Ever find yourself scratching your head, thinking about how to make your website’s forms both stunning and user-friendly? Bootstrap forms examples might just be the treasure trove of inspiration you need. Picture this: sleek, responsive forms that glide on your webpage like a swan on a lake – that’s the power of Bootstrap.
In this cyber-walkthrough, I’m spilling the beans on crafting forms that not only tick the right boxes but do it with style and finesse.
It’s all about creating a seamless bridge between your users and your content, whether it’s a slick contact form or a data-heavy registration page.
By the time we wrap up, your toolkit will be brimming with the know-how to employ HTML5 form elements and sweet CSS3 styling coupled with a dab of JavaScript validation oomph.
We’re talking a full-on dive into front-end frameworks, dishing out responsive layouts and form customizations that echo your brand’s heartbeat.
From the simplicity of inline forms to the nifty tricks of form validation, we’ll touch on crafting accessible, cross-browser compatible enigmas that leave a lasting impression. So buckle up, my fellow web smiths, and let’s forge some interactive web forms that are nothing short of legendary.
Cool Bootstrap Forms
Colorlib Reg Form v2

Cooking up something good? While this free template’s culinary purpose is front and center, don’t be afraid to use it for something entirely different! Picture a split-screen setup. One side’s got a date picker; the other, drop-downs, and a smooth, flowing layout.
Register Form

You know those sleek web apps? Yeah, that’s the vibe here. It’s a Bootstrap form that’s professional and pretty easy on the eyes. Icons? They’re next to each field. Social login? It’s right there. Just waiting for you to click it.
Bootstrap 5 Payment form with payment methods

Vinay Kumar’s creation, made with Bootstrap 5, is all about the green – payment methods, that is. Open source and free, you can include it in your project and let the cash roll in.
Bootstrap Form Layout

What’s your name? Where you live? All that’s needed in this nifty Bootstrap form layout. Enter your personal stuff, and you’re good to go.
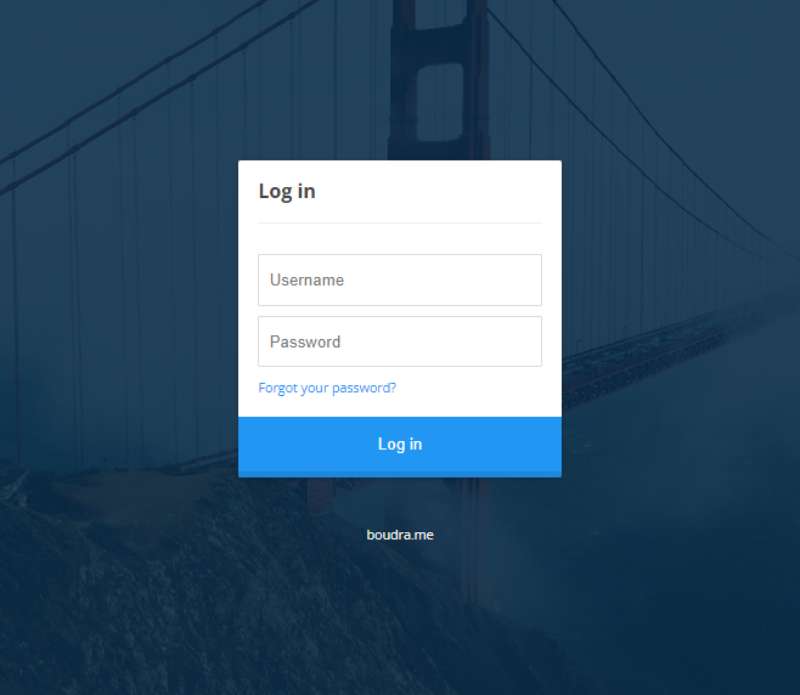
Bootstrap 4 login form with footer

Image on one side, sign-in options on the other. Add a footer, sprinkle some social media icons, and you’ve got a unique login form built on Bootstrap. Plus, copyright. It’s all here.
Colorlib Booking Form V1

Traveler? Check out this free reservation form template. Clean and crisp on any screen size, it’s your key to those far-off destinations.
Registration Form With Photo (Epic Bootstrap)

Epic, isn’t it? A big ol’ photo next to the sign-up form. Colors you might have seen at some stranger’s vacation home. And a super easy process. That’s what this Bootstrap form offers.
Bootstrap login with overlay image

Free stuff, yay! This example, published by Bootdey Admin, is for the coders, designers, and developers in a rush. Download HTML, CSS, and JS, and get to building your app faster.
Bootstrap Form Elements

A more refined take on Bootstrap Form design. Text fields aplenty, for all the info from your customers. Advanced? Yes. Complicated? Nah.
Colorlib Reg Form V6

Freelancers, job boards, listen up! This free application form template has fields, sure. But what about uploading a CV? Got that too. Convenient, easy, and ready for your next big hire.
Inline Form Bootstrap (yoris on CodePen)

Looking for a no-fuss way to snag email addresses? This Bootstrap form’s got it. Simple, mobile-friendly, and just waiting for users to type in their name and email.
Bootstrap Authentication Forms

Fresh and easy, these login and register forms are the new must-haves. Created with Bootstrap, they’re modern, sleek, and packed with developer-friendly features.
Doctors Appointment Form

Got a doctor’s office? Maybe a clinic? This Bootstrap form, made by Upasana Chauhan, could be the answer for appointments. Easy to adapt, useful for all sorts.
CSS Accordion Bootstrap Form

ShellZero has something for the online shoppers. Three blocks, for delivery, shipping, payment – all ready to be customized for your ecommerce site.
Animated Login Form

Space crunch? No worries. This login form, with its cool animated effects, might just fit right in.
Contact Form v1

Easy-peasy, no hidden stuff. Just a straightforward contact form that plays nice with CSS3 and HTML5.
Meeting Booking Form

Room, meeting, event – whatever booking needs you have, this form is ready to adapt. From Chaiyachet, for you.
Dual Design Registration Form

Two designs in one, whipped up by Shaiba using Bootstrap and some other tech magic. Free, open, and ready for your project.
Login Form By Ace Subido

Forgot your password? Ace’s got your back with this Bootstrap form design. Plus, if you fancy a new color scheme, that’s all up to you.
Colorlib Wizard 1

Three steps to awesome – that’s what this free registration template is all about. Want to add pictures? You can do that too, with a slick split-screen design.
Reset Password Form (Ihor Sukhorada on CodePen)

Lost password? Panic over. Here’s a Bootstrap form that gets straight to the point. One input. One button. That’s it. You’ll be back in before you know it.
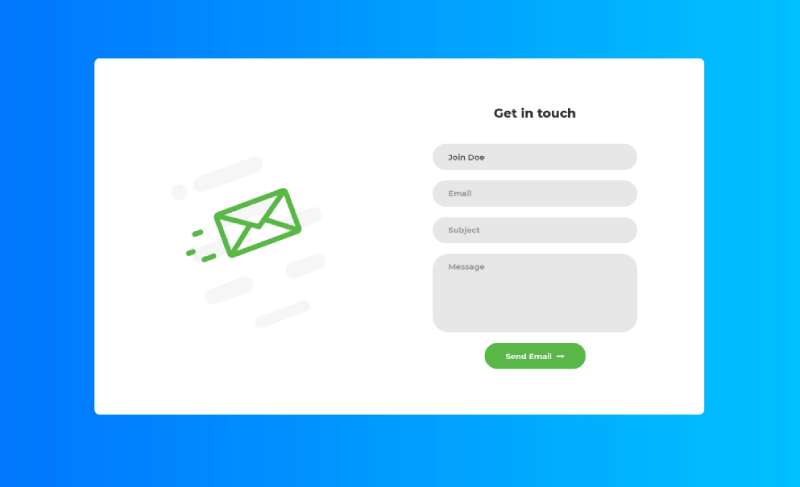
Responsive Contact Us Form

Ever get lost in a form? Not with this one by Shaiba. It’s a Bootstrap 5 beauty, ready to fit wherever you need it. Contact form, check. Responsive, check. User-friendly, double check.
Multi-Step Survey Form

Surveys don’t need to be boring. Especially not with this Bootstrap 4 multi-step creation. Free, open-source, and just waiting to gather those opinions.
Inline and Horizontal Bootstrap Form

Here’s one for the classic lovers. A horizontal Bootstrap form, with all the right options. Remember password? Yeah, it’s got that. User-friendly and efficient. Your users will appreciate it.
Elegant Login Page

Starry night and login? This one’s a show-stopper. Bright, bold, and full of social media login options. Go ahead, make your users’ login sparkle.
Sitepoint Bootstrap Form with Email Validation

Worried about errors in your login? This Bootstrap form will set your mind at ease. Simple, clean, and it’ll make sure those emails are spot on. No mistakes here, just a smooth login ahead.
FAQ about Bootstrap forms
How do I integrate Bootstrap forms into my website?
To slide Bootstrap forms onto your site, first ensure Bootstrap’s CSS and JS files are linked in your HTML. Then, snatch an example form from Bootstrap’s documentation, tailor it to your needs, paste it into your web page – voila! It will harmonize with your existing design and respond gracefully across devices.
Can Bootstrap forms be customized for a unique look?
Absolutely. Flex your CSS muscles to override defaults for your own flair. Utilize utility classes or craft new styles to make those forms dance to your tune. Experiment with form controls and input groups; Bootstrap’s flexible enough to let your creative flag fly while maintaining functionality.
What’s the trick for making forms responsive with Bootstrap?
It’s no puzzle; Bootstrap is mobile-first by nature. Wrap form elements within the grid system to keep them fluid across screen sizes. Use built-in classes like form-control to automatically scale inputs, labels, and other elements. Test on different devices to admire your work’s versatility.
How do I add form validation in Bootstrap?
Implement validation styles for immediate feedback. HTML5 offers baked-in validation—just add required to necessary fields. Bootstrap’s classy validation states will signal users with color cues. For more horsepower, inject JavaScript validation for customized rules and error messages that guide your users to success without a hitch.
Do Bootstrap forms work well with accessibility standards?
Indeed, Bootstrap champions accessibility! Utilize descriptive labels, fieldsets, and screen reader-only classes. Embrace aria-* attributes and HTML5 semantic elements. It ensures all users, regardless of their tech, can navigate and interact with your forms as smoothly as an elite hacker in a cyberpunk thriller.
How do I manage form submissions with Bootstrap?
Bootstrap styles the form, but it’s a tag team with your back-end. Once the user hits submit, they’re in your corner; PHP, Node.js, or any server-side champ processes the data. AJAX can also jump into the ring for real-time, no-refresh submissions, keeping users engaged on the front lines.
Can Bootstrap forms handle file uploads?
You bet. File uploads are just another form element to Bootstrap. Dress up <input type="file"> with Bootstrap classes, and maybe flaunt a custom file input button. Remember to set enctype="multipart/form-data" on the form itself for that heavyweight data lifting.
How do I align form elements horizontally in Bootstrap?
Think about it like bricks and mortar; use Bootstrap’s grid columns to line up labels and controls side-by-side. Assign grid classes to form elements and nest them tighter than a well-played game of Tetris. This harmony creates a clean, professional layout perfect for surveys or sophisticated login pages.
Are there tools to speed up Bootstrap form development?
Oh, there’s a whole arsenal. Code builders, templates, and drag-and-drop interfaces—like LayoutIt! or Pingendo—speed-run form creation. They’re like having a power-up in a tough game level. These tools are perfect for drafting a form’s skeleton, which you can then fine-tune like a maestro.
Can I use Bootstrap forms without using the entire Bootstrap framework?
For the minimalists out there, yes, carve out just the form components with a custom Bootstrap build. Like choosing the perfect ingredients for a gourmet meal, select only what you need to keep your site’s payload light without sacrificing that Bootstrap magic.
Conclusion
Whoa, quite the ride we had diving into the world of Bootstrap forms examples, huh? From the sleek buttons that pop to those responsive layouts that just flow, it’s like we’ve been on a digital crafting journey.
And there’s no denying, we touched on some goodies – input groups that snuggle up perfectly on your mobile screen, form layouts that stack up without a hitch, and don’t even get me started on those color cues from validation styles that are straight-up whispers of reassurance to your users.
- Personalized tweaks? Check.
- Multi-device charm? Double-check.
It’s all about giving those digital forms a heartbeat, making sure they echo the pulse of your site, your brand, your story. Armed with these insights, get out there and make some web magic. Sculpt those form controls, finetune that grid system, and remember, our little chat about UX/UI best practices is your secret ingredient – sprinkle it generously. So long, and keep ’em forms looking sharp!
If you liked this article about Bootstrap forms, you should check out this article about Bootstrap icons.
There are also similar articles discussing Bootstrap buttons, Bootstrap navbars, Bootstrap modals, and Bootstrap tables.
And let’s not forget about articles on Bootstrap cards, Bootstrap testimonial sliders, Bootstrap progress bars, and Bootstrap toggle switches.
