Tabs are like the secret sauce in a web designer’s toolkit—you know, those sleek, clickable titles that magically reveal content without a page reload? Yeah, we’re diving deep into Bootstrap tabs examples, those nifty UI elements that can totally change the game for site navigation and content organization.
Imagine you’re at a buffet. Your plate? That’s your webpage. Now, Bootstrap tabs are like those dividers, separating salads from appetizers, letting you see options without juggling multiple plates. We’re talking efficiency, right on your screen.
By the time you reach the end of this article, you’ll be a tab wizard. Expect to learn the ‘how-to’ of transforming your digital buffet into an elegant, user-friendly experience.
We’ll explore the smorgasbord of Responsive tabs, Tab content area, and Dynamic tabs; a feast for any site’s eyes. And just when you think it can’t get snazzier, I’ll show you how to make them dance with CSS transitions.
Let’s unwrap this gift that keeps on giving—your coding journey just got a fun boost!
Bootstrap Tabs Examples
Bootstrap 4 Styled Horizontal Tab

Hey, did you ever want to shift those vertical tabs to something more horizontal? Well, this layout is created for that. You can flip between vertical and horizontal orientations anytime you want. Cool, right? It’s like giving a new direction to your site.
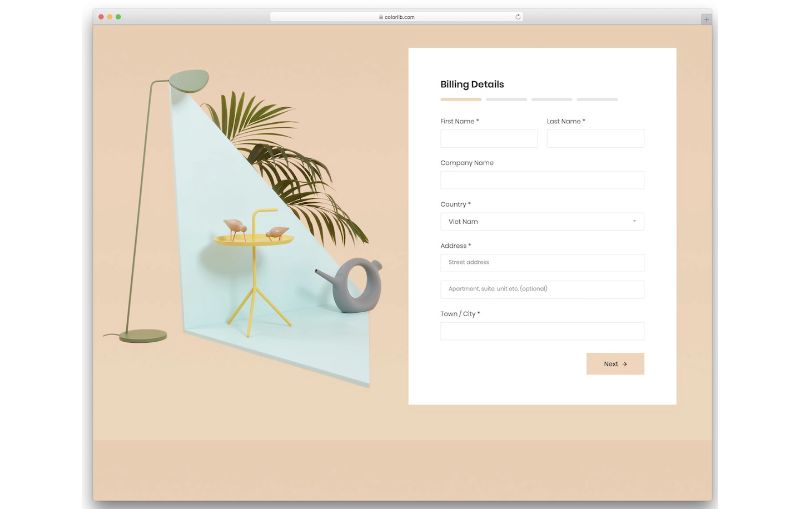
Colorlib Tab 16

Picture this: You’ve got a payment concept that needs a neat and crisp tab design. Look no further than this responsive Bootstrap 4 tab. With lots of room for content and the option to change background images for each tab, it’s all set to make your user experience a whole lot richer. It’s not just a tab; it’s a meaningful journey.
Bootstrap 5 Simple Tabs

Martin Oviedo whipped up this Bootstrap 5 Simple Tabs snippet using, you guessed it, Bootstrap 5. It’s free, it’s open source, and it’s yours to play around with in your project. Go ahead and get creative with it.
Bootstrap Jobs tabs

Need to build an app faster? This example/template called Jobs tabs will be your new best friend. Created to make the lives of web designers and developers easier, it’s free to use. Grab the HTML, CSS, and JS code, and you’re off to the races.
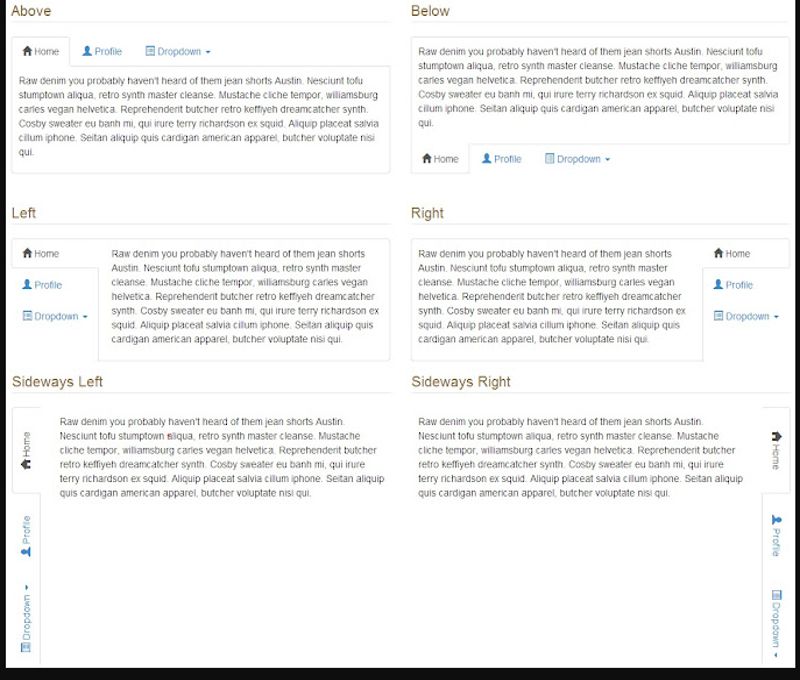
Bootstrap-tabs-x

Bootstrap tabs just went up a notch with this plugin. Align the tabs how you want – top, bottom, right, left. Customize the borders, rotate the titles, and even load content with AJAX. It’s Bootstrap Tabs, but with an extra dash of awesome.
Bootstrap Tab Style

In need of a free, simple, and modern 4-step wizard? Here’s your answer. Relying on the Bootstrap Framework, it’s a smooth operator on all the newest gadgets. Making your life easier is what it’s all about.
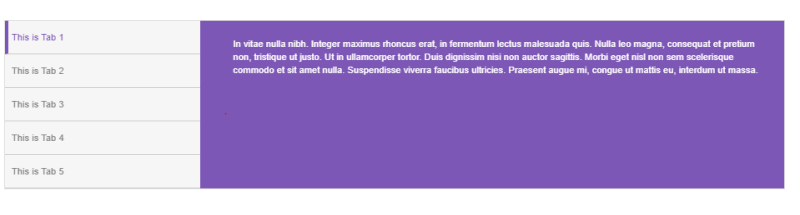
Bootstrap Tab/Collapse by Ivan Melgrati

This template, folks, has five vertical tabs. And guess what? It’s fully customizable. Change the design, tweak the content, remove or add tabs; it’s your call. You’re the boss of this Bootstrap tab.
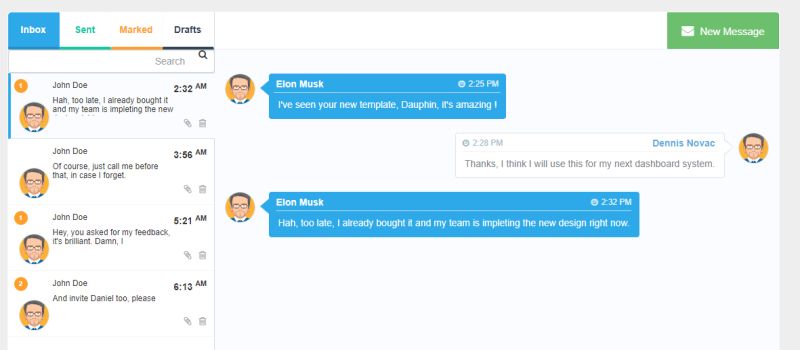
Bootstrap Messages Chat With Tabs

Last but not least, here’s an example/template for messages chat with tabs. Free to use, it’s all set up for Bootstrap 3.3.7 and its grid system. Whether you’re starting from scratch or tweaking an existing site, copy the code and make it your own. It’s that simple, and it’s that brilliant.
Bootstrap 4 Tabs With Forms And Listings

So, you’re into Bootstrap 4 tabs with forms and listings, huh? The BBBootstrap Team whipped this one up just for you. It’s not just a snippet; it’s an example of what your project could look like. Whether it’s a big project or small, these tabs are ready to rock.
Circular Bootstrap Tabs

Circles are cool, right? Now, how about Circular Bootstrap Tabs? That’s like next-level cool. You won’t believe how awesome these animations are until you see them. HTML, CSS, and JS have been combined into something that’s simply fascinating.
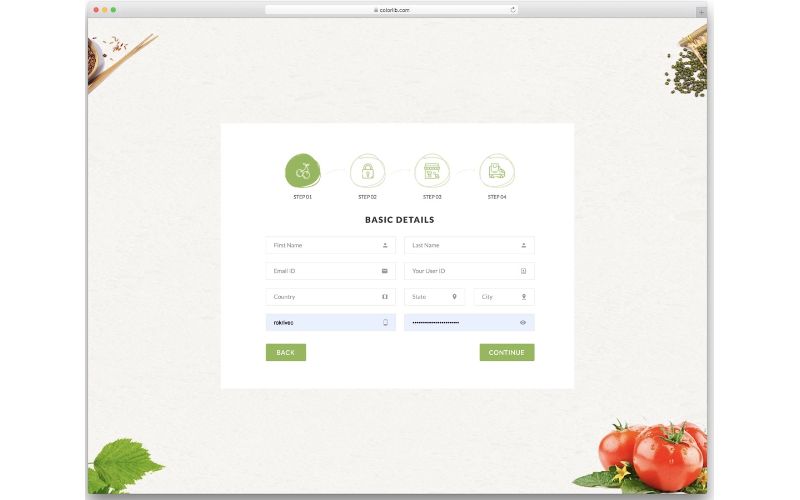
Colorlib Wizard 8 – Bootstrap Tabs Responsive

Hey, are you into organic stuff? Well, the Wizard 8 is here with responsive Bootstrap tabs designed specifically for an online organic store. Icons in tabs? Check. Neat vectors with textures? Check. It’s artistic, and if you’re using tabs for wizards or listing products, these icon tab designs are the way to go.
Bootstrap Vertical Tabs

Let’s face it, horizontal scrolling is a drag. But with Vertical Bootstrap tabs, you’ve got a solution. These tabs are all about collapsing and hiding content when you don’t need it. Perfect for small mobile devices and great for your mobile-friendly site. It’s like giving your users a break from all that scrolling.
Bootstrap 4 Card With Line-Tabs

Here’s something practical and trendy: Bootstrap 4 Card with Line-Tabs. Thanks to the most recent frameworks like Bootstrap 4, HTML5, and CSS3, working on this form is a breeze. It’s like the universe wants you to have an easier time designing.
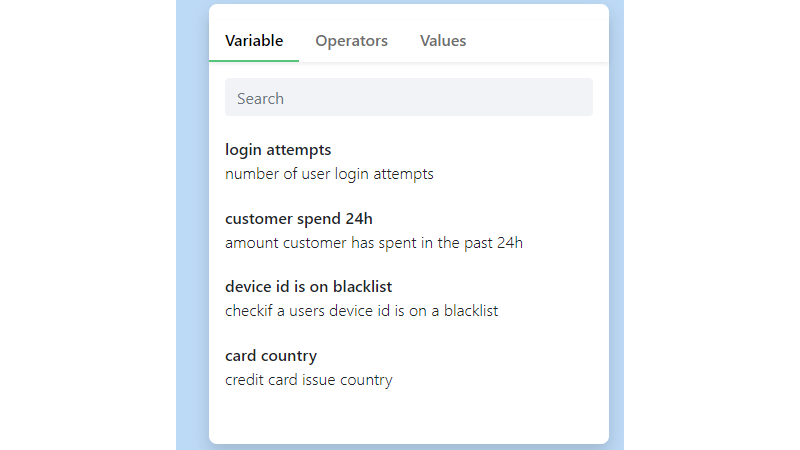
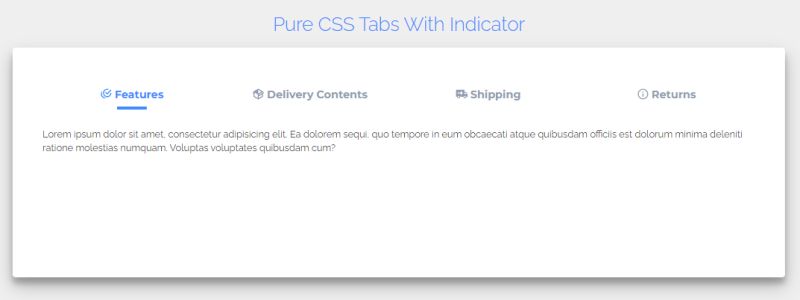
Bootstrap 4 Tabs With Indicators

Wanna jump straight to the section you want? Bootstrap 4 tabs with indicators are here to save the day. They’re simple, they’re neat, and they come with icons in the tab labels to spice things up. Smooth tab switching animations are the cherry on top. You can even play around with the code before bringing it into your project. It’s all about making things user-friendly and visually appealing.
Tabs Navigation UI

Thinking about using Bootstrap tabs for your mobile application navigation menu? Check this concept out. It’s not just interactive; it’s smooth, it’s fluid, it’s exactly what a one-page website template needs. If your project calls for seamless transition effects and a slick navigation menu, this one’s for you.
Bootstrap 4 Simple Vertical Tabs With Fonts

Let’s talk about something neat: vertical Bootstrap tabs. Imagine this – the tabs are chilling on the left side, and the main text? Center stage. Thanks to Bootstrap 4, HTML5, and CSS3, this smart design makes my life easier. If you’re a fan of simplicity with a bit of flair, this one’s calling your name.
Bootstrap Tabs by Boomer

Ever think about tabs within tabs? Sounds a bit wild, doesn’t it? Bootstrap tabs by Boomer have got you covered. It’s an advanced example, all right, with these nested tabs. Cool for some stuff, maybe not all the time, though. If you ask me, they can make your website complex. But hey, sometimes complexity is exactly what you need. Sometimes, it’s simply the best option.
Bootstrap Tabs With Elegant Smooth Design

I stumbled upon this elegant piece, and guess what? It’s free! Sunlime Technologies hit the jackpot with these Bootstrap tabs. The smooth design and the responsiveness across all devices? That’s all thanks to Bootstrap 4. Whether you’re a designer, developer, or somewhere in between, this HTML snippet is a real timesaver.
Colorlib Wizard

Got an eCommerce website? Need a 4-step order template? Say hello to Colorlib Wizard 5. This fantastic form wizard is the stuff of dreams. Four tabs, each with its heading peeking out. And it’s all designed with Bootstrap. Flexible, extensible, and ready to use. It takes care of everything out of the box. Just what your site needs, and hey, it’s free!
FAQ about Bootstrap tabs
How do I implement Bootstrap tabs in my webpage?
You’ll need the Bootstrap framework, start with the basics: a div with the nav and nav-tabs classes. Follow that up with a div for tab-content, and you’ve laid the groundwork. Remember, tab IDs and href attributes are the glue holding your tabs together. It’s like lining up those dominoes in a perfect row!
Can Bootstrap tabs be made responsive?
Absolutely, they’re like your favorite stretchy pants, adapting seamlessly. Wrap your tabs with Bootstrap’s nav and nav-tabs classes, and they’ll flex to fit different screens. For a super-neat trick, transform tabs to an accordion on smaller screens using the collapse plugin. Your tabs will look amazing on any device.
Is it possible to load content via AJAX into a Bootstrap tab?
Yes, it’s like fetching a snack from the fridge without leaving the couch. Use JavaScript’s $.ajax to call content when a tab is clicked. Make sure each tab has a unique id and pull content into the corresponding div. Sleek user experience? Check!
How do you activate a specific tab on page load?
Roll out the red carpet for the tab you want in the spotlight. On page load, use a bit of jQuery magic, like $('#myTab').tab('show'), replacing myTab with your desired tab’s ID. Voilà! You’re setting the stage for your content from the get-go.
What’s the deal with nested Bootstrap tabs?
Nested tabs are like a box within a box, a bit of inception on your site. You can have tabs inside tabs, no sweat. Just keep your markup organized and your ids unique, and you’ll craft a multi-layered experience that’s both clean and intuitive.
How do I align Bootstrap tabs to the center or right?
Want your tabs to strut to the right or waltz to the center? Simple tweaks to the rescue! Use Bootstrap’s utility classes like justify-content-center or justify-content-end on the nav element. They’re like directing traffic, gently guiding your tabs to their proper place.
Can tabs be styled differently in Bootstrap?
Styling is like putting your flair on the classic black dress. Override Bootstrap’s CSS with your custom styles or harness the power of the preprocessor like Sass. Get creative with colors, borders, or transitions – personalize those tabs until they’re a perfect expression of your unique style.
How are Bootstrap tabs made accessible for screen readers?
Think of accessibility as giving everyone the VIP treatment. Use ARIA attributes like role="tablist", role="tab", and role="tabpanel" to signal the structure to screen readers. Add tabindex to manage focus and ensure keyboard navigability. Because, hey, everyone deserves to navigate your content with ease.
What is the difference between Bootstrap tabs and pills?
Tabs are the classic bar look, while pills are more like, well, pills—rounded and chill. It’s all in the class names: nav-tabs for the standard tab look, nav-pills if you’re going for that rounded edge. Both organize content beautifully, just with a different vibe.
How do I add dropdown menus to Bootstrap tabs?
Dropdowns in tabs? Why not! They’re like hidden treasures in a game. Wrap your dropdown within a tab and use dropdown-menu inside nav-item. Make sure to use the correct data-toggle properties, and your dropdowns will play nice within the tab structure—like an Easter egg for your users to find.
Ending thoughts
So, we’ve done the dance, stepped through the nitty-gritty of Bootstrap tabs examples—it’s a wrap. Let’s be real, these clickety-clacks bring the zing to your pages, crisping up that user experience like a fresh-out-the-oven cookie.
You’ve seen the sleek Responsive tabs shimmy across devices, the Dynamic tabs doing their on-demand content shuffle, and Nested tabs playing hide and seek—creating a nested universe of their own.
And who can forget the style fiesta? We dialed the vibes up a notch, got those CSS transitions to sashay across the screen, sprinkling life into our Custom tabs. You’ve got the tools, the Code snippets for Bootstrap, to jazz up those tabulo-riffic designs.
Remember, the key is to keep your audience clicking, not guessing. Use these examples as your launchpad, and make those web pages pop!
If you liked this article about Bootstrap tabs, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap datepickers, Bootstrap accordions, and Bootstrap tooltips.
And let’s not forget about articles on Bootstrap checkboxes, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.
