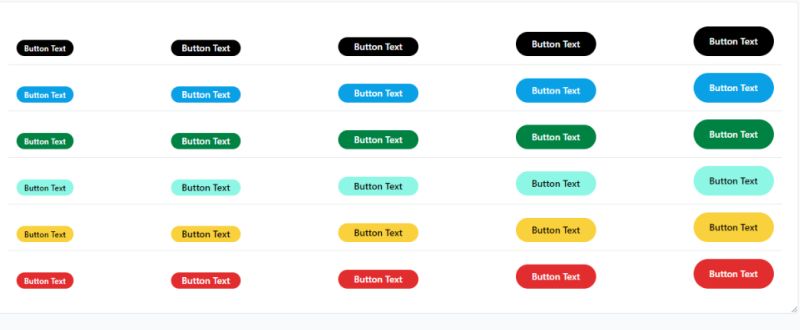
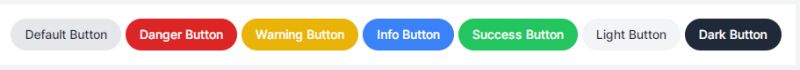
Pill Buttons: Tailwind CSS Collection

Pill buttons, anyone? Tailwind CSS has got them all. Default, danger, warning, info, success, light, dark – it’s a button rainbow, and you get to pick your favorite.
Hamburger Menu Button: Tailwind Animation

Krishna Gudpalle’s contribution is a Tailwind button that’s a hamburger menu with open/close animation. Responsive and ready to rock your navigation.
TechButton: Tailwind CSS 3 Button Template

TechButton is not just a Tailwind button; it’s the ultimate button style. Easy customization, animation, HTML, and Tailwind CSS – it’s a web designer’s dream.
Size Matters: Tailwind CSS Button Variants

Big, small, or just right – Tailwind CSS button size variants have got you covered. Large, default, small – pick the one that fits.
Gradient Glory: Tailwind Buttons

Tailwind Gradient Buttons by Rahul. Customize them, love them, use them. They’re like a sunset for your website.
Links with Buttons: Tailwind CSS Flowbite

Set hyperlinks on a button component, or link from one page to another. Tailwind CSS makes it smooth and stylish. It’s like a teleport button for your site.
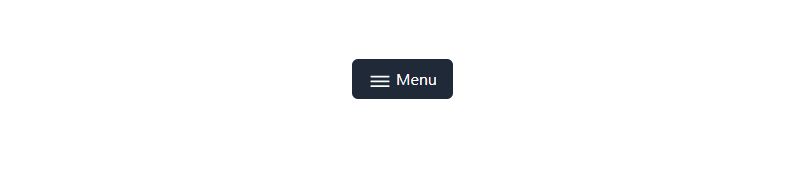
Menu Button: Tailwind Flex

Freja Jensen’s Tailwind button is a menu button made with Tailwind CSS v3. Responsive and ready to guide your visitors. It’s like a friendly doorman for your website.
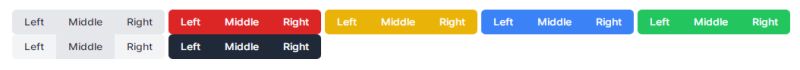
Tailwind CSS Button Group: A Symphony of Buttons

Got a thing for buttons? Here’s a collection of Tailwind CSS Button Group components. Default, danger, warning, info, success, light, dark – it’s like a button orchestra, and you’re the conductor.
Buttons with a Twist: Tailwind and CSS Keyframes

Carlo Taleon’s creation is more than just a Tailwind button. It’s buttons with Tailwind and CSS Keyframes. Customize them, make them dance, make them yours.
Border Beauty: Tailwind Buttons with Border Bottom

Prashant’s got something special for you. Tailwind buttons with a border bottom. Made with Tailwind CSS v3, and responsive. It’s like a button with a stylish belt.
Button with a Surprise: Loader Inside

Here’s a Tailwind button that’s more than meets the eye. A button with a loader, crafted by tailwindcomponents. Click it, and watch the magic happen.
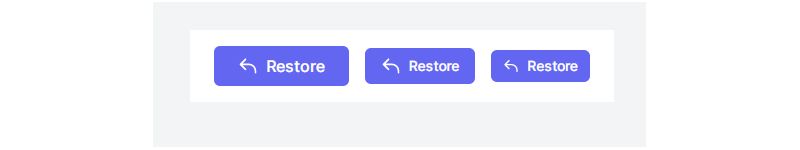
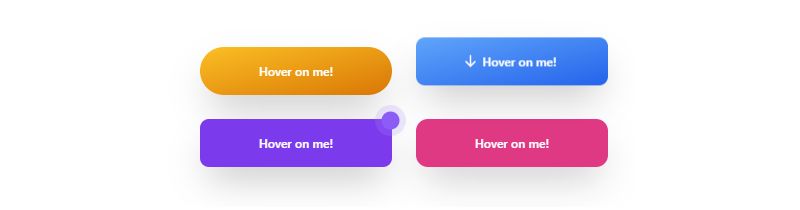
Rounded Icon Buttons: Tailwind CSS Elegance
![]()
Looking for something smooth? Check out these Tailwind CSS rounded icon buttons. Perfect for batch action processing, or just looking cool.
SVG Icons Meet Tailwind: Buttons with Style
![]()
_qbert’s creation is a couple of Tailwind button examples with SVG icons (from fontawesome) to the right. It’s like buttons with a side of flair.
Link Buttons: Tailwind CSS Magic

Need some call to action magic? Use these link buttons for Tailwind CSS. Different styles, different colors, all kinds of awesome.
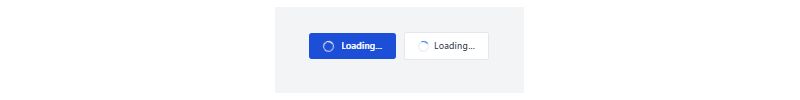
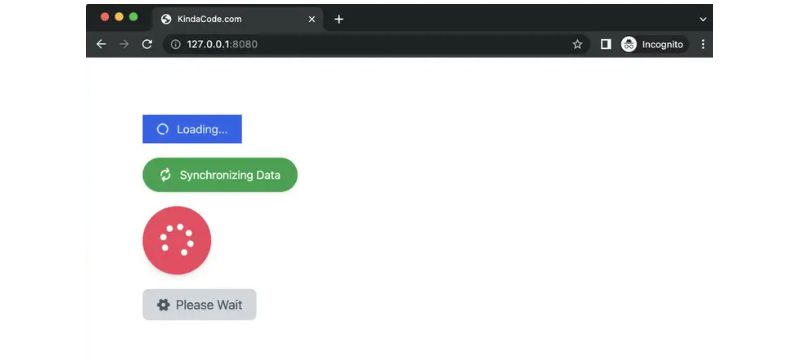
Loading Button: Tailwind CSS + Font Awesome

Loading buttons can be boring, but not with Tailwind CSS and Font Awesome icons. Create common kinds of loading buttons that are anything but common.
Play Media Button: Tailwind CSS Creation

Jatin Singh’s Tailwind CSS play media button is like a play button on steroids. Free, open source, and ready to rock your media controls. It’s not just a button; it’s an experience.
FAQ about Tailwind buttons
How do I get started with Tailwind buttons?
Dive in by including Tailwind’s library in your project. Then, pick a button—any button—from the pre-styled lot or use Tailwind’s utility classes to craft your unique one.
Can I customize Tailwind buttons to match my brand?
Absolutely. Tailwind is the king of customization. Modify colors, padding, and borders to get that brand-aligned look. You can even add hover effects that resonate with your style.
What makes Tailwind buttons responsive?
Tailwind buttons are inherently responsive. The framework’s mobile-first classes mean your buttons look sharp on any screen, adjusting to devices like a chameleon to its environment.
Are there examples of animated Tailwind buttons?
For sure! You can animate buttons using Tailwind’s transition utilities. Fade, scale, or slide—there’s an effect to make that button pop and catch the user’s eye.
How can I ensure my Tailwind buttons are accessible?
Tailwind respects accessibility standards, and so should you. Use proper contrast, ARIA labels, and focus indicators, making your Tailwind buttons friends with all users and devices.
Can I create group buttons using Tailwind?
Teamwork makes the dream work! Group your Tailwind buttons by wrapping them in a div and using flex or grid utilities. Now they’re a band, not solo artists.
Are Tailwind buttons compatible with React and other frameworks?
Yes, they mingle quite well. Tailwind doesn’t discriminate; integrate its classes into your React components and watch the magic happen.
How do I handle states like hover or active in Tailwind buttons?
Tailwind’s got classes for that. Prefixed with hover: or active:, these let you define how buttons behave on user interaction—like changing color on hover.
Where can I find more complex Tailwind button examples?
Explore the depths of the Tailwind UI library or the boundless creativity shared by the Tailwind community on GitHub or CodePen. Inspiration is just a click away!
Can Tailwind buttons include icons and other complex elements?
Definitely! Nest an icon inside your button or use flexbox utilities to align text and imagery. These buttons can be as simple or as jazzed up as you like.
Conclusion
So, we’ve walked through a colorful maze of Tailwind buttons examples, from the chic to the nifty.
- You’ve seen buttons that are more than just squares you click — they’re the pulse points of interaction, crafted with care.
- Flexibility? Check.
- Responsive design that makes mobile users cheer? Double-check.
Whether we’re talking about a button that hints at a secret universe with its hover effects or a tiny square that practically winks at you with its focus styles, it’s clear: Tailwind’s got the range.
And hey, those questions about animated chameleons — I mean, buttons — that adapt from phone to tablet to desktop? You’re armed now with the know-how to make buttons so scalable they could climb a mountain without breaking a sweat.
Take these inspirations, dash in your creativity flavored with UI components and techno-savvy, and serve up a site experience that’s as memorable as your favorite concert’s encore. Your audience won’t just click; they’ll connect.
Onward, to that next click-worthy adventure!
If you liked this article about Tailwind buttons, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind navbars, Tailwind tables, Tailwind modals, and Tailwind tooltips.
And let’s not forget about articles on Tailwind cards, Tailwind dropdowns, Tailwind spinners, and Tailwind lists.
