Ever stumbled on a sleek website and found yourself admiring the smooth drop of a menu? Yeah, that’s the magic of Tailwind dropdown menus—the secret spice that turns a bland navbar into a zesty user experience feast! Here you are, hovering on the edge of digital culinary mastery, and guess what? It’s your turn to cook up some pixel-perfect dishes.
You won’t just be scrolling through lifeless code snippets.
Nope.
You’re about to dive fork-first into a gourmet selection of drool-worthy dropdown styling and responsive navigation examples that practically leap off the page. We’re talking about menus so engaging, your users will click just for the joy of it!
Get ready, ’cause by the time we’re done, you’ll be whipping up hoverable menu items, finessing accessibility in menus, and plating dynamic menus with the finesse of a seasoned chef.
And hey, who knows? By marinating in the utility-first CSS framework and dishing out animated menus, your sites are about to become the hottest tables in town!
Tailwind Dropdown Menus
Flowbite’s Take on Tailwind CSS Dropdown

Ever tried to jazz up your site with a slick dropdown? Well, Flowbite’s got your back. Click on a button, and bam! A list of menu items pops up. And guess what? Click outside, and it’s gone. It’s like magic, but with layouts, styles, and placements.
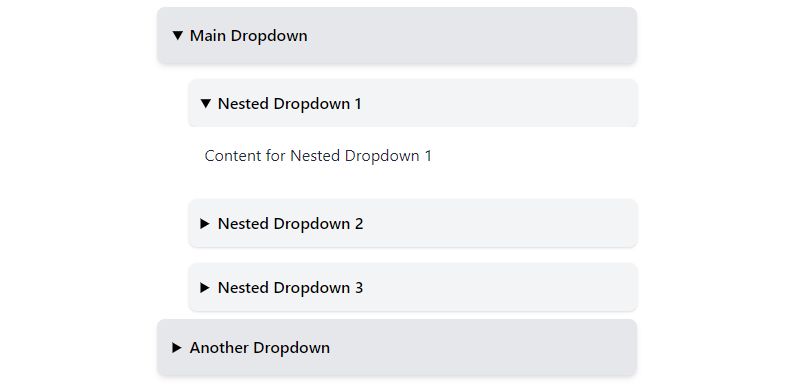
Nested Magic by Emrys11

Hold up! A nested dropdown without a pinch of JavaScript? Yep, you heard it right. Emrys11 is the genius behind this. Using just details and summary HTML tags, this Tailwind CSS v3 example is both snazzy and responsive.
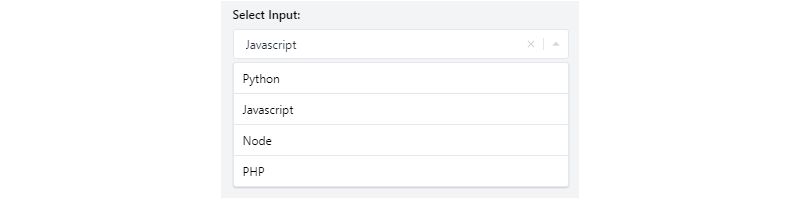
Maddog986’s Select Dropdown

Maddog986 is in the house with a “Select Dropdown” project. Using Tailwind CSS version 2.2.4, this bad boy is basic but oh-so-functional. And if you’re into performance (who isn’t?), there’s a mention of Tailwind JIT optimizing things with the peer-* classes. Neat, right?
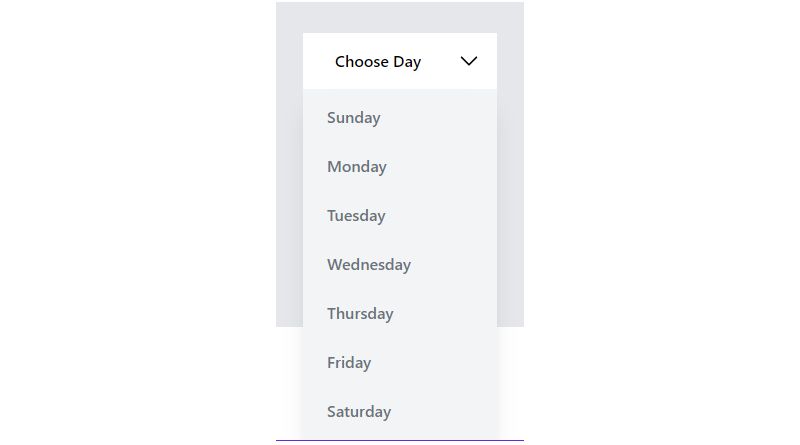
All Things Dropdown with Tailwind Elements

Looking for dropdown menu examples? Tailwind Elements has got a buffet of them. From select dropdowns to dropdown navs, they’ve got it all. And the cherry on top? It’s open-source. So, go on, give it a whirl!
Alok’s No-JS Magic

Alok’s bringing the heat with a Tailwind example that doesn’t even touch JavaScript. Made with Tailwind CSS v3, it’s responsive and ready to roll.
M.Appelman’s TailwindCSS Dropdown Delight

Over at CodePen, M. Appelman is serving up some dropdown goodness. It’s dynamic, interactive, and oh-so-elegant. If you’re looking for a seamless navigation experience, this project’s got you covered.
Akshay’s Onhover Dropdown

Akshay’s contribution to the Tailwind world is a simple yet effective onhover dropdown. Crafted with Tailwind CSS v3, it’s a minimalist’s dream.
Surjithctly’s Animated Dropdown

Who doesn’t love a bit of animation? Surjithctly’s project is not just any dropdown. It’s a Tailwind CSS version 2.1.0 dropdown with animations. Using the :focus-within pseudo-class, it’s a treat for the eyes.
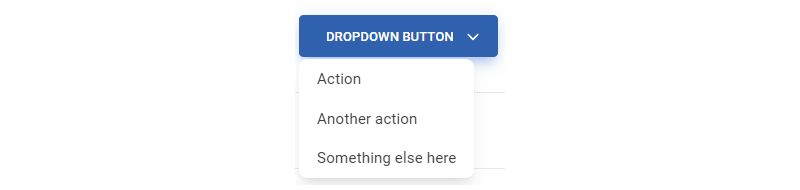
Preline’s Dropdown

Preline’s offering is a dropdown menu that’s more than just a list. With a JavaScript dropdown plugin, it’s all about actions and more.
BBBootstrap’s Tailwind Dropdown Menu

Last but not least, the BBBootstrap Team is here with a Tailwind CSS dropdown menu snippet. It’s free, open-source, and perfect for any project you’ve got in mind.
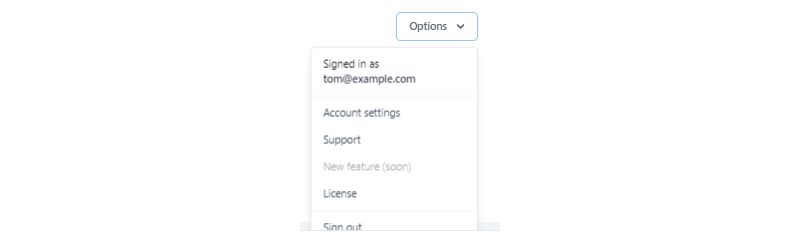
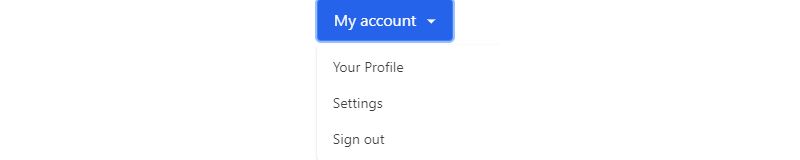
Iconic User Dropdown
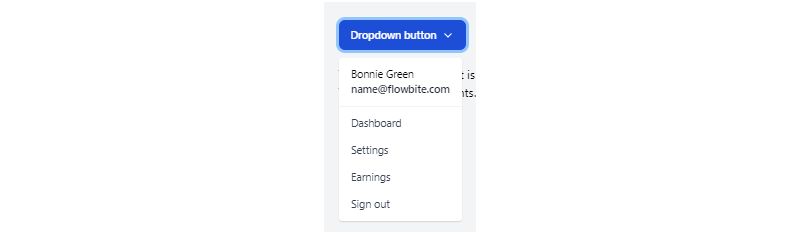
![]()
So, HasanMu whipped up this cool “User Dropdown With Icon + Profile Picture” thing using Tailwind CSS version 2.0.2. It’s sleek, it’s chic, and it’s got all the bells and whistles. Think profile pics, icons, and maybe even some nifty options like tweaking account settings or a quick logout. Handy, right?
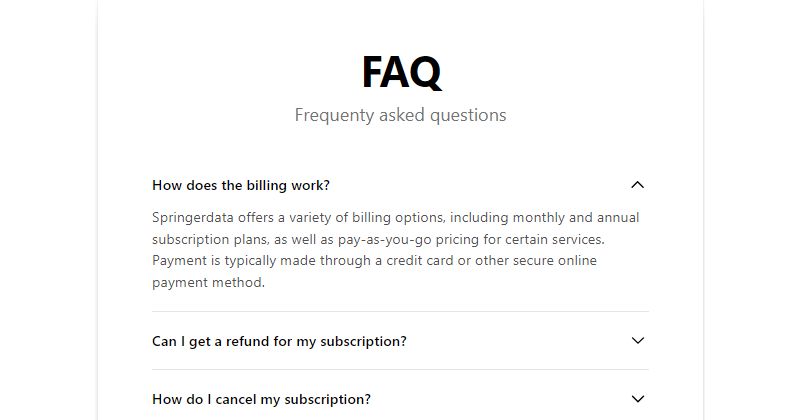
The No-JS FAQ Dropdown

Abhijit Sen dropped this bomb. A Tailwind example that’s all about FAQs and doesn’t even touch JavaScript. Made with Tailwind CSS v3, it’s smooth and snappy. And yeah, it’s responsive. So, it looks good on any device.
Vue’s TDropdown Magic

Dropdowns are like a buffet. So many choices, right? This VueJs dropdown component is all about that. It’s versatile, packed with options, and plays nice with utility-first frameworks like TailwindCSS. Whether you’re picking a single dish or going all out, this dropdown’s got you.
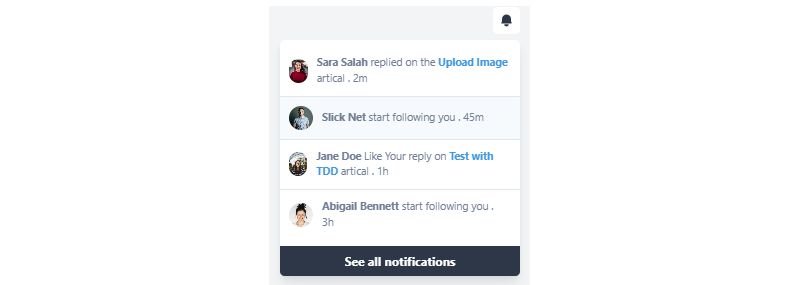
Stay Notified with khatabwedaa

Notifications can be a mess. But not with khatabwedaa’s “Notifications Dropdown” project. Crafted with Tailwind CSS version 1.7.0, it’s a neat little package for all your notification needs. Organized, accessible, and oh-so-pretty. Never miss out on the important stuff.
TUK’s Tailwind Dropdown Delight

Dropdowns are everywhere. In forms, modals, sidebars, you name it. TUK’s take on the Tailwind dropdown is versatile. It’s like the Swiss Army knife of dropdowns. Tested for all browsers, ready for any Tailwind project, and comes with built-in love for React, Angular, and Vue. Plus, it’s got three different styles to suit your every mood.
Flowbite’s Svelte Dropdown

Imagine clicking a button and a menu pops up. That’s the magic of Flowbite’s dropdown component. It’s all about giving you options when you click and making them disappear when you’re done. Simple, effective, and oh-so-svelte.
Simple Yet Sassy Dropdowns

Ever wanted a dropdown that’s just… simple? This link’s got you. From basic Dropdowns UI to Dropdowns with a bit of bling like dividers and icons. And if you’re feeling fancy, there’s stuff on dropdown menus, buttons, and even avatars. All jazzed up with Tailwind CSS.
Level Up with Icons
![]()
“Low-fidelity” might sound like a 90’s band, but here it’s all about components that are ready to be dressed up by you. Think of them as the jeans of the design world – basic, but you can style them however you want. And the best part? They’re super efficient, like HTML ninja-level efficient.
Zoltanszogyenyi’s Dropdown Delight

Zoltanszogyenyi went all out with this “Tailwind CSS dropdown” component. Using the power of Tailwind CSS version 3.0.18, it’s versatile, user-friendly, and just plain cool. Click on an element, and a menu pops up. It’s all thanks to the magic of Flowbite’s data attributes. And if you’re wondering about the techy stuff, it’s got a smooth blend of Tailwind CSS and maybe some JavaScript.
Dropdown Components Ready to Rock

Need Tailwind CSS Dropdown components that are ready to roll? Look no further. Just copy, paste, and you’re on your way to building something epic. Whether it’s a website, dashboard, landing page, or whatever wild idea you’ve got.
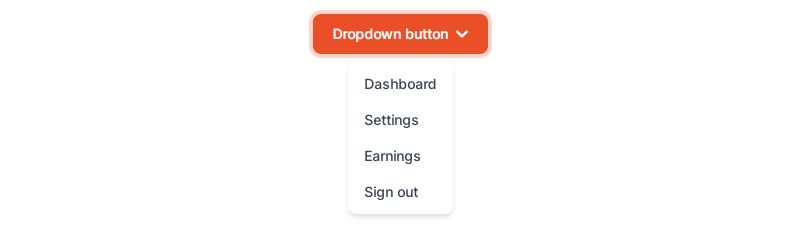
Rob’s Iconic Dropdown
![]()
Over on CodePen, Rob Stinson is serving up some “Lo-fi Tailwind CSS Dropdown – With Icons” goodness. It’s simple, it’s effective, and it’s got icons to make everything pop. If you’re all about that user experience, this dropdown’s got visual cues to make everything a breeze. So, go on, give it a click and see what Rob’s cooked up.
FAQ about Tailwind dropdown menus
How do I create a basic Tailwind dropdown menu?
You start with a div to house your menu, pop in another for your trigger—like a button or link—that toggles the dropdown list. Inside, you nest an unordered list. Give your menu life with a sprinkle of Tailwind classes for hover effects and bam, you’ve got yourself a dropdown!
Can Tailwind dropdown menus be responsive?
Absolutely. Tailwind’s got your back with responsive navigation classes. You tweak a few settings for different breakpoints, and voilà, your menu plays nice with screens big and small. It’s all about those responsive design ingredients tailor-made for mobile devices.
How do I add icons to Tailwind dropdown menus?
Icons are the cherry on top. Slip them into your menu using an img tag or an icon library. Align them next to your items with CSS utility classes, ensuring that your menu is not just functional but dressed to impress with those user interface components.
Can I animate my Tailwind dropdown menu?
For sure! Tailwind’s ripe with potential for smooth animated menus. Mix in some CSS transitions or animations, and watch your dropdown menu swoop and swish with style. It’s all about getting those transitions just right for the perfect dynamic menus.
Is it possible to have multiple levels in a Tailwind dropdown menu?
You bet! Craft your cascading menus with nested lists. Just remember to handle them carefully. Without some extra care and CSS classes, it can turn into a wild garden of submenus. Keep it tidy, and you’ll have a multi-level delight.
What about keeping my dropdown menus accessible?
Accessibility is key. You’re looking at ARIA attributes and keyboard-friendly navigation to make sure everyone’s invited to the party. Focus on those accessibility features like proper tabbing and screen-reader support. It’s good manners, after all.
How do I close the dropdown when clicking outside of it?
It’s a neat trick. You’ll need to sprinkle a bit of JavaScript to listen for clicks outside the menu. When it hears that tap-tap on the void, it tells the menu to roll up like toggleable menus do. Just like catching a fly with chopsticks.
How do I change the position of the dropdown content?
Tailwind’s utility-first approach lets you play with CSS classes to nudge that dropdown just where you want it. Want it to drop to the left or right? No problem. Up, down? Piece of cake. It’s like moving furniture in your digital living room.
Can I customize Tailwind dropdown menus without writing CSS?
Customization minus the CSS hassle? Tailwind’s configuration has a buffet of options. Tailor your dropdown list design or spice up the hoverable menu items using Tailwind’s config file. It’s DIY without getting your hands dirty.
How do I ensure my Tailwind dropdown menu is SEO-friendly?
Remember, search engines love clear structures. Keep your menu’s HTML clean and semantic; it’s like good SEO karma. Using familiar patterns, responsive design, and accessible features make it tasty for search crawlers too. Think of it as making your menu both delicious and nutritious.
Conclusion
And there you have it—Tailwind dropdown menus examples galore. Whether your site’s vibe is minimalist chic or full-on techno-rainbow, these nuggets of navigational gold are sure to elevate your user experience.
- We’ve dived into the crispy layers of responsive design—yup, menus that look fab on any screen.
- Swirly transitions? Check. That’s your animated menus turning heads.
- Submenus on submenus? Nailed it with cascading menus that didn’t even break a sweat.
You’re pretty much armed to the teeth with a toolkit crammed with dynamic menus, CSS hover effects, and more. All ready to unleash your newfound dropdown styling chops onto the world. It’s like you’ve been handed the keys to the UI kingdom—time to unlock some epic user journeys.
So, go ahead. Take these Tailwind dropdown menus examples. Bend ’em, twist ’em, turn ’em into your own personal flavor of awesome. Let’s serve up some pixel-perfect menus that’ll have your visitors coming back for seconds.
If you liked this article about Tailwind dropdowns, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind buttons, Tailwind navbars, Tailwind tables, and Tailwind modals.
And let’s not forget about articles on Tailwind tooltips, Tailwind cards, Tailwind spinners, and Tailwind lists.
