Imagine unlocking a treasure trove of design finesse—where crisp layouts meet intuitive user interfaces. Bootstrap cards are your golden key.
In a digital space where sleek, polished visuals mark the difference between mediocrity and wow-factor, these card-like containers are reshuffling the deck of web design. They cradle content with elegance, presenting it across screens of all sizes with effortless adaptability.
Ready for the scoop on spinning these versatile boxes into web gold? We’ll delve into a curated selection of Bootstrap cards examples. Each is a testament to the dynamic duo of form and function.
From grid systems that bend to your whim to animations that captivate with subtlety, you’ll gain insights packed with real-world applications. We’re diving deep—right into the nitty-gritty of UI components, responsive card layouts, and user experience enhancers.
By the end, these examples won’t just be showcases; they’ll be springboards for your own designs, scaling the heights of front-end frameworks with Bootstrap’s card component as your foundation. Ready to elevate your designs? Let’s get started.
Bootstrap Cards Examples
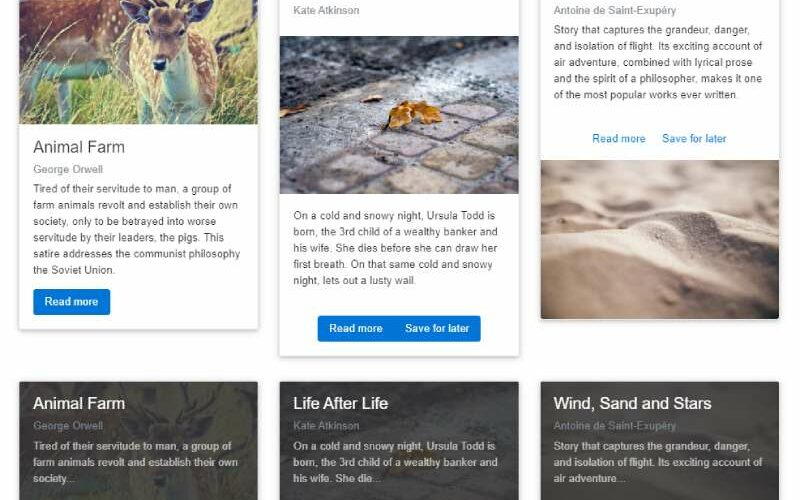
Bootstrap Card Grid

Yo, you’re looking at Bootstrap Card Grid here. It’s like a neat collection of six tiny boxes. You can put titles, subtitles, a bit of text, and even a couple of links in them. The design? Simple and slick. Embedding them is a breeze. If you see ’em on mobile, they stack up one by one, all neat and tidy. It’s all about guiding folks to different sections, or hey, maybe even products.
Bootstrap Delivery Card With UX Animations

Speaking of Bootstrap cards, check these delivery cards out! They’re everywhere in those cool eCommerce mobile apps. Everyone’s trying something new, and this simple timeline design is crystal clear. The creator threw in images and timestamps to make sure the message gets across. Nice, huh?
Bootstrap Cards Tutorial

Oh, you wanna learn more? Here’s the Bootstrap cards tutorial, whipped up by none other than Alex Devero. HTML, SCSS, JS – they’re all in there. Dive in and make something rad!
Team Design Card Flipper Bootstrap 4

Now, let’s switch it up with something simple. It’s a Bootstrap 4 Card template with a grid column plan. Perfect for personal stuff, like eCards and profiles. You can add ’em to your team members’ page. Cool? Cool.
Endless Scrolling Cards

Ever seen endless scrolling cards? They’re a wicked example of Bootstrap Cards in Carousels or Sliders. You can toss in different types of content too. Just keep scrolling, and see what happens!
Bootstrap cards by Paolo Ocampo

Last but not least, here’s something by Paolo Ocampo. These Bootstrap cards are top-notch. Images, titles, text, links – they’ve got it all. And they look cool, thanks to this thing called material design by Google. Awesome stuff for showing off all sorts of content.
Pokemon Card Holo Effect

Ever dreamed of something magical? Check this Bootstrap card effect. It’s like catching a unicorn! All shiny and glowy, with sparkles and stuff floating around. Wanna add some fantasy flair to your card elements? This one’s for you. It’s like putting glitter on digital paper.
Team Cards

Introducing team cards! They’re flat and friendly, all dressed up to present your team. You’ve got photos of your peeps, their job titles, little descriptions, and even links to their social stuff. Pretty cool, huh?
Profile Bootstrap Card Design

Alright, now we’re talking profile cards! They fit anywhere, web or mobile. One look, and you get all the juicy details in one place. This profile card’s a bit bigger, giving you space to splash profile info and those “click-me-now” buttons.
Bootstrap Cards Image Gallery

Here’s some eye candy – a beautiful image gallery with Bootstrap cards. Each card’s flaunting an image. Oh, and the sizes? They’re all mixed up, just to keep things spicy. Feast your eyes!
Bootstrap card tile layout by Matt Ruddick

Blogs, blogs everywhere! Use Bootstrap cards to show off a collection of your blog posts. You’ve got photos, titles, descriptions, and all that jazz. Views, author’s name, date – it’s all in there.
Parallax Bootstrap Card Template

You want modern and interactive? Say hello to this Bootstrap card with hover and parallax effects. It’s like a concept model, but all fancy and refined. Multiple effects together, all blended into a user experience smoothie. Top-notch for today’s UI designers.
Gradients Dashboard Cards

Gradients dashboard cards, anyone? Created by Bootdey Admin, and guess what? It’s free! Perfect for those wanting to save some time, whether you’re a designer, developer, or any tech guru. Grab the HTML, CSS, and JS code and start building something rad!
Responsive Blog Card Slider

A slider and cards in one? Yeah, you read that right. This card design gives you space to show off and play with images. Scroll control’s in there too, so it’s good to go on mobile or desktop. Fresh and flexible!
Clash of Clans Cards

Last but never least, Clash of Clans Cards. Yep, characters from that famous game. Cool for profile cards, product cards, or whatever you fancy. Make ’em yours!
Responsive cards by Julia

Meet Julia’s responsive Bootstrap cards. They’re like a handy pocketbook for your site. You get images, titles, sample texts, and those snazzy ‘Read More’ buttons. Best part? It fits any screen. Like, any. Just dive into the code, tweak it a bit, and BAM! You’ve got yourself a masterpiece.
Dribbble Member Card Concept

Ever wanted to put social media on your sidebar? Well, here’s a concept using Bootstrap cards. It’s like a mini profile just for your Dribbble shots. Simple design, cool elastic card pulling effect. Seriously, it looks awesome on this tiny widget.
Bootstrap 5 Ecommerce Cards

Bored of old stuff? Here’s a fresh snippet. We’re talking Bootstrap 5 ecommerce cards, by our friend Stew. It’s free, open-source, and waiting for you. Pop it in your project, why don’t ya?
Player/User Cards

So, gamification’s your game? Check out this Bootstrap card. It’s like Google’s Play Game. You see achievements and activities. If you’re into the whole “getting people to join in” thing, this could be your secret weapon.
Bootstrap Cards (Hurricanes)

Looking for something wild? These Bootstrap cards are themed around hurricanes. There’s a title and subtitle floating above the text on each card. Intrigued yet? Give ’em a look!
Bootstrap cards by Nihar Bheemanathi

Nihar Bheemanathi’s Bootstrap cards are something else. Four playing cards. Each one’s got a cool photo. Yellow ‘setting’ symbols, too. Plus, titles and texts. Show off your portfolio or products. It’s all there.
Bootstrap 5 Our Services Section with Icons

Let’s wrap with something chic. Here’s a trendy, minimal Bootstrap 5 Our Services section. Elegant icons, bold typography, and clean descriptions. Showcase your services or features with style. It’s a bit like putting on a sharp suit for your business.
FAQ about Bootstrap cards
How do I create a simple Bootstrap card?
You’ll kick off with a div and slap on a ‘card’ class. Nesting some child elements within, label them with ‘card-body’ and ‘card-title’ classes. Sprinkle in a pinch of HTML for your content, and voila: your Bootstrap card stands tall.
What variations can I add to a Bootstrap card?
Sky’s the limit here. Toss in images using ‘card-img-top’ for a visual punch, or play around with ‘card-text’ for narratives. Group them with ‘card-group’ for harmony or ‘card-deck’ for that consistent feel. The variations are like your personal design playground.
Are Bootstrap cards mobile responsive?
Absolutely, like a dream! Bootstrap’s responsive grid system wasn’t just whistling Dixie. It ensures cards flex and fold nicely across devices, from desktop behemoths to those pocket-size screens.
How do I use Bootstrap cards with the grid system?
Think of wrapping your cards in a container, row, and column structure. Assign the ‘col-‘ class to dictate the card’s width relative to the screen size. It’s like playing Tetris with web elements, slotting each piece perfectly.
Can I include interactive elements in Bootstrap cards?
Heck yeah, you can! Embed buttons with ‘btn’ classes for those clicks. Or, add a sprinkle of CSS card animations to catch the eye. Interactive elements make your cards not just pretty faces, but engaging powerhouses.
How can I style Bootstrap cards?
Dive into a sea of Bootstrap customization! Sculpt with ‘bg-color’ for a dazzling background or ‘border-color’ for those defined edges. Insert your own CSS or Sass to unleash a styling symphony that’ll make your cards sing.
Is it possible to nest Bootstrap cards?
Sure thing! You can build a card house by placing a card within another card’s body. It’s like card-ception, a neat trick for more complex layouts.
What are Bootstrap card headers and footers for?
They’re your cards’ hellos and goodbyes! Headers introduce your card with a bang, while footers bid farewell with useful links or a quiet summary. Use them wisely to frame your card’s content.
Can Bootstrap cards become interactive modals?
You bet! Wire up a card to morph into a modal dialogue with a bit of JavaScript. It’s an eye-catching way to present detailed info without leaving the current page. Magic touch, isn’t it?
How to align multiple Bootstrap cards evenly
No sweat here. Just wrap those bad boys in ‘card-group’ or play around with the ‘card-deck’ wrapper. They’ll line up like disciplined cadets. Remember, it’s all about that cohesive, polished look.
Conclusion
So, we’ve looped around the track with Bootstrap carousels examples, haven’t we? Think of carousels as this cool, spinning display shelf that shows off your content – be it slides of images, text, or both, all within a sleek, swiping gallery.
Here’s the clincher:
- They grab attention
- They’re smooth operators on all devices
- They transform ordinary sites into interactive experiences
As we wrap this up, keep in mind, the power of Bootstrap’s framework is at your fingertips. It’s like you’re the DJ, and Bootstrap’s got the beats. Responsive design, CSS animations, you name it. Carousels are just the start.
Ready to jazz up your own site? I bet you are. Take these examples, mix in your flair, and let the carousel spin. Remember, keeping it simple is key, but never shy away from a dash of creativity.
And there you have it. Time to get that carousel turning.
If you liked this article about Bootstrap cards, you should check out this article about Bootstrap icons.
There are also similar articles discussing Bootstrap buttons, Bootstrap navbars, Bootstrap modals, and Bootstrap forms.
And let’s not forget about articles on Bootstrap tables, Bootstrap testimonial sliders, Bootstrap progress bars, and Bootstrap toggle switches.