Picture this: you’re knee-deep in designing a sleek interface, and then—it hits you. The form! It’s got to be clean, intuitive, seamless across devices. Enter the Bootstrap checkbox, the unsung hero of form elements that often gets overlooked until you realize just how pivotal it is for user interactions.
In the vast ocean of front-end development, mastering these little ticks can make a huge splash.
Today, we’re diving into the nuts and bolts of these interactive components, peeling back the layers to reveal the intricacies of styling, functionality, and the art of creating responsive, accessible web forms.
By the time we wrap up, you’ll be equipped to whip up custom checkboxes that don’t just sit pretty but play nice with the whole gamut of user devices—from the trusty desktop to that smartphone in your pocket.
Get ready for a run-through on leveraging Bootstrap’s form controls, enhancing UI components, and ensuring a cross-browser love affair for your checkboxes.
Bootstrap Checkbox Examples
Checkbox V02

Let’s say you want your website visitors to pick their preferred sport(s). Use this Bootstrap checkbox gizmo, and you’re good to go. Fancy something different? No problem. This template’s not just for three sports. It’s super sleek and simple, with a little zing! The checkboxes have this cool animation that jazzes up the user experience (UX). Neat, huh?
Custom checkbox

So here we’ve got a Bootstrap 3.1.0 checkbox, whipped up by sumi9xm. This custom checkbox lets you go wild with your design tastes. You can style it however you want, giving your Bootstrap projects that extra flair. Trust me, it’s a game changer for making checkboxes look top-notch.
Jelly Checkbox

Jelly Checkbox, sounds fun, right? It’s like the happy little Bootstrap checkbox design, but sleeker. Plus, there’s a bouncing check box. The developer’s done a sweet job with clean colors, and thanks to CSS3, it’s a breeze to use anywhere on your website. I’m loving it!
Checkbox V06

Here’s a freebie for you. This toggle switch is a jack-of-all-trades. Want to use it as a Bootstrap checkbox? Go ahead. Need to switch ON or OFF different settings in your app? You bet. When the switch is on, it turns pink and dances a little. And if pink’s not your thing, change it. No sweat!
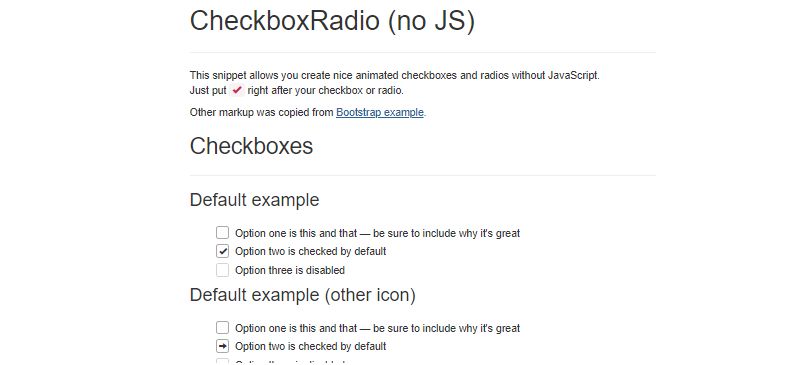
Animated radios & checkboxes (noJS)

Animated Radios & Checkboxes without JavaScript? Yeah, it’s a thing. A Bootstrap 3.3 thing by aahz, to be exact. It jazzes up radio buttons and checkboxes with animated styles and plays nice with browsers like Chrome, Edge, Firefox, Opera, and Safari. It even partners up with “font-awesome.css” for extra sass.
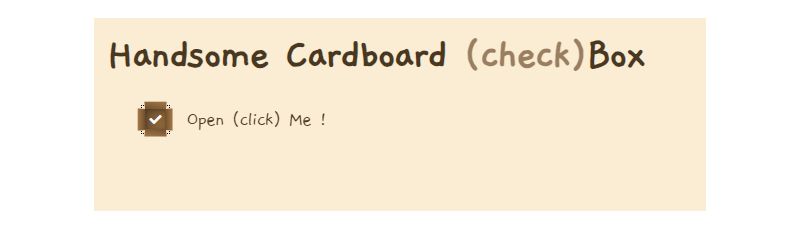
Cardboard Check Box

And last but not least, say hello to Cardboard CheckBox. It’s a Bootstrap checkbox with a twist. The developer’s used a cardboard design, which is kind of rad if you ask me. Perfect for a packaging company’s website or a delivery page. And the animations? Quick and slick, so nobody’s waiting around for a box to get picked. Rock on!
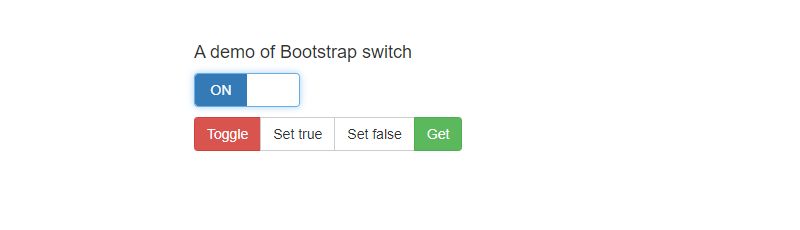
Turn Bootstrap Checkbox Into Switches

Ever think about turning a simple Bootstrap checkbox into something more snazzy? How about some beautiful switches that give your forms an extra oomph? All you need are Bootstrap classes and some jQuery magic. Your users are gonna love the way these switches feel. Check out this demo of turning checkboxes into switches, and you’ll see what I mean.
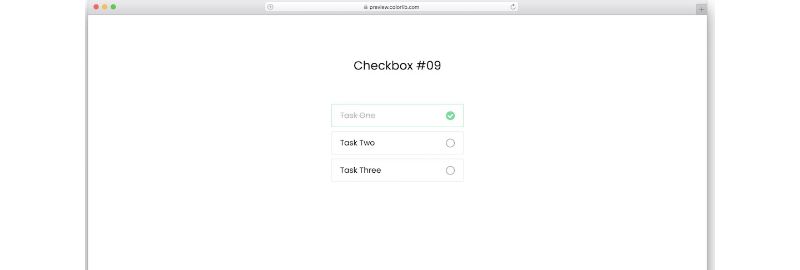
Checkbox V09

Who doesn’t love a to-do list? Keep track of your daily grind and watch how productive you become! This free todo Bootstrap checkbox template is minimalist gold. Each task gets its own border, and when you check something off? Boom! You get a checkmark and a strikethrough. Watch the text fade from black to gray, like a pro crossing stuff off the list.
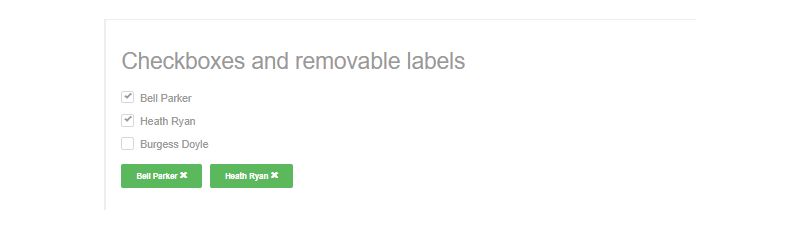
Checkboxes And Removable Labels

Here’s a quirky one for you. Checkboxes with removable labels! It’s interactive and plays nice with Chrome, Edge, Firefox, Opera, and Safari. Under the hood, it’s running animate.css, jquery.js, and angular.js. Just imagine the fun you could have with checkboxes that lose their labels. It’s like a surprise party on your web page!
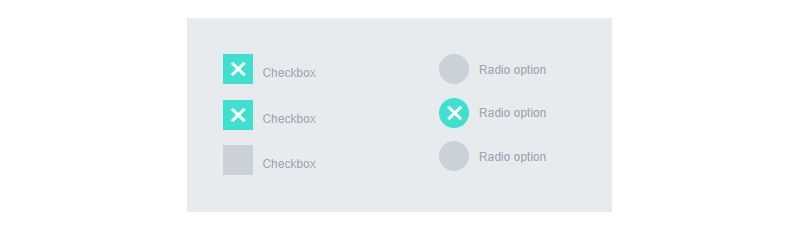
Animated SVG Checkboxes

Speaking of parties, check out these animated Bootstrap checkbox and radio button designs. These are not just checkboxes; they’re tiny works of art. The animations are realistic and elegant. Want to use them on your website or app? Easy! Pick the one you like, grab the code, and get creative with it.
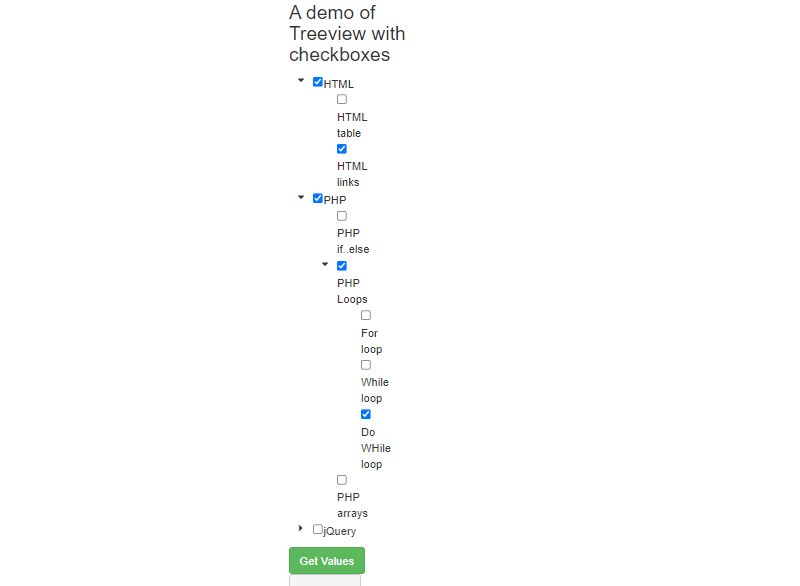
Using Checkboxes In Bootstrap With Treeview

This demo here is a cool jQuery plug-in that goes hand-in-hand with the Bootstrap framework. It lets you create a treeview with as many options or values as you need. And guess what? Each value gets its own Bootstrap checkbox. Options galore! You’ll be building choice-trees like a boss.
Bootstrap 4 Ripple/Wave Custom Checkbox Style Radio Button

Last but certainly not least, this Bootstrap 4 custom checkbox comes with ripple/wave effects. The designer has taken animation to the next level, so users know exactly what they’re choosing. It’s a smooth and simple checkbox design crafted with HTML5 and CSS3. Plug it into your website or app without a hitch. If checkboxes could dance, this one would be grooving!
Checkbox V14

Ever wish your website’s checkboxes were a bit more… vibrant? This Bootstrap checkbox list is like a good pair of jeans. Convenient, adaptive, and super easy to use. It comes with a default setting that rocks a stunning purple tone. Plus, it’s square with those neat rounded edges. And wait until you hover over the unselected ones. Boom! A slick hover effect just because it can.
Inline Multiple checkboxes example

Okay, let’s talk about checkboxes that play nice together. In this Bootstrap checkbox example, they’re all inline. No more taking up space with each checkbox on a new line. Nah, these guys are tight, like buddies hanging out. You can have PHP, CSS, Java, and HTML all enabled, and when you mouse over them, a handy little hand icon shows up. How cool is that?
Custom CSS Checkbox

Need a checkbox that’s got some personality? This Bootstrap checkbox is your guy. Perfect for surveys and feedback forms, it’s expressive and kind of, you know, human? It’s like it’s talking to your users. You can easily tweak the code, and it will fit right into your forms and websites like it was born to be there.
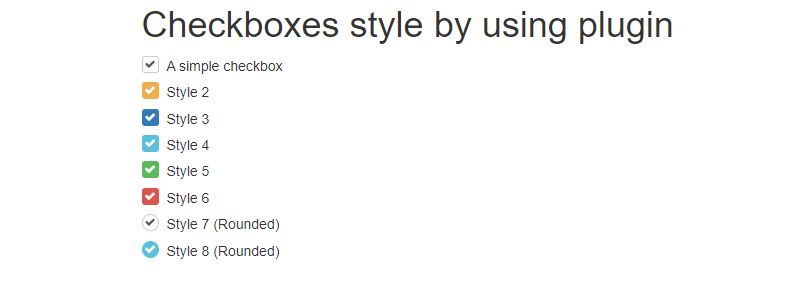
Pretty looking checkboxes by Bootstrap

Who said checkboxes can’t be pretty? With Bootstrap, you can whip up customized styles in no time. Custom CSS or third-party plug-ins, whatever floats your boat. This example will guide you through some cool styles using an awesome third-party plug-in called “awesome-bootstrap-checkbox.” It’s easy-peasy, with just a couple of CSS files, and you’re ready to rock those pretty checkboxes.
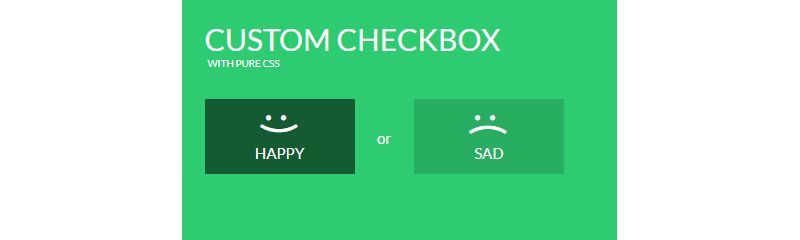
Bootstrap 4 Delightful Checkbox Group Animation

Simple, yet eye-catching. This Bootstrap checkbox, whipped up by a guy named Dylan Raga, is a beautiful example of how something so basic can be so cool. It’s like a slice of modern art but in HTML5, CSS, and Bootstrap. The background is this eye-catching yellow, like a “hey, look at me!” kind of thing. Plus, you can change the label text to whatever fits your web app. Try it out and see how it livens up your site!
FAQ On Bootstrap Checkbox
How do I implement a Bootstrap checkbox in my form?
Let’s dive straight in. Picture your standard HTML form, yeah? Drop in an input with a type of “checkbox.” Wrap it with a div, slap on those Bootstrap classes. Boom, you’ve styled it the Bootstrap way. Don’t forget the label for that slick user experience. Accessibility? Check.
Can I customize the look of Bootstrap checkboxes beyond the default style?
Absolutely. Get creative! Tweak away with CSS or Sass. Override those default styles. Fonts, colors, sizes—you name it. Crafting unique checkboxes that vibe with your brand? It’s all in your hands. Flex that design muscle and give those boxes some personalized flair!
Is there a way to align checkboxes horizontally in Bootstrap?
Sure thing. Horizontal’s the way to go for a compact look. Bootstrap’s got you covered with its grid system or inline classes. Arrange those checkboxes side by side, like soldiers. Responsive and neat, they’ll adapt to any screen like champs.
Are Bootstrap checkboxes fully responsive on mobile devices?
Yeah, they totally are! Bootstrap excels with the whole “mobile-first” philosophy. Those checkboxes will scale to fit screens big and small. Rest easy—the checkboxes look crisp and work smoothly on your phone or tablet, thanks to Bootstrap’s responsiveness.
How can I make a Bootstrap checkbox checked by default?
Here’s the scoop: In your input tag, pop in the “checked” attribute. Simple. The box will be ticked right off the bat when your page loads. Great for those “Agree to terms” moments, you know?
What’s the deal with handling Bootstrap checkbox events with JavaScript?
JavaScript brings the magic to make those checkboxes interact with your web page. Attach event listeners to your checkboxes—like ‘change’ or ‘click’. Now watch as they trigger functions that leap into action, toggling states, or calling up alerts. Interactivity level? 100.
Do Bootstrap checkboxes support indeterminate state or tri-state functionality?
Out of the box? Nope. But play around a bit with JavaScript, and you can achieve that gray area—literally. Set the “indeterminate” property of the checkbox to true. Now it’s neither here nor there, perfect for those “partially agree” scenarios.
How do I group multiple Bootstrap checkboxes?
Got a bunch? Group ’em in a list or a div with the right Bootstrap classes. They’ll stick together like best pals. Use fieldsets for semantic structure, and don’t forget to label them—it’s good manners and keeps things crystal clear for your users.
Can Bootstrap checkboxes be integrated with other JavaScript libraries or frameworks?
Oh yes, integrate away! Bootstrap plays nice with others. Whether it’s jQuery, React, Vue, or Angular, you can have your checkboxes working in tandem with pretty much any library or framework out there. The more, the merrier!
Are there accessibility considerations when using Bootstrap checkboxes?
Big time. Accessibility is key. Make sure your checkboxes are marked up correctly. Labels are not just for show—they’re crucial for screen readers. Keep those ARIA attributes in your back pocket too. Because everyone deserves a seamless web experience, right? Right.
Conclusion
And there you have it. We’ve been through the ins, the outs, and the in-betweens of the Bootstrap checkbox. Equipped with this knowledge, you’re now a maestro, conducting a symphony of custom checkboxes tailored to the whims of your design. Remember, it’s more than just ticking boxes; it’s about crafting a user-friendly narrative.
Boldly take these UI components under your wing. Stitch accessibility into the fabric of your forms. Whether it’s styling for the umpteenth time or integrating with JavaScript for dynamic behaviors, your forms are now responsive, intuitive, and honestly, a work of art—across every device and browser.
So go ahead. Unleash these skills. Design forms that don’t just function but delight. And when your users interact with those sleek checkboxes, they’ll feel the care and precision that’s been poured into every pixel, every interaction. It’s not just a checkbox—it’s an experience.
If you liked this article about Bootstrap checkboxes, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap tabs, Bootstrap datepickers, and Bootstrap accordions.
And let’s not forget about articles on Bootstrap tooltips, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.
