In the sprawling digital landscape of modern web design, tables reign as the unfailing workhorses.
Ironic, isn’t it?
These grid-line dwellers throw information into sharp relief like no other element can, whether taming wild data or showcasing a buffet of options. Now, stir in some Tailwind CSS magic, and voilà!—your tables transform into visually compelling components that not only resonate with your content but breathe life into the user interface.
Welcome aboard this tour through choreographed rows and spirited columns.
We’re sailing beyond mere utility to explore examples of Tailwind tables that make “zebra stripes” a choice, not a compulsion. Flex your design muscles, as here you’ll learn to harness the power of this CSS framework to pivot the mundane into the marvelous.
From responsive grids that flow across devices to hover effects that are more than just visual flutters, prepare to navigate the ocean of possibilities. Batten down the hatches; by journey’s end, crafting tantalizing Tailwind table variants will be right up your alley.
Examples of Tailwind Tables
Tailwind CSS – Pricing Table 2 by Rhythm Ruparelia

Hey, ever wondered how to craft a killer pricing table? Rhythm Ruparelia’s got your back! This project is a stellar example of a responsive pricing table, all jazzed up with Tailwind CSS. It’s not just about looks; it’s built for all those popular browsers out there. So, whether you’re a Chrome fan or a Safari enthusiast, it’s got you covered.
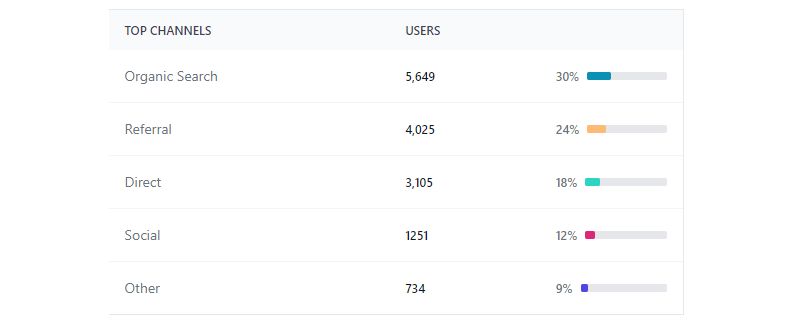
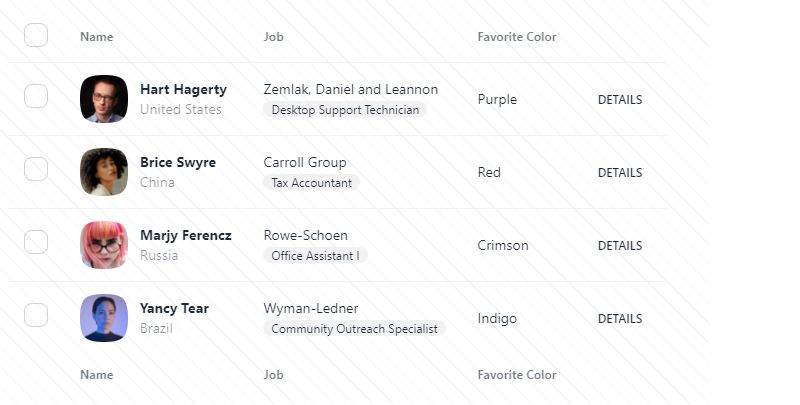
Table With Progress Column

Sophia Baker dropped this gem for us. It’s a Tailwind table, alright, and guess what? It’s as responsive as they come. Made with the latest and greatest, Tailwind CSS v3.
Pricing Table By tormorten

Tormorten’s project is a sight to behold. It’s a responsive pricing table, and it’s all about that Tailwind CSS magic. And the best part? It’s friends with all the big browser names. So, no matter where you view it, it’s gonna look fab.
Vue Table – Flowbite

Button groups? Yeah, they’re cool. But when they’re powered by Tailwind CSS and lined up all neat and tidy, they’re cooler. It’s like buttons having a party, and you’re invited.
Tailwind CSS Tables – 12 Styles

Tables are more than just rows and columns. TailGrids knows that. They’ve crafted some unique tables, all for Tailwind CSS. Whether you’re building a website or a landing page, these tables are gonna make your data pop. It’s all about presenting info in style.
Simple Responsive Table

Lukas Müller brings to the table (pun intended) this Tailwind example. It’s simple, it’s sleek, and yep, you guessed it, it’s responsive. Tailwind CSS v3 is the magic behind it.
Tailwind CSS Responsive Table

The BBBootstrap Team whipped up this snippet. It’s a responsive table, and it’s all about that Tailwind CSS vibe. Plus, it’s open source. So, if you’re feeling it, you can totally use it in your project.
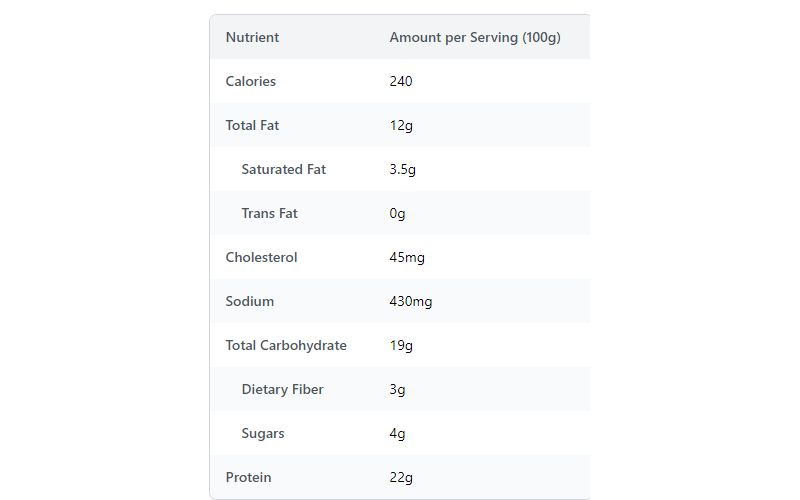
Nutrient Facts Table – Show Nutrient contents with stripped table

Kofi Osei’s contribution is a treat for the eyes. It’s a Tailwind table that’s all about those nutrients. And, of course, it’s responsive. Tailwind CSS v3 is the star of the show here.
Tailwind CSS Simple Table Example

Looking for some Tailwind table inspo? This one’s got tables with icons, dividers, and more. It’s all about showcasing Tailwind CSS in all its glory.
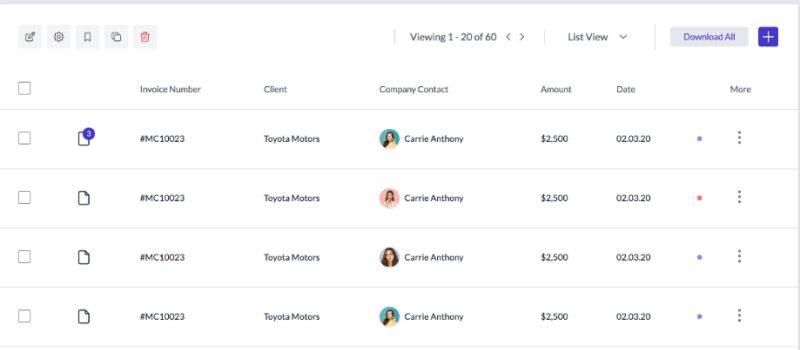
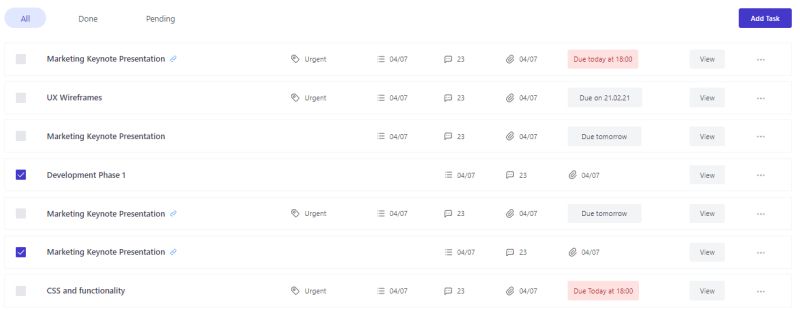
Advance Table

Tailwind CSS table components are the real deal. Kick off your page with one of these, and then add all your other components. Whether it’s data, tasks, or invoices, these tables are ready to organize it all. It’s all about making your content shine.
Stripped Table With Tailwind CSS

Hey there! Task Master whipped up this cool Tailwind table. It’s sleek, made with Tailwind CSS v3, and guess what? It’s totally responsive. Yep, it’ll look fab on any device.
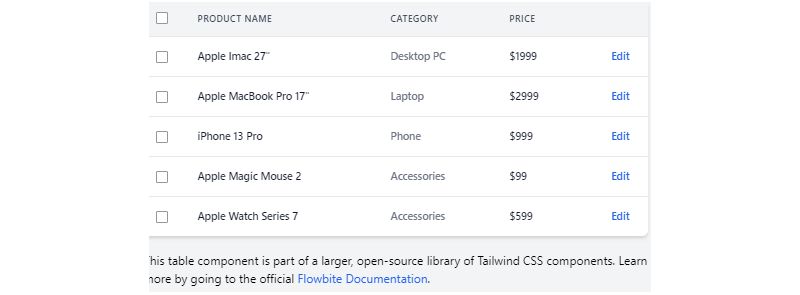
Tailwind CSS Table – Flowbite

Ever wanted to show off text, images, or links in a neat table? Flowbite’s got you. Dive into a world of rows, columns, and all things Tailwind CSS. They’ve got a bunch of styles and variants to play with. So, go on, give it a whirl!
Table by Tailwind

Tables aren’t just about numbers. They’re about style, structure, and showing off your data. Tailwind CSS makes it a breeze. Rows, columns, and all that jazz, but make it stylish.
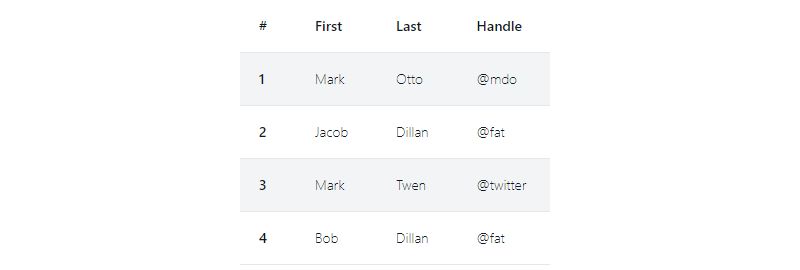
Simple Table With Border

Kairi Greene dropped this Tailwind table, and it’s a beauty. Simple, bordered, and oh-so-responsive. Made with love and Tailwind CSS v3.
Tailwind CSS Tables Dark Head By iglxpopk

Dark mode lovers, this one’s for you. iglxpopk’s project is all about those stylish tables with a dark header. Made with Tailwind CSS version 3.0.18, it’s perfect for those data-heavy apps or just making your info pop.
Tailwind CSS Table – React

React peeps, listen up! Here’s a Tailwind CSS table example that’ll fit right into your projects. It’s got style, it’s got flair, and it’s ready to be part of your next big thing.
Tailwind CSS Tables – Preline

Preline’s serving up some Tailwind table goodness. Their docs and examples are on point. Responsive? Check. Scrollable? Double-check. Dive in and see how tables should really look.
Free Tailwind CSS Advance Table Component By Harrishash

Harrishash’s Tailwind table components are like a blank canvas. They’re here, ready to hold all your other components. It’s like a playground, but for web design.
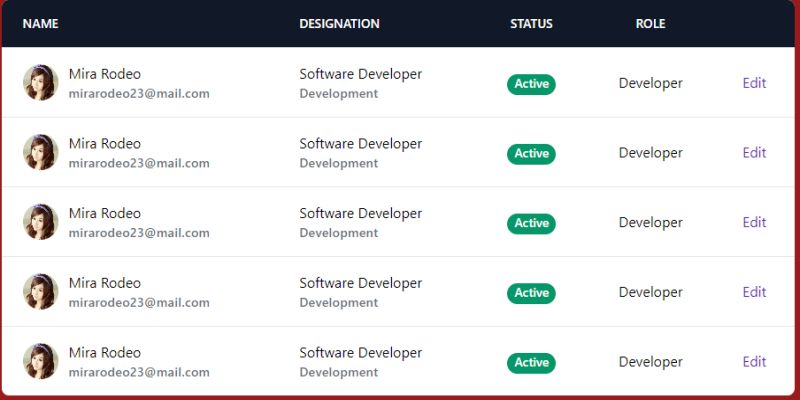
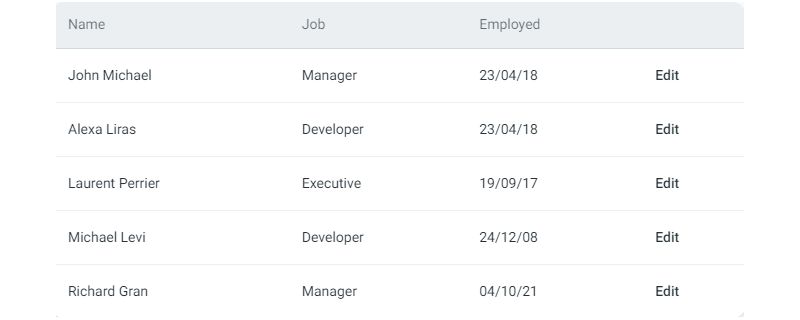
Table For User Management

Ever had to manage a bunch of users? I.P. Leroy’s got this Tailwind table that’s just perfect. Names, emails, roles – it’s all there. And those buttons? One’s for saving any tweaks you made, and the other’s the dreaded delete. All wrapped up in Tailwind CSS v3, and yep, it’s gonna look great on any screen.
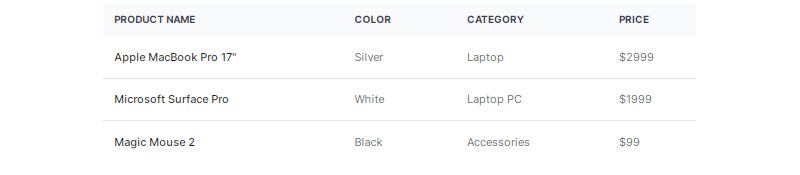
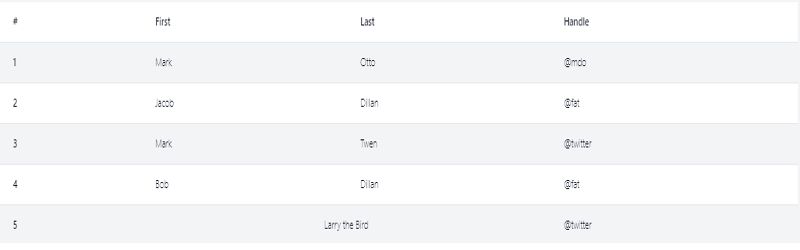
Striped Table By vacjet

Stripes aren’t just for zebras. vacjet’s project is all about that striped table vibe. Alternating colors for every other row? Genius! Makes it so much easier on the eyes. If you’re into making your tables pop, this Tailwind CSS magic is for you.
Tailwind CSS Tables – Tailwind Elements

Tables can be a drag, but not with Tailwind Elements. They’ve got this responsive table component that’s just packed with cool stuff. Column width helpers, striped tables, pagination, and more. It’s like a toolkit for awesome tables.
Tailwind CSS Table By zoltanszogyenyi

zoltanszogyenyi’s project is a game-changer. It’s a Tailwind table that’s both practical and customizable. Rows, columns, and all that good stuff. It’s all about making your data shine, and with Tailwind CSS in the mix, it’s a breeze.
Fixed Height Scrollable Table

Flexbox is the secret sauce here. This table’s got a fixed height, and it’s all scrollable. Half the viewport, to be exact. And with TailwindCSS, it’s all about flexing those styles. Heads, bodies, rows – they’ve all got that flex touch. And those fixed widths? On point. It’s a fresh take on tables, and I’m here for it.
FAQ about Tailwind tables
How do I create a basic Tailwind table?
Firing up a Tailwind table starts with bare-bones HTML. You get the rows and columns in place. Now, sprinkle Tailwind’s utility-first classes for that finesse—align text, pad cells, and you’ve got a clean, responsive design.
Can I customize Tailwind tables without losing responsiveness?
Absolutely. Tailwind’s true beauty lies in customization. Tweak shades, fonts, even borders. The framework’s responsive grid ensures it adapts, from desktop grandeur to the snug confines of mobile screens.
Are there pre-designed Tailwind CSS components for tables?
You bet. The community’s a treasure trove, offering a medley of Tailwind CSS components. Use them as a launchpad. They’re nifty, they’re stylish, and they save a whale of a time.
How do Tailwind tables handle large datasets?
Managing a mammoth of data? Tailwind’s got your back. Combine with a sprinkle of JavaScript to conjure up dynamic tables. Paging, sorting—endless capabilities packed into a streamlined, Tailwind-styled package.
Can I integrate Tailwind tables with frontend frameworks like React?
Tailwind’s like a chameleon—it blends. Snugly fitting into the React ecosystem, it opens doors to component-based design. With Tailwind, your tables in React stay suave and reactive.
How do I incorporate hover effects in Tailwind table rows?
Hover effects are the secret spice—just a class away. They add dimension, a whisper of interaction as a cursor dances over rows. Tailwind’s utility classes make it simple—intuitive, even.
What are the Best Practices for making Tailwind tables accessible?
Web is for all, and Tailwind echoes that. For accessible table design, mind your contrasts, label your data right, keep it keyboard-navigable. Aim for clarity; it’s more than aesthetics—it’s about usability.
How does Tailwind compare to Bootstrap for table design?
While Bootstrap preaches ready-made, Tailwind champions control. You’re at the helm with Tailwind—cooking up table styles uniquely yours. Think of it less like a comparison, more like a choice in approach.
What are common mistakes to avoid when styling tables with Tailwind?
The devil’s in the overkill. Dodging the pull of CSS table examples that overdo it is smart. Keep it clean, keep it semantic. Respect the framework’s rhythm, and you won’t miss a beat.
Can I contribute my Tailwind table design to the community?
Share away! Your design could be another designer’s muse. Whether it’s a GitHub repo or a dribble shot, every bit adds to the vibrant web development community. Stand tall; contribute.
Conclusion
Let’s wrap this up with a bow—designing tables with Tailwind should feel like a breeze now, right? We’ve wandered through examples of Tailwind tables, each unique, stylish, and oh-so-adaptable. You’ve seen them morph from austere grids into lively datapoints that quite literally respond to every screen’s beck and call.
- Catchy responsive layouts?
- Sorted.
- Snazzy hover effects that make data dance?
- Covered.
Wind-swept through tables that fit snug as a glove on mobile and stretch out lazily on desktop, you’re all set to sail. Consider this your treasure map to crafting responsive table designs that not only look good but make sense. Go, take these nuggets of knowledge, sprinkle ’em onto your projects, and watch those tables turn heads. It’s about making info-stacked tables not just digestible but delicious to the eye.
Remember, the right table can anchor content like a lighthouse to ships; guiding, informing, and a sight to behold.
If you liked this article about Tailwind tables, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind buttons, Tailwind navbars, Tailwind modals, and Tailwind tooltips.
And let’s not forget about articles on Tailwind cards, Tailwind dropdowns, Tailwind spinners, and Tailwind lists.

