Ever found yourself stuck in a maze? That’s your website without a sleek navbar. Think of the Tailwind navbar as your compass, the essential guide that leads visitors through the digital labyrinth of your content. In the expanding universe of web design, navigation is more than just a row of links—it’s the heartbeat of user experience.
We’re diving into a treasure trove of Tailwind CSS layouts aimed to spark inspiration and revolutionize the way you think about site navigation. Expect the unconventional, as we flip through pages filled with responsive, accessible, and stylish navbar examples—all crafted with the magic wand of Tailwind CSS.
What’s on the menu? Think mobile-friendly navbars that dance to the size of the screen, dropdown menus emerging like a jack-in-the-box with just a hover, and sticky navigation bars that cling to your viewport like bees to honeycomb.
By the end of this exploration, you’ll wield the know-how to build your own responsive navigation menu, constructed for clarity, convenience, and a splash of charisma. Ready to transform those chaotic clicks into a symphony of seamless transitions? Let’s unfold the blueprint.
Tailwind Navbar Examples
Tailwind Navbar With Social Media

Hey, check this out! A Tailwind navbar that’s got three sections. You’ve got the logo on the left, page links in the middle, and social icons on the right. Cool, right? And guess what? Those social links? They’re hidden when the screen gets small. And the background color? You can change it with a custom class. Neat!
Minimalistic Tailwind Navbar

Sophia Baker whipped up this minimalistic Tailwind navbar. It’s made with Tailwind CSS v3, and it’s responsive. Simple, clean, and elegant. Just what you need.
Responsive Tailwind CSS Navbar By zoltanszogyenyi

This one’s a responsive Tailwind navbar. It’s like the main hub for your users to navigate your website from the top. It’s like the captain’s wheel of a ship but for your website.
Dark Tailwind Navbar

Want something free and dark? Here’s a dark Tailwind navbar for your website. Made with HTML/CSS, Tailwind CSS, and AlpineJs. Grab the code and create something stunning.
Multiple Tailwind Navbars

This one’s different. It’s a Tailwind navbar with three sections. You’ve got the brand name on the left, two navbars in the middle, and a phone number at the end. And at medium breakpoint? The middle navbar breaks into its own section. Cool, huh?
Semi Transparent Tailwind Navbar

Laurits made this one. It’s a Tailwind navbar, and it’s semi-transparent. Made with Tailwind CSS v3, and guess what? It’s responsive too.
Responsive Tailwind Navbar with Search Bar By Pavlove BIOKOU

Here’s a responsive Tailwind navbar with a search bar. Perfect for Tailwind CCSS. Search away!
Tailwind Navbar, Marketing UI | Muted

Want to elevate your marketing UI? Try this sleek and modern Tailwind navbar. It’s got a muted color scheme that screams sophistication. Made with HTML, CSS, Tailwind CSS v3, and AlpineJs v3.
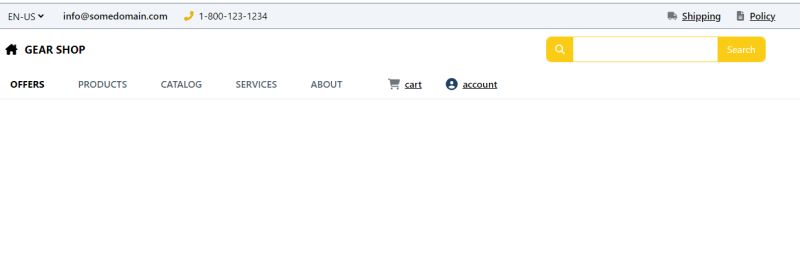
Multi Tailwind Nav With Search Bar

Perfect for e-commerce. Three Tailwind navbars in one. Topbar for contact info, middle navbar with a brand logo, and a right-aligned search bar. The bottom bar? For product categories.
Responsive Tailwind Navbar Example

Noob contributed this Tailwind navbar. Made with Tailwind CSS v3, and it’s responsive. Simple and effective.
Responsive Tailwind Navbar By Hulya

Hulya’s project showcases a responsive Tailwind navbar. Built with Tailwind CSS and Alpine.js, it adjusts to different screen sizes. User-friendly and practical.
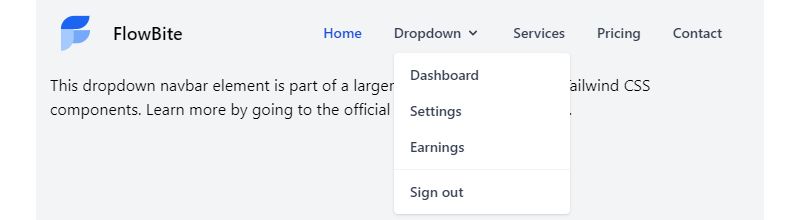
Tailwind CSS Dropdown Navigation Bar By zoltanszogyenyi

Need a dropdown in your Tailwind navbar? Use this element to show a second-level menu. It’s like a secret compartment in your navigation bar.
Tailwind Navbar with Buttons

Last but not least, a Tailwind navbar with buttons. Made with HTML/CSS, Tailwind CSS, and AlpineJs. It’s free, and it’s yours for the taking. Enjoy!
Scrolling News Tailwind Navbar

So, you’re into news websites, huh? Well, here’s a Tailwind navbar that’s just perfect for that. Imagine placeholders for weather, search, logo, and even scrolling content. Yeah, scrolling content! You can make it roll like credits in a movie by adding marquee elements and tweaking the attributes. And when the screen gets small? The navbar collapses into three neat sections. Pretty cool, right?
Tailwindflex Tailwind Navbar

Amit Pachange has got something for you. It’s a Tailwind navbar example, made with Tailwind CSS v3. Simple, sleek, and stylish. Just what you need for that modern look.
Tailwind Navbar & Hamburger Menu for Ecommerce By Asad Ali Haider

Running an ecommerce store? You’ll love this responsive Tailwind navbar. It’s got a hamburger menu too. Perfect for all those products you want to showcase. It’s like a virtual storefront, all in Tailwind CSS.
Tailwind CSS Navbars – 8 Styles

TailGrids brings you not one, not two, but eight styles of Tailwind CSS Navbars. High-quality, responsive, and built on top of Tailwind CSS. These navbars are like the Swiss Army knife of website menu and navigation. Organize your info neatly, so users can find what they want without breaking a sweat.
Very Simple Tailwind Navbar

Sometimes, simple is best. Here’s a very simple Tailwind navbar. The nav links are spread across the viewport width, like a buffet of options. And on small screens? The brand pops up, and a hamburger icon toggles the nav links. Easy peasy.
Fixed Tailwind Navbar

Oliver Hansen’s got a treat for you. A fixed Tailwind navbar, made with Tailwind CSS v3. It’s responsive too. It’s like having a navigation compass that’s always there, guiding your users through your site.
Horizontal Tailwind Navigation

Ever thought about a Tailwind CSS navbar that’s like a roadmap? Well, here it is. Situated at the top of a webpage, it’s a simple and effective way to present complex content. No need to scroll through endless pages. The Tailwind navbar component contains links that take users to different parts of the site, letting them explore and access everything you’ve got to offer. It’s like having a personal tour guide for your website. Cool, huh?
Tailwind Navbar By shuvro_008

Hey, look at this Tailwind navbar! It’s cool, it’s responsive, and it’s ready to rock your website. Just imagine it up there, guiding your visitors like a friendly tour guide.
React Tailwind Navbar – Flowbite

Need something built with React and Tailwind CSS? Here’s a Tailwind navbar component that’s ready to show off your navigation menu items and links. It’s like the top hat of your page, with multiple styles and options to choose from.
Tailwind CSS Navbar Galore

Looking for inspiration or ready to download Tailwind CSS Navbar Components? Creating a Tailwind navbar component is a breeze. Whether you’re after something paid or free, these examples are mobile responsive and dark mode ready. It’s like having a Swiss Army knife for your website’s navigation.
Custom Vertical Tailwind Navbar

Want something unique? Check out this beautiful Tailwind navbar. It’s got the brand name in the middle, a top bar for notifications, and a vertical main nav that’s always collapsed. Toggle it like a secret door. And on smaller screens? It gets even cooler with initials for the brand name and a search icon.
Svelte Tailwind Navbar – Flowbite

Here’s a Tailwind navbar component that’s ready to show off a list of navigation links. Position it on the top side of your page, and play around with layouts, sizes, and dropdowns. It’s like having a personal stylist for your website’s navigation.
Tailwind CSS Navbar UI Example

Want to see a simple Tailwind CSS navbar in action? This example shows off Tailwind navbar components, responsive design, and even icons. It’s like a showcase of all things Tailwind navbar, ready to inspire your next project.
Tailwind CSS Navbar – Tailwind Starter

Here’s a Tailwind navbar for the upper navigation of your site. Add links, icons, search bars, and even brand text. It’s like having a customizable command center for your Tailwind CSS website.
Responsive Tailwind Navbar with a Search Box

Want to create a typical responsive Tailwind navbar with a logo, links, and a search box? This example uses Tailwind CSS, Font Awesome, and a sprinkle of vanilla Javascript. It’s like having a recipe for the perfect navigation menu bar.
Tailwind CSS Navbar – Material Tailwind

Last but not least, here’s a responsive Tailwind CSS navigation for your site. Add links, icons, search bars, and brand text. It’s like having a toolbox for your Tailwind CSS project, with a simple Tailwind navbar example to get you started. Enjoy!
FAQ about Tailwind navbar
How do you integrate a Tailwind navbar into an existing website?
Oh, it’s like fitting a new piece of puzzle into the picture. You grab the HTML structure for the navbar and sprinkle it with Tailwind’s utility classes. Make sure you’re marrying it to your site’s aesthetic. Look into responsive web design tweaks to ensure it plays nice with the rest of your layout.
Can Tailwind navbars be made responsive without extra JavaScript?
Absolutely. The beauty of Tailwind CSS lies in its utility-first approach. Fiddle with breakpoints using Tailwind’s classes to hide, show, or rearrange navbar items based on screen size. No need for JS acrobatics; Tailwind’s got you covered for a responsive navigation menu.
What’s the secret to designing a mobile-friendly Tailwind navbar?
Listen, the trick is in embracing that mobile-first mindset. Prioritize simplicity and tap-target size. Use Tailwind’s classes for collapsible menus and ensure your links are thumb-friendly. Dynamic navigation bars that adapt to screen real estate are gold.
How can I make a Tailwind navbar accessible for all users?
We’re talking about inclusivity, right? So, add proper ARIA labels and roles. Use keyboard navigation-friendly elements. Remember, accessibility with Tailwind is already baked in, but you’ve gotta ensure you’re providing clear focus states and making all functionality reachable via keyboard.
What are some creative ways to style a Tailwind navbar?
Get artsy with Tailwind’s palette. Play with gradients, shadow classes for subtle depth, and don’t shy away from animating transitions. Throw in some CSS customization for hover effects. Just remember: function meets form. User interface design isn’t just about looks, it’s about feel and function too.
How to make a sticky navbar with Tailwind CSS?
Sticking a navbar is like putting a stamp on an envelope. Apply sticky positioning using Tailwind’s positional utilities at the top of the viewport. Add a z-index to keep it stacked above the content. It’s one class away from giving you that sticky navbar charm.
Can dropdown menus be added to a Tailwind navbar?
Of course, you can. Work a bit of HTML magic to nest lists, wield some Tailwind classes for visibility on hover or focus, and boom, you’ve got yourself a dropdown menu. Keep it snappy and free from clutter for best performance.
Are there official Tailwind navbar components I can use?
Tailwind UI—I’d call it the treasure chest—has a collection of official components. It’s like picking a ready-mapped navigation system. Some are behind a paywall, sure, but it’s a solid investment for premium quality navbar styling with Tailwind.
How to handle overflow within a Tailwind navbar with many items?
Playing Tetris with nav items, huh? Utilize overflow utilities. Maybe even consider a horizontal scrollbar for excess items or design a secondary menu for less critical navigation. Remember, your horizontal navigation doesn’t have to feel crammed.
What are some tips for ensuring cross-browser compatibility in a Tailwind navbar?
Stick to the script—Tailwind’s script, I mean. Its utility classes are built to play well across browsers. Keep an eye on custom CSS that might cause hiccups. Always, always test drive your navbar on different browsers and devices. Cross-browser compatibility isn’t a myth; it’s a meticulous craft.
Conclusion
So, we’ve journeyed through the labyrinth of Tailwind navbar examples, each turn revealing a new trick or treat to craft that perfect user compass. What have we found? That with a sprinkle of creativity and a pinch of Tailwind’s utility-first goodness, the mundane becomes exceptional.
We’ve seen responsive navigation menus morph to the beat of device screens, learned that dropdown menus aren’t just for fancy dinners, and discovered how a sticky navbar can make life stick around for the better.
The big takeaway? Your digital space demands a navigation system that’s both a visual treat and a practical guide. Tailwind’s got the building blocks; you’ve got the vision. Mesh them together, and you’ve got a navbar that stands out yet feels right at home.
With this knowledge tucked snug under your arm, go forth. Design boldly, execute smartly, and remember, that user interface design—it’s all about creating paths that are a joy to tread.
If you liked this article about Tailwind navbars, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind buttons, Tailwind tables, Tailwind modals, and Tailwind tooltips.
And let’s not forget about articles on Tailwind cards, Tailwind dropdowns, Tailwind spinners, and Tailwind lists.
