Picture this: You’ve crafted the sleekest, snappiest website around—only to hit a snag with your menu. It’s clunky, it sticks out like a sore thumb, and, let’s face it, no one wants to wrestle with a tough dropdown when they’re cruising through your digital masterpiece.
Hold up, though! What if I told you that, with a sprinkle of Bootstrap magic, you could wave goodbye to those dropdown dilemmas? Yep, Bootstrap, that CSS framework beloved by web developers the world over, is your ticket to clean, responsive design menus that don’t just play nice with every device but actually shine.
In this dive into the world of Bootstrap dropdown examples, we’re talking fluid UI components, nifty navigation bars, and a whole lot more.
And, by the end of our little chat, you’ll be armed with the know-how to whip up dropdowns that are more user-friendly than your favorite cafe. From mega menus that pack a punch to accordion menus that keep it sleek, you’ll see the whole nine yards—and then some. Let’s amp up your website’s interaction game, shall we?
Bootstrap Dropdown Examples
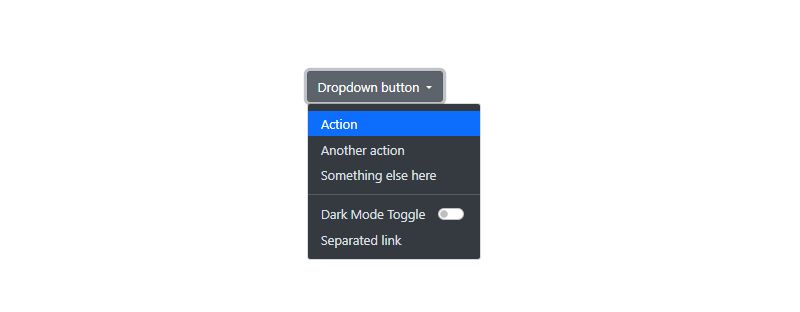
Bootstrap 5 Dropdown Menu with Checkbox (Switch)

Hey, if you’re all about Bootstrap, look no further! This Bootstrap dropdown is a beauty for those buttons that have heaps of actions to pick from. You can even group stuff into categories and flip switches on and off in the list. Think of it as a toolbelt, with everything right there.
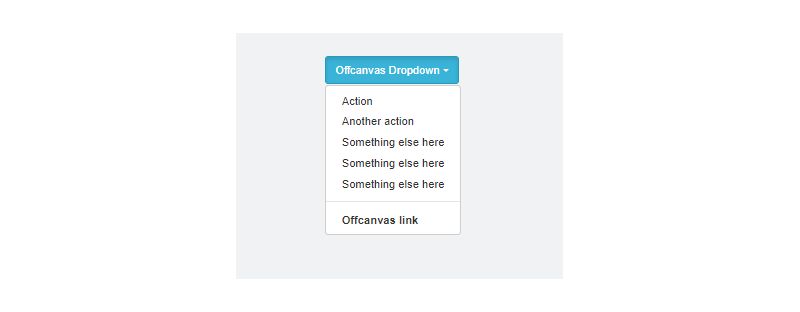
Offcanvas Dropdown

So, here’s a twist. This Offcanvas dropdown looks pretty standard, but BAM! It’s got this special menu item. Click the Offcanvas link, and suddenly, info just slides from the side. It’s like opening a secret door.
Dropdown Animation With CSS

Web folks, I’ve got something special here. Published by Bootdey Admin, this Dropdown animation with CSS is totally free. So you front-end and back-end heroes can save time. Use this nifty code in your project. Build your app faster, and hey, you can even download the HTML, CSS, and JS code.
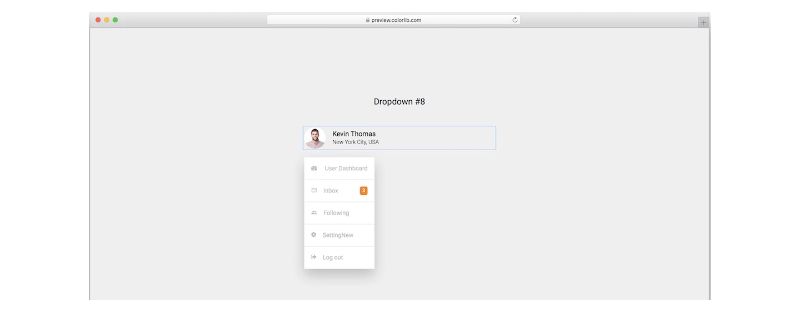
Bootstrap Profile Dropdown

Planning something big like a membership website or social network? You’ve got to check this out. This free profile dropdown snippet is like a personal business card. It’s got an avatar, name, location, and all sorts of dropdown sections. Pimp it out to make it your own.
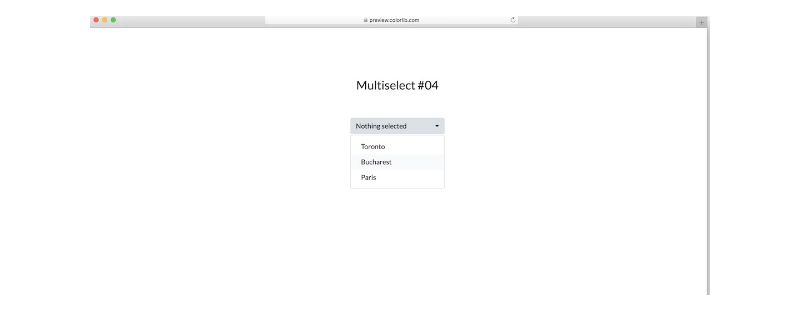
Multiselect V04

Are you a fan of modernity? This free multiselect with checkmarks is sleek and does the trick. What’s more, it fits all modern devices like a charm. No hitches or glitches!
Bootstrap Multiselect Dropdown

Want something special? This multi-select dropdown lets users pick a bunch of options all at once. Save time, reduce data – this beauty’s based on Bootstrap 4, so all the cool gadgets can handle it.
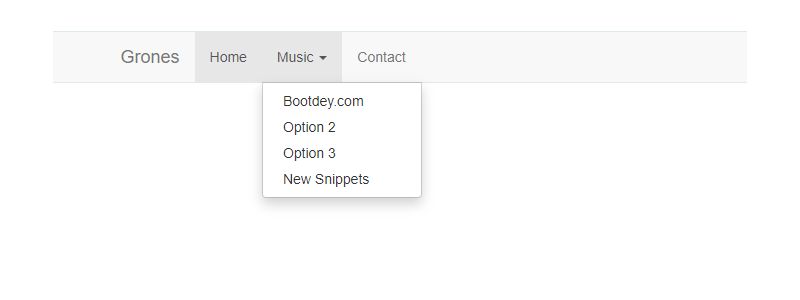
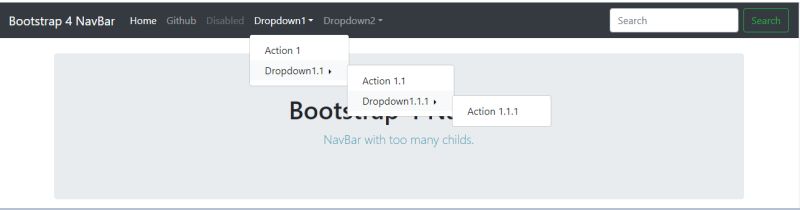
NavBar Menu Dropdowns

Here’s another freebie from Bootdey Admin. NavBar Menu Dropdowns is neat and based on bootstrap 4.1.1. The grid system is pretty rad. Thanks to the Bootstrap framework, every layout just works on all devices. No fuss.
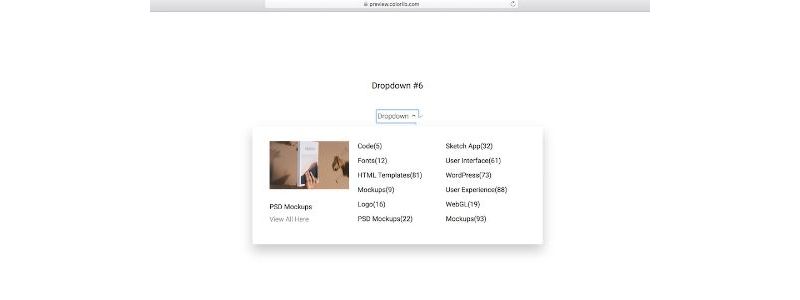
Bootstrap Dropdown Navigation

A picture, different categories, and a whole lot of convenience. This free Bootstrap dropdown navigation snippet is super versatile. Want to go wild with it? It won’t even break a sweat.
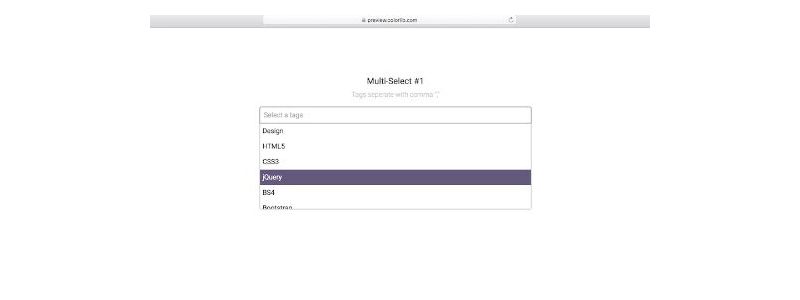
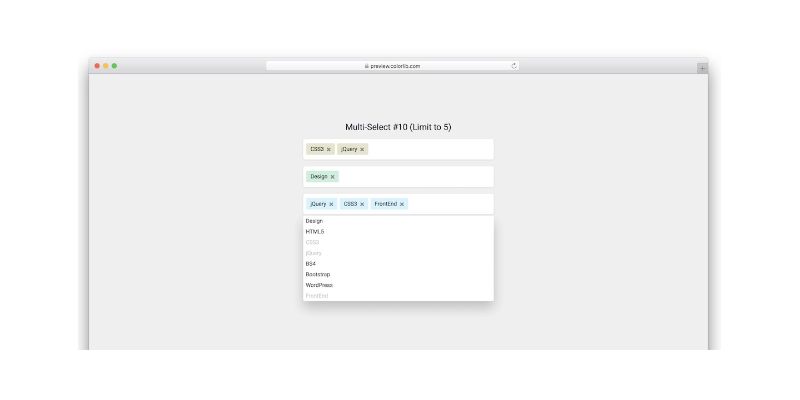
Multiselect V11

Alright, so here’s a cool one. This Bootstrap multiselect lets you do two things with the dropdown. You can browse and click, or just type it down and separate picks with a comma. Plus, there’s a live search function. Find stuff directly from the main bar! How cool is that?
Bootstrap 4 Dropdown Megamenu

So, you’re after a Bootstrap dropdown megamenu? The BBBootstrap Team’s got you covered with this neat snippet. And guess what? It’s all free, so just grab it and use it for your project. It’s built using Bootstrap 4, and it’s just waiting to be part of your design.
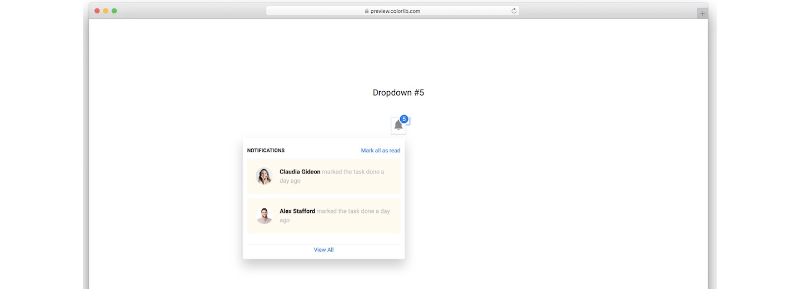
Bootstrap Notification Dropdown

Notifications are everything, right? So here’s a sweet Bootstrap dropdown for you. It’s free, responsive, and even comes with a cool bell icon. It’ll integrate smoothly into your project, no matter what devices you’re working with.
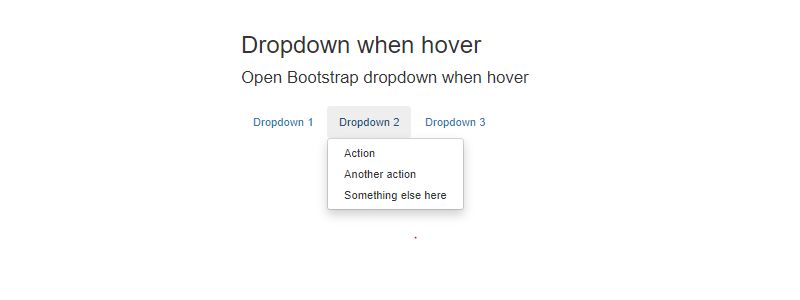
Bootstrap Dropdown Menu on Hover

Here’s something cool: a Bootstrap dropdown navbar that works with a hover effect. Just hover over the menu, and the dropdown appears. Easy as pie, right? Some simple JavaScript controls the class, making it readable and understandable. Need a dropdown on hover? This one’s for you.
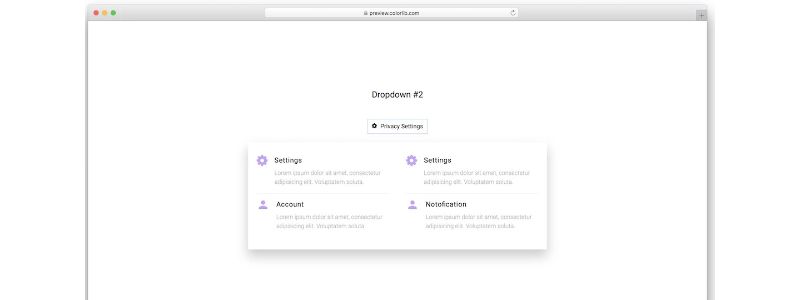
Bootstrap Advanced Dropdown

Got some extra info you want to share with users? Check out this advanced Bootstrap dropdown template. It’s free, modern, clean, and works like a charm on mobile and desktop. It’s like a little extra pocket of knowledge, right there in your menu.
Full-Width Bootstrap Dropdown

Looking for something clean and fancy? This full-width Bootstrap dropdown’s got style. It takes up the entire width of its parent menu, covering the background, and it’s a real eye-catcher. You want clarity and attractiveness? It’s all here. Especially good for commercial sites where you’ve got lots to show.
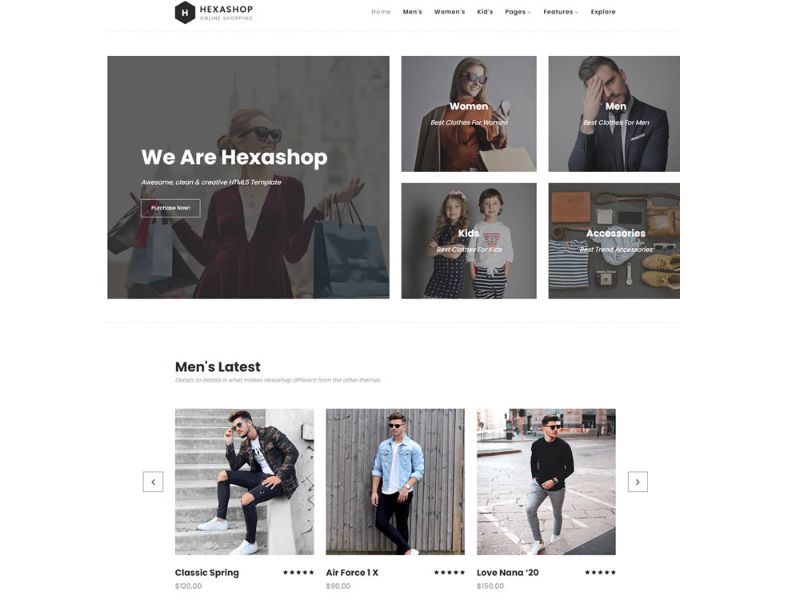
Hexashop Template

Selling stuff online? HexaShop is a killer ecommerce HTML CSS template. Built on the Bootstrap framework, it’s got dropdown menus to make your navigation a breeze. Just what your online store needs, right?
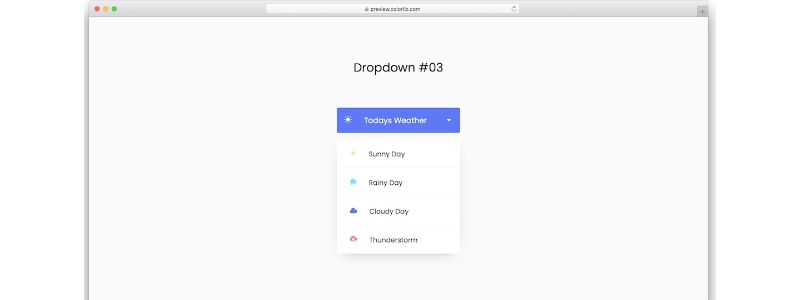
Bootstrap Weather Dropdown Menu

Into travel or news? Boost your user experience with this nifty weather dropdown menu. It’s free, cool, and calling out for integration into your site. Your users will thank you for it! It’s like having a weather wizard in your navigation. How rad is that?
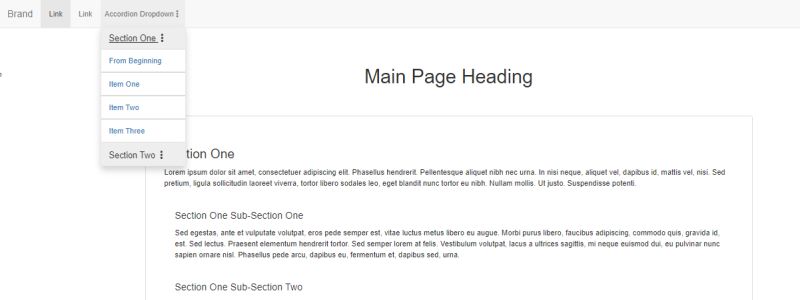
Bootstrap Dropdown With Accordion and Scroll Spy

Wanna take your Bootstrap dropdown to the next level? Here’s something really cool for you. Imagine a dropdown with child elements and a scroll spy that takes you to different parts of the site. Click the menu, and boom, you’re there! Ideal for single-page websites or content-heavy pages. A real game-changer!
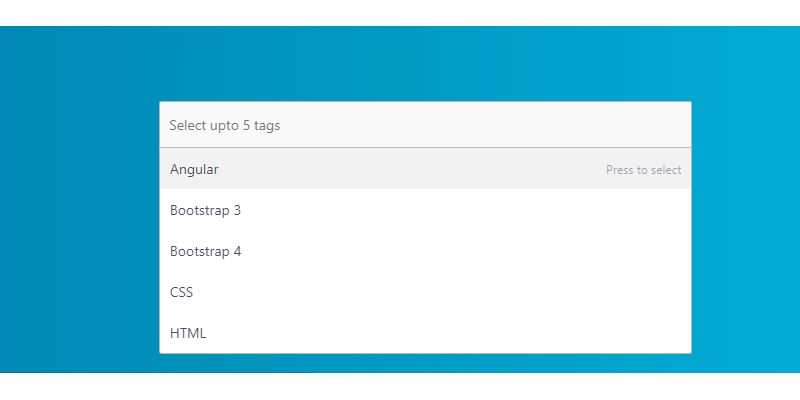
Bootstrap 4 Multiselect Dropdown List

Hey, sometimes you’ve got to choose, right? And sometimes you need to choose more than one thing. That’s where this Bootstrap 4 multiselect dropdown comes in. It’s flexible and perfect for all kinds of projects. Thanks to Ask SNB for creating this snippet, it’s a real lifesaver!
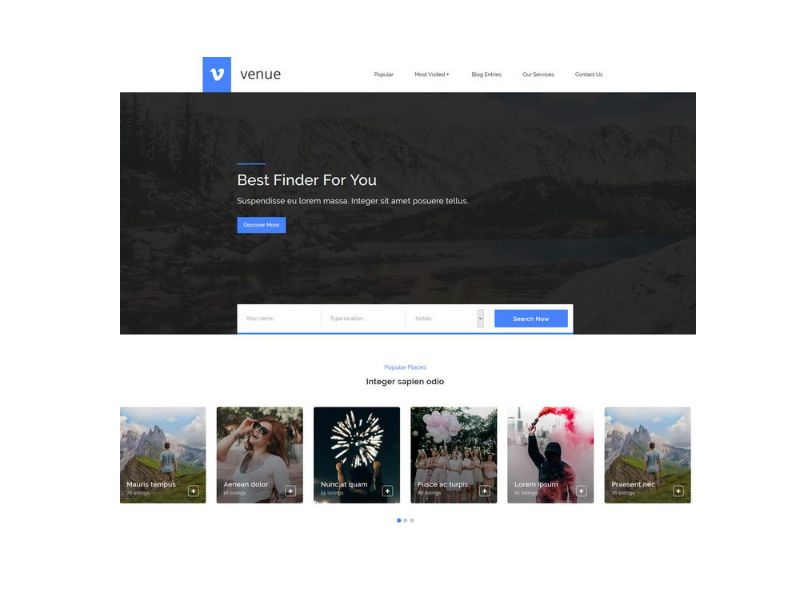
Venue Template

Building a website and in need of some awesome features? Check out Venue HTML Template. With its drop-down menus, carousel items, pricing tables, and more, you’ll have everything you need. And yeah, it’s mobile-friendly thanks to that Bootstrap CSS layout.
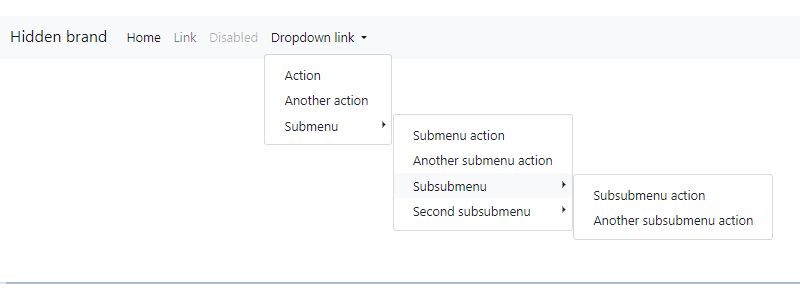
Bootstrap 4 Responsive Dropdown Submenu

Surjith created this responsive Bootstrap dropdown submenu, and guess what? It’s all ready for your project! Built with Bootstrap 4, it’s sleek, functional, and just waiting for you to take it for a spin.
Multiselect V20

Take your Bootstrap multiselect dropdown to new heights with this three-in-one snippet. Break things down into different categories, and limit how many items people can select. Collect items from the dropdown, or type ’em down and hit enter. Live search feature? Yep, it’s got that too. Total game-changer, right?
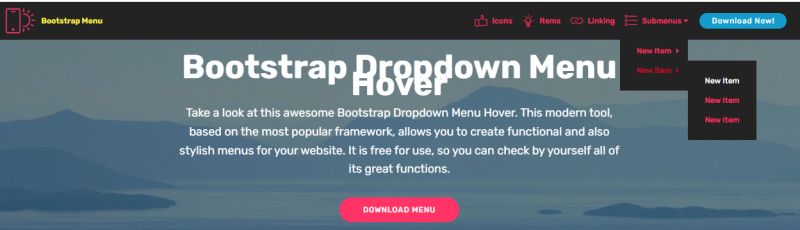
Bootstrap Dropdown Menu Hover

Feast your eyes on this wicked Bootstrap Dropdown Menu Hover. It’s modern, stylish, and super functional. Oh, and did I mention it’s free? Go ahead, check out all its awesome features. You’ll love it!
FAQ about Bootstrap dropdown menus
How do I create a basic Bootstrap dropdown?
Here’s the scoop: fire up your HTML editor and drop in a div with the .dropdown class. Next, a button with a data-toggle—think of it as a magic wand—then an unordered list, .dropdown-menu for your options. Like crafting a spell, but with code.
What’s needed to make a Bootstrap dropdown toggle on hover?
Ah, hover. The classic. You’ll want to cozy up with some custom CSS or sprinkle in some jQuery. Aim to swap click events for hover ones. It’s like setting up a welcome mat that opens the door when feet are detected.
Can I align my Bootstrap dropdown to the right?
For sure! Bootstrap’s like your personal stylist for dropdowns. Toss in the .dropdown-menu-right class, and voilà, your menu’s snuggling up in the right corner, cozily aligned.
How do I add icons to my Bootstrap dropdown menu?
Icons are your friends, dressing up those menus. Slip an <i> tag before your text, style it with an icon class, and watch as your menu gets that visual zest. Everyone loves a little eye candy!
Is it possible to keep a Bootstrap dropdown open by default?
Absolutely. Picture a door you want to stay open. Slap on the .show class onto your .dropdown and .dropdown-menu, and that door stays politely open for all to see.
Can I nest a Bootstrap dropdown inside another dropdown?
Nesting, like Russian dolls of dropdowns. Use another .dropdown within your .dropdown-menu. It’s dropdowns all the way down; just keep things clear so users don’t need a breadcrumbs trail.
How do I change the color of a Bootstrap dropdown?
Got a favorite hue? Bring it on. Bootstrap dropdowns are your canvas. Customize with CSS, painting the .dropdown-menu with whichever color tickles your fancy. It’s a dash of personal flair.
Can a Bootstrap dropdown be activated without JavaScript?
Old school, I dig it. Keep JavaScript on standby and use the data-toggle attribute in your button. It’s HTML handling the heavy lifting, no script required.
How do I disable a Bootstrap dropdown item?
Sometimes, you gotta put up a “Do Not Disturb” sign. On your dropdown item, lay down the disabled attribute. It’s still there, just taking a little nap.
Is there a way to add forms inside a Bootstrap dropdown?
Talk about multitasking! Yes, a form can slide right into your .dropdown-menu. It’s like a secret compartment for your users to fill out, tucked away in that dropdown.
Ending thoughts
You made it to the end—kudos! Let’s do a quick throwback. We’ve frolicked among some seriously slick Bootstrap dropdown examples. From the bread-and-butter toggleable menus to submenus that tuck away with grace, we’ve seen it all. And how about those responsive design vibes? We’re all about making sure your site feels like home on any device, hefty monitors or palm-sized smartphones.
So, what’s up next? You, armed to the teeth with UI components and the smarts to make those dropdowns shine. Remember, whether it’s for a navbar or just a fancy button group, it’s all about making things smooth for the user.
Wear that web creator hat with pride and remember, those dropdowns – they’re your playground. Get out there and sprinkle your creativity with a side of savvy. Here we go—time to make the web a little more awesome, one dropdown at a time.
If you liked this article about Bootstrap dropdowns, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap tabs, Bootstrap datepickers, Bootstrap accordions, and Bootstrap tooltips.
And let’s not forget about articles on Bootstrap checkboxes, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.
