Imagine your website, bustling with visitors, eyes catching the smooth glide of images on your homepage. That’s the power of a Bootstrap carousel. This isn’t just any rotating array of visuals; it’s an invitation to your users, a showcase spinning with possibilities.
In this buzzing online world, capturing attention is a game of seconds.
Your content not only needs to pop, it has to dance across screens, from desktop to smartphone, all while whispering, “stick around, there’s more.” That’s where Bootstrap’s responsive slider comes into play.
This article peels back the curtain on dazzling Bootstrap carousel examples.
You’ll journey from knowing nada to nailing dynamic carousels with ease. We’re talking swipe-friendly slides, accessible to all users, jazzed up with CSS animations that make your site anything but static.
By the final word, you’ll be brimming with the smarts to implement your own vertical slice of web flair. Snag that snippet of code. Customize like a pro. Watch your site springboard off the screen. Let’s get your digital show on the unfurling road.
Bootstrap Carousel Examples
Carousel V05 for Colored Background

Want to make things pop with a splash of color? Carousel V05 is your best friend. If you use a colored background, this bootstrap carousel jumps right at you! It’s like a gallery to show off things people say about you or your stuff, like client feedback or short reviews. You can even put in a picture and some details of the person talking, all in the main text area.
Oh, and let’s not forget: it flows like water on all those flashy new screens people are using these days. Yup, it’s as smooth as a fresh jar of peanut butter.
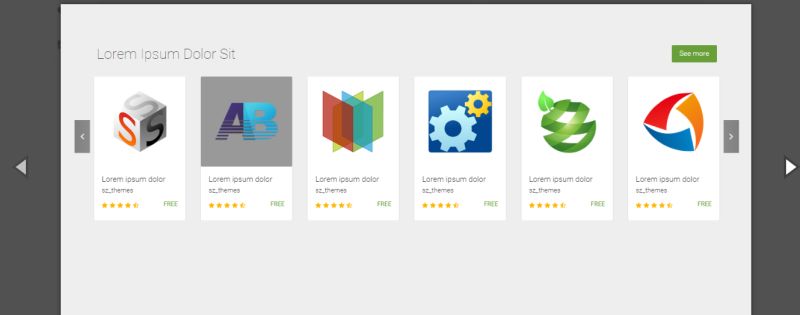
Multiple Items Carousel

Slide into style with this thing! No need to mess with any coding, produce a slider that holds many items and watch it go. It’s just like a magical showcase right on your screen.
MiriUI Free

Now here’s something to catch your eye! Miri UI is this snazzy Bootstrap Carousel design that’s gonna make folks go “Wow!” when they visit your website. It’s part of Bootstrap 5 UI, made to do the hard stuff, and boy, does it look clean! You’ll get to play with all these fancy Bootstrap parts, and building web pages? Easy-peasy!
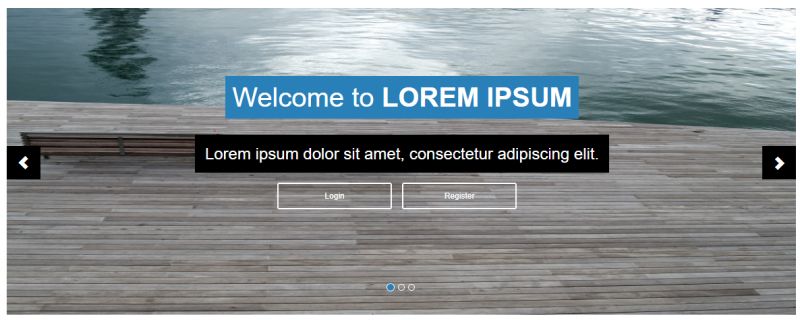
Full Page Bootstrap 4 Carousel Example

Want your images to dance? Check out this full page carousel design using Bootstrap 4. This carousel will show off your pictures in a way that’s elegant, like they’re gliding on ice. And hey, no need to click on anything! They move all on their own, smooth and full of life.
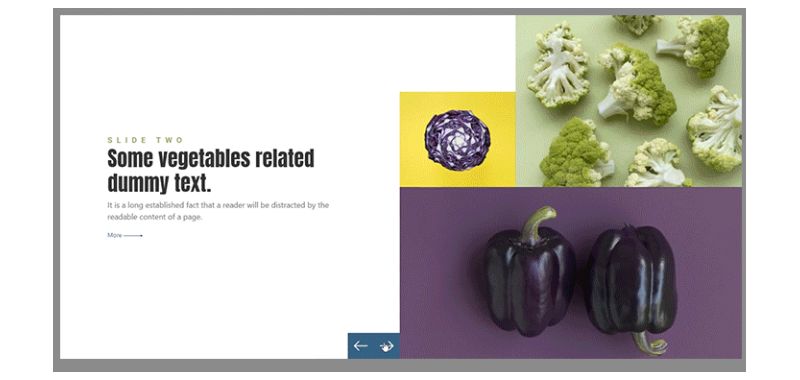
Broken Grid Carousel Slider

A broken grid layout? Now, that’s something fresh! This creative bootstrap 4 carousel slider is styled with CSS to give it a super modern look. Not like those other carousels, it’s different and makes you want to look at it again and again.
Bootstrap 4 Carousel Responsive

This one’s got it all. Sliders with thumbnails, multiple item carousels, fade effect carousel, bootstrap image slider gallery, you name it. Best part? It’s friends with mobiles, tablets, and every web browser out there. It’s like a pocket-sized carnival that fits everywhere.
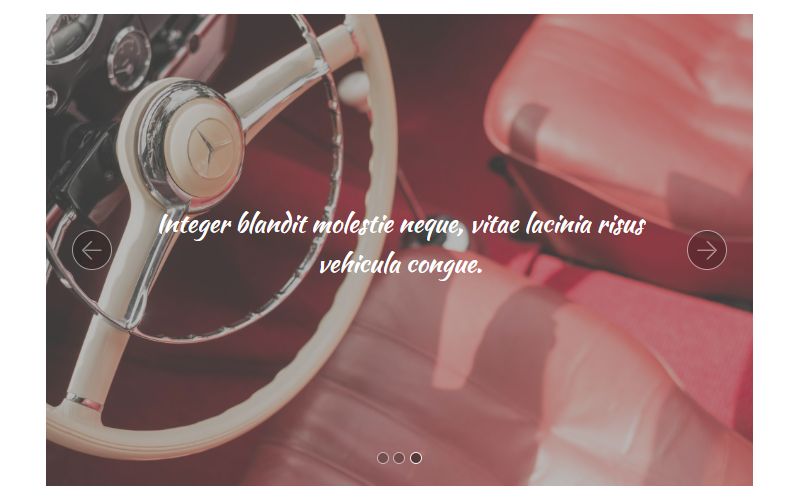
Bootstrap Carousel with Text

Imagine your images, but with a bit of chatter. As the title says, you can add some words to the images and make them speak. The words really stand out from the background, and if you want to go wild, you can even add more stuff in HTML. Fancy, huh?
Carousel V11 for Slider

It’s big, it’s bold, and it’s all about IMAGES. Carousel V11 is like a spice rack for your website, blog, or online store. Got cool pictures? Throw them in and impress everyone with a show that doesn’t end.
Fixed Height Carousel

No ups and downs here. Just an awesome carousel with a height that stays the same. Simple as that.
Partner/Client Carousel

You got some friends you want to show off? Partner/Client Carousel is where you put your client logo on the homepage of your website or app. It’s like a proud parent showing pictures of their kids. And it’s another classic example of a Bootstrap Carousel that moves all on its own. Ain’t that cool?
Sneaky for vertical carousel

Ever been at a carnival and saw those rides that flip and turn? Sneaky’s just like that, but for your website.
With this website template, you get a vertical carousel that does a crazy twist into a horizontal carousel on mobiles. It’s like a roller coaster but on your screen. Make sure your carousel UX is still good, though.
Plus, there’s a slick split-screen slider, buttons that practically yell “Click me!”, a navbar that sticks, and a booking form that’s packed and ready. It’s all fine-tuned for your phone too.
Product Showcase Carousel Template

You know how shops have those fancy display windows to show off the good stuff? Think of this as your digital display window.
With the Product Showcase Carousel, you can let your products twirl, twist, and turn, all controlled with a swipe. Put it on your homepage or wherever you want people to see your goods from every angle. It’s like having a 3D look at things, without the funny glasses.
Bootstrap Carousel Fade-in, Fade-out

Fade-in and fade-out might sound old school, but this Bootstrap carousel knows how to make it cool again.
Picture this: Your images, front and center, popping in and out with tiny flat controls, like they’re playing peekaboo with you. It’s neat, pretty, and adds some real spice. Want to jazz up your site? Give this one a spin.
Carousel V16 for Minimalism

Less is more, right? Carousel V16 is the Bootstrap carousel for people who like things simple and smooth.
Testimonials, feedback, reviews, quotes, whatever you need, it’ll showcase without fuss. It’s got a place for pictures, names, and words, all wrapped up in a sleek package that can play nice with anything you throw at it. Minimalism never looked so good.
Bootstrap Swipe Carousel

Want your mobile visitors to feel the groove? Add a carousel that they can swipe!
Like flipping through a photo album with a finger, this Bootstrap carousel lets people move sliders on their phones. It’s interactive, friendly, and just fun to use.
Bootstrap Carousel With Time Indicators

Three sliders, one design. That’s what you get with the Bootstrap Carousel with Time Indicators.
It’s unique, like three pieces of a puzzle that fit together perfectly. Simple, intuitive, and one-of-a-kind, this design makes it easy to tell a story, or three.
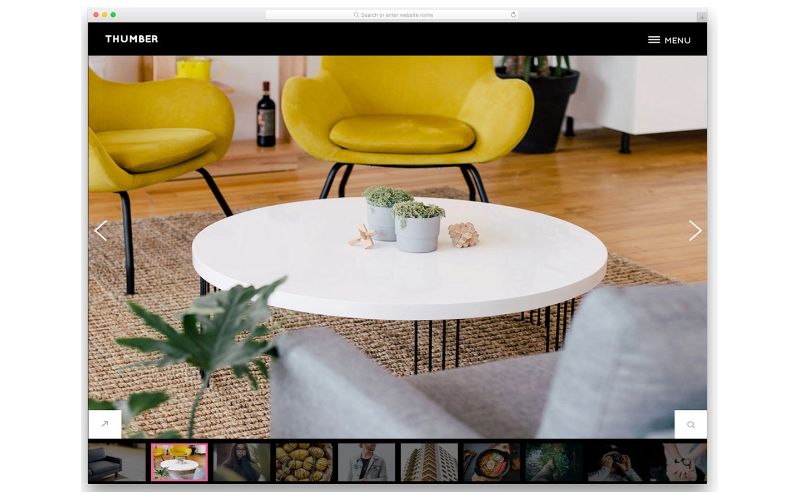
Thumber To Manage Large Number Of Images

Got tons of photos? Want them big, bright, and beautiful? Thumber’s the carousel for you.
Thumbnail images of what’s coming up next are all lined up below. It’s like a sneak peek before the big show. And since this carousel’s the star of the homepage, it lets people jump right to what they want to see. It’s big, it’s wide, and it’s ready to show off your high-quality landscape shots. Like having an art gallery, right on your site.
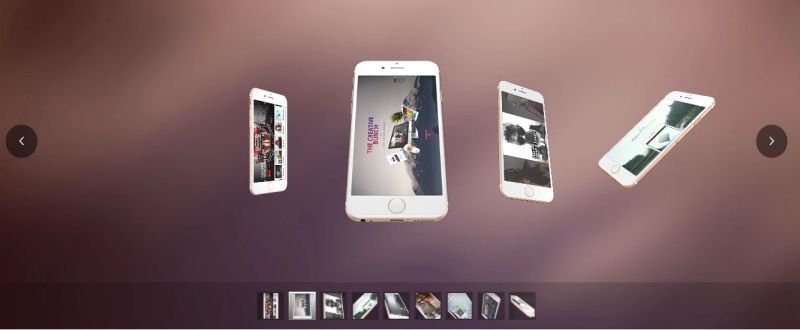
JS 3D Carousel Template

Ever watched a 3D movie and thought, “Wow, I want that on my website?” With JS 3D Carousel Template, now you can!
Imagine images, rotating, flipping, coming at you like it’s real life. This Bootstrap carousel is like that trendy new burger place everyone’s talking about – it’s just cool.
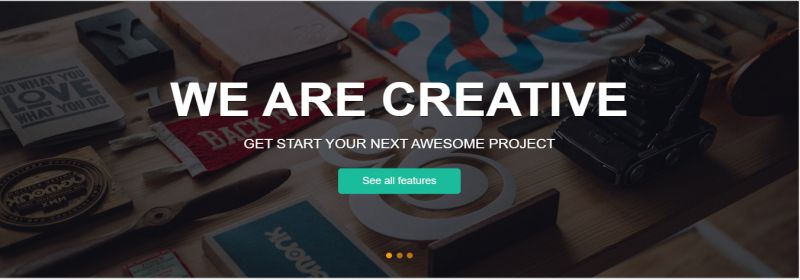
Responsive bs-carousel with Hero Headers

Small but mighty. That’s how I describe this responsive lightweight carousel.
Picture cycling through images. Now imagine each image with a hero header, filled with HTML content. Looks the same on all devices. Pretty neat, right?
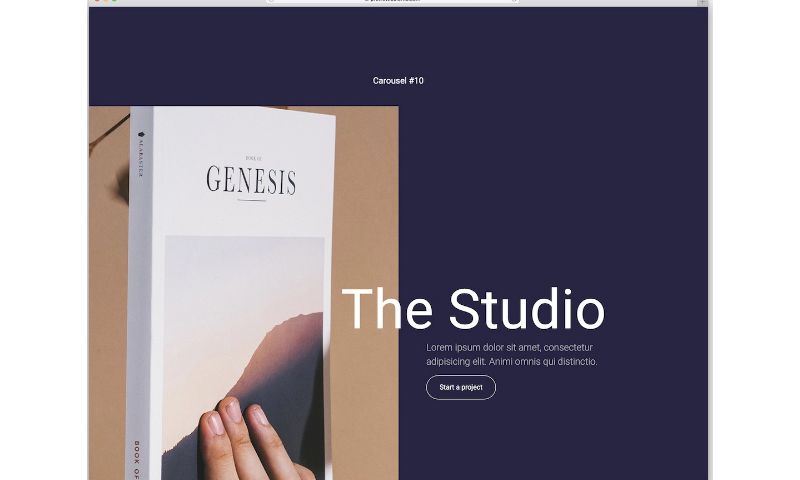
Carousel V20

If carousels had a fashion week, Carousel V20 would be on the runway.
Not just your everyday Bootstrap carousel, this baby takes it up a notch with a split-screen slideshow. And, guess what? When you take it mobile, the text cuddles right over the image, no more split screen. It’s got a title, text, a CTA, and it’s all ready to impress.
Autoplay Carousel Feature

You know how you set your coffee to brew in the morning? That’s this Bootstrap carousel feature.
Click enable, and your carousel plays all by itself. Like having a slideshow while you enjoy your morning cuppa. Easy-peasy.
Bootstrap 4 Carousel with Responsive Slides

Meet Andy’s Bootstrap 4 Carousel. It’s not just a carousel; it’s a friend to all screens.
Responsive slides that look good everywhere. Like a chameleon of the web, adapting to what you need. It’s unique, simple, and oh-so-beautiful.
Motion Reveal Carousel

This is not just another carousel. It’s a statement piece.
It’s a full-page slider, but wait – you can make it your own. Click the arrow, and everything’s revealed. Want it to spin automatically? You got it. It’s like having a tailor-made suit, but for your website.
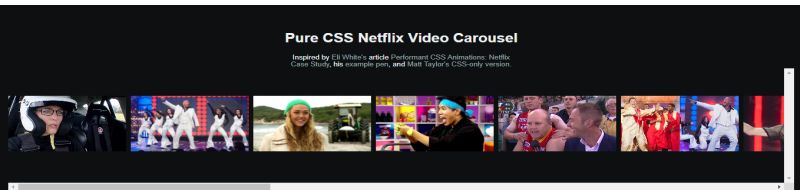
Pure CSS Netflix Video Carousel Template

Love Netflix? Why not have your very own video carousel?
This Bootstrap carousel isn’t just a carousel; it’s a movie experience right on your website. Grab the popcorn!
Bootstrap Carousel Tooltip

Want to say more without the mess? This Bootstrap Carousel with a tooltip is like having your cake and eating it too.
Images are clear; captions and text are gone. But the information is still there, a unique and crafty component, like having a secret drawer filled with surprises. Enjoy!
FAQ about Bootstrap carousels
How do I add a Bootstrap carousel to my website?
Start with sheer basics. Link up Bootstrap’s CSS and JS to your site. Nab a premade carousel example from Bootstrap’s documentation or craft your own using their structure as a stencil. Pop in your images and text, slap on the ol’ HTML, and voilà, a sleek, sliding spectacle.
Can Bootstrap carousels be made responsive?
Absolutely, responsiveness is part of their DNA! Wrap your carousel in a div with the carousel class and let Bootstrap’s CSS do the heavy lifting. Throw in some media queries if you need extra finesse, ensuring your slides are lookers on any device.
How do you control the speed of Bootstrap carousels?
Dive into the deep end with data attributes. The data-interval is your buddy here. Tweak this attribute in your carousel’s HTML to adjust the milliseconds between each slide flip. More milliseconds equals slower transitions, less, and you’re on the fast track.
Can videos be included in Bootstrap carousels?
You bet, interleave videos among images in your carousel. Make sure they’re responsive using Bootstrap’s .embed-responsive items. For a smooth user experience, consider using pause and play controls or let them autoplay — discreetly, so you’re not that person in a quiet room with a blaring phone.
How do you add captions or text overlays to Bootstrap carousel slides?
Captions, you say? Snag that .carousel-caption class and overlay your words like a word wizard. Nestle this element inside each .carousel-item. Style it, position it, make it your own. These captions have the power to narrate the visual tale unfurling slide by slide.
Is it possible to stop a Bootstrap carousel from auto-playing?
Sure thing, you’re the boss after all! The carousel doesn’t have to be an unstoppable force. Add data-interval="false" to your carousel’s opening div, and it’ll stand still until you or your users decide to take it for a spin.
What are the best practices for accessibility with Bootstrap carousels?
Think of all users—keyboard navigation, screen readers, the works. Use ARIA attributes and roles to keep things clear for assistive tech. Bootstrap has your back, but keep a vigilant eye on tab orders, readable controls, and pause/play functionalities. Everyone deserves to join the carousel ride.
How can I change the animation effect in a Bootstrap carousel?
Fly beyond the default slide. Scour the stylesheet wilderness and unearth the power of CSS3. Peel away the classical slide with a sprinkle of transition magic and transform the animation into a fade, zoom, or any unconventional entrance that tickles your fancy.
Are Bootstrap carousels touch and swipe-enabled?
Out of the box, they’re in the touch league, but for a full-fledged swipe experience, you might need a helping hand. Invoke the powers of extra JS like TouchSwipe or bootstrap-touch-carousel. It’s a touchy business, but worth the hustle for that smooth glide on mobile devices.
How can I add multiple items in a single slide of a Bootstrap carousel?
Customization is king. Tinker with the inner workings—the .carousel-item container. Multiple items in one go? Stack them side by side within, mindful of their widths. It could take a dab of responsive finesse, a CSS sprinkle here and there, but the result? A multi-item vision.
Ending thoughts
Well, we’ve been on quite the ride, haven’t we? Dipping toes into every nook these Bootstrap carousel examples could hide, turning static pages into dynamic visual feasts. Who knew a few chunks of code could jazz up a website quite like this?
Here’s the lowdown: we’ve all but become carousel wizards, from embedding responsive sliders to making sure they play nice with touchscreens.
Whether it’s injecting a bit of razzle-dazzle with CSS animations or getting technical with JavaScript plugins for those extra pizzazz points, the heavy lifting’s done.
Tackling the basics and then some — multi-item setups, accessibility tips, autoplay quirks — it’s all in a day’s work now, right? Armed with these insights and tools, the stage is set, the spotlight’s on, and it’s your turn to step up. Take these gems, craft your own spin, and watch as your web creations become the talk of the town. Carousel mastery? Check.
If you liked this article about Bootstrap carousels, you should check out this article about Bootstrap dropdowns.
There are also similar articles with Bootstrap tabs, Bootstrap datepickers, Bootstrap accordions, and Bootstrap tooltips.
And let’s not forget about articles on Bootstrap checkboxes, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.

