Imagine lifting the corner of a curtain, peeking into a world where content dances to the rhythm of simplicity and sophistication. Welcome to the universe of Bootstrap accordions, where compact design meets expansive knowledge — all with a simple click. Graphic real estate is prime digital territory, and every square inch counts.
Accordions swoop in to save the day, or more aptly, your web space, by gracefully stacking information in collapsible rows.
In the demanding realm of front-end development, the ability to strut such stylish yet practical features carries weight. Bootstrap, that savvy architect of responsive design, brings you the toolkit for crafting these interactive web elements.
As the internet grows more mobile by the minute, mastering Bootstrap’s components like the accordion is no longer a “nice-to-have”— it’s imperative.
By the end of this deep dive, you’ll unlock the door to crafting seamless Bootstrap accordions examples, elevating user interfaces from good to exceptional.
The secrets within these lines aren’t just about learning; they’re about transforming. Witness your webpages evolve as they embrace the elegance of CSS transitions and the power of HTML accordion examples, presented as a feast for the curious mind.
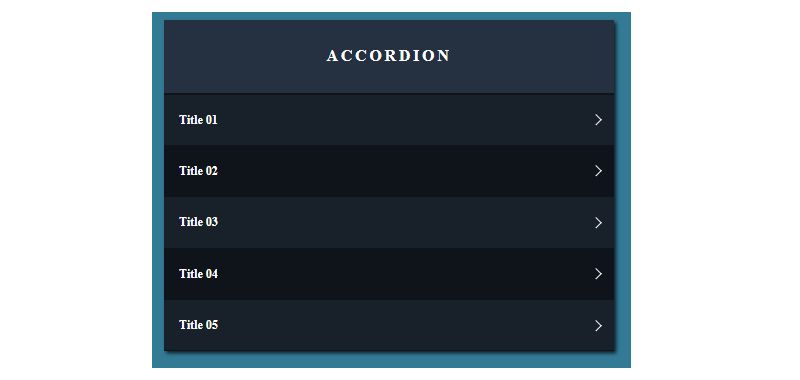
Bootstrap Accordion Examples
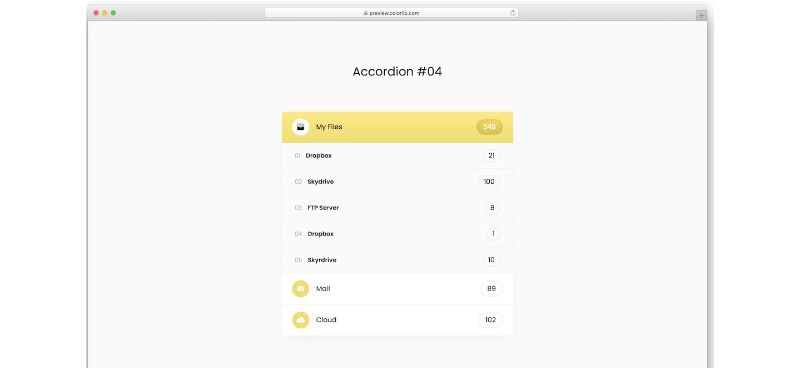
Bootstrap Accordion V04

Got a website to build? Here’s something cool for you. Bootstrap Accordion V04 can be a real game-changer for handling user accounts and profiles. Doesn’t matter if you’re a pro or just starting out in web design, this free snippet’s got you covered. It’s responsive and helps you organize different account details in a way that’s both practical and sleek.
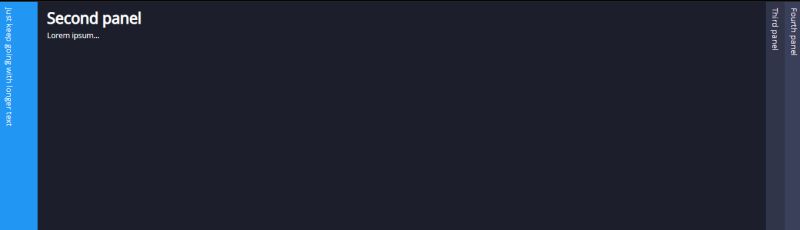
Full Page Horizontal Accordion

Dreaming of a full-page accordion for your next web design project? This Bootstrap accordion’s got the perfect touch, treated like an index. Fold those accordions, let users see the headings, and boom! They pick the one they love. With a whole horizontal space, you can add anything lengthy – case studies or product features, you name it.
Bootstrap 4 Accordion With Card And Font Awesome Icons
![]()
Enter the world of interactive accordions. Made by the BBBootstrap Team, this snippet is free and open-source, wrapped in Bootstrap 4. Card designs and Font Awesome Icons together? Trust me, that’s a killer combo right there.
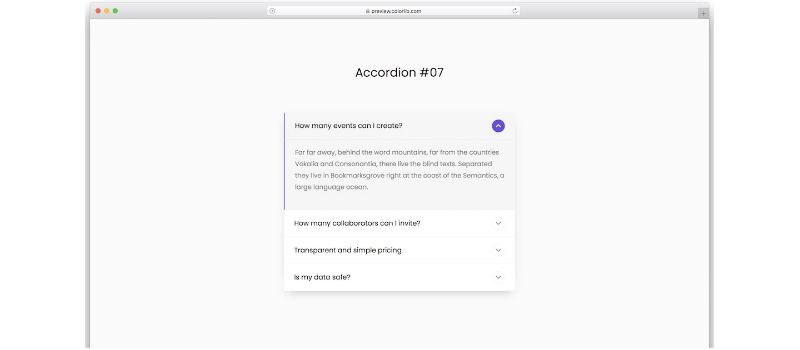
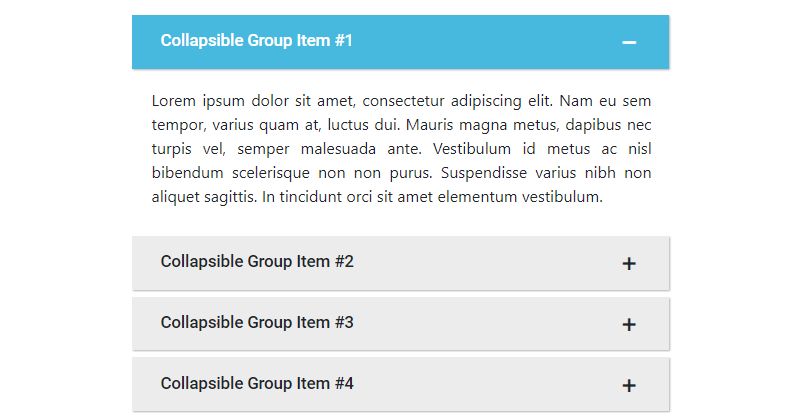
Bootstrap Accordion V07

Modern trends and accordions? You bet! Bootstrap Accordion V07 not only boosts the UX but promises awesome content distribution. It’s got this contemporary and clean vibe, making sure the users are having a blast. Click anywhere on that main accordion section and – surprise – a dropdown appears with all the info you want to share.
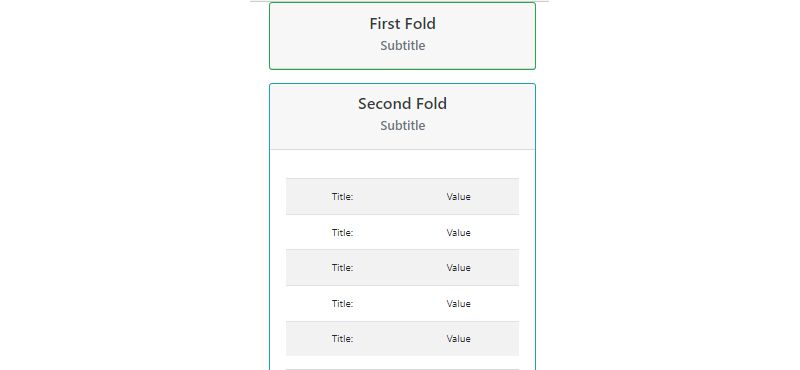
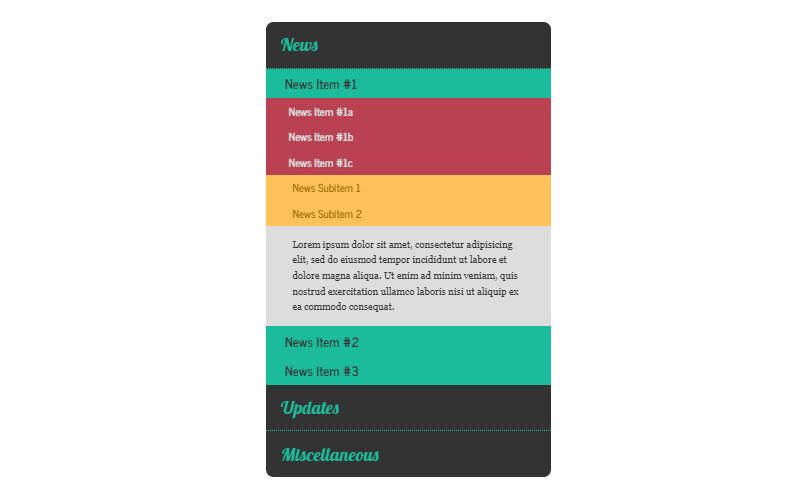
Accordion List with Nested Tabbed Elements and Table

Now, here’s something unique. It’s a Bootstrap 4.1.1 snippet that showcases a responsive accordion list. But wait, there’s more. Nested tabbed elements and tables are all part of the game, offering a well-organized, interactive way to show off the information. Thanks to sjapalucci for this rad design.
Bootstrap Accordion with Highlighted Item

Wanna get all creative with your Bootstrap Accordion? This customizable component might be what you’re looking for. There’s even a tutorial on it, so dive right in, explore, and find similar snippets to jazz up your layout.
Pure CSS Accordion

This one’s an eye-catcher! A Bootstrap Accordion but with a vertical layout. Plus, some animation effects in this unique design. Creativity’s the name of the game here.
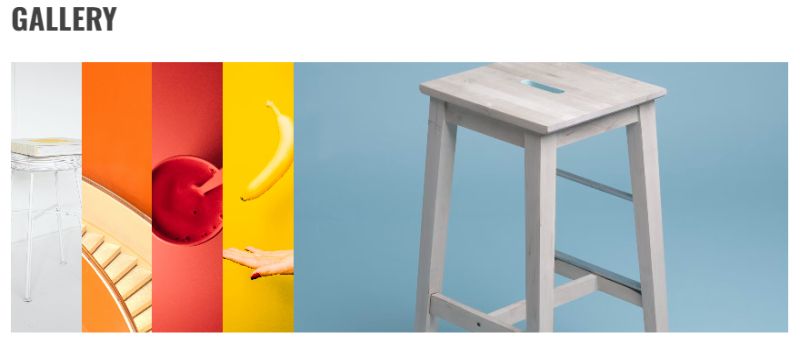
Accordion Image Gallery

If images are your thing, check out this Bootstrap accordion design for galleries. Planning to curate users before they enter your main gallery? Grab this widget. The code script’s super simple, letting you edit the accordions just the way you want. Let your creativity flow!
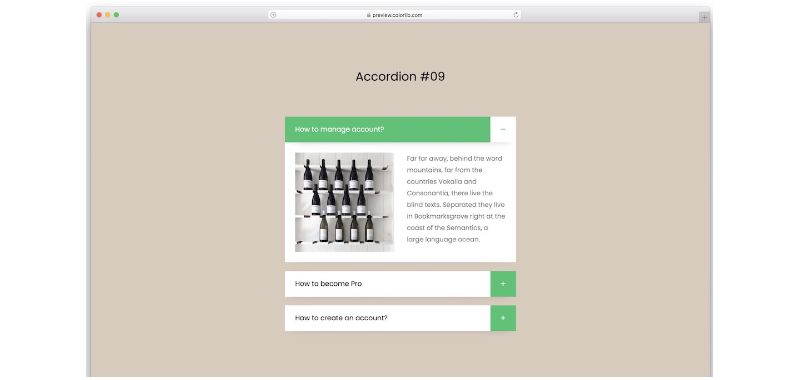
Bootstrap Accordion V09

Hey, here’s something that’s not just about questions and answers! Why not add a little flair to your site with Bootstrap Accordion V09? It’s got this sweet green detail that gives it a pop. Think images, light design, and vibrant vibes that’ll make your audience click. Free and all yours, just see it and snag it.
Multi-level Accordion

Ryan Bobrowski (yeah, rbobrowski) got creative with the Multi-level Accordion. Flat design? Check. Unlimited nested levels? You bet. Built with HTML, CSS, and JS, this one’s got a responsive and dynamic user interface that’ll get you hooked. Play with the source code and demo. Trust me, it’s worth exploring.
Horizontal Accordion

If horizontal’s your thing, Mackenzie Bobbitt’s design might be the perfect fit. It’s a Horizontal Accordion – simple but oh-so-effective. Click on them, and bam! They expand. No fuss, just pure, smooth action.
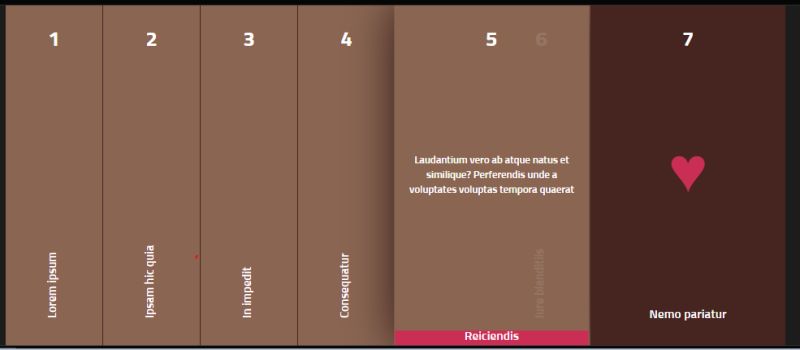
Accordion With Image Background

Dealing with loads of content? Here’s a little magic for you. The Accordion With Image Background can handle it all, and look good doing it. Add relevant images as a background. Imagine the folding animation, the flipping text, and the whole vibe of your content shining through. It’s like eye candy, but for your website.
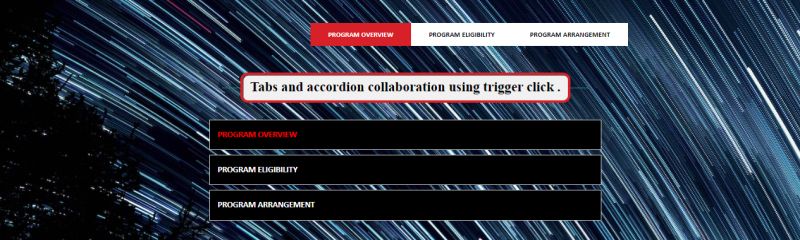
Tabs and Accordion Collaboration

This one’s a bit special. It’s not just an accordion, it’s a Tabs and Accordion Collaboration! A Bootstrap 4 snippet that’s got the brains of juned_shaikh behind it. It’s a combo, a fusion, a dynamic interactive user interface that’s just waiting to be part of your next big thing.
Bootstrap Accordion V13

Want to keep it simple? Say hello to Bootstrap Accordion V13. It’s minimal but packed with potential. Ideal for FAQs and adaptable to different designs and themes, all without breaking a sweat. Change the green color if you like, mess with fonts, or leave it as it is. It’s like clay, ready to be molded into something amazing for your project. Cool, right?
Accordion Details and Summary

Accordions, those slick little collapsible sections that make your site look neat. Now, here’s one for the FAQ pages. It’s got this large text area, which makes reading a breeze for your users. Just a click, and they see the answers they need. So simple, yet so effective.
Bootstrap 4 FAQ Accordion With Arrow Example

uiuxStream brings you a Bootstrap accordion that’s just the thing for your FAQ section. It’s crafted with Bootstrap 4 and Font Awesome up-down icons. What’s that? Plus-minus icons that make it user-friendly! Organize those questions and answers in style. You can totally peek at the source code and demo to see how you can make it yours.
Material Design Accordion

Now here’s something cool! Material design meets Bootstrap accordion. Fluid animation effects make this one a joy to use. And guess what? It’s designed to please both mobile and desktop users. Just a heads up, though – the unfolding takes some space, so give it room to breathe. Trust me, it’s worth it.
Bootstrap Accordion Table by JayaDev Akkiraju

JayaDev Akkiraju’s design isn’t just an accordion table. It’s a dance of three columns with headings and four rows. Simple, elegant, unique. It’s got a presence that says, “I’m here, and I mean business.”
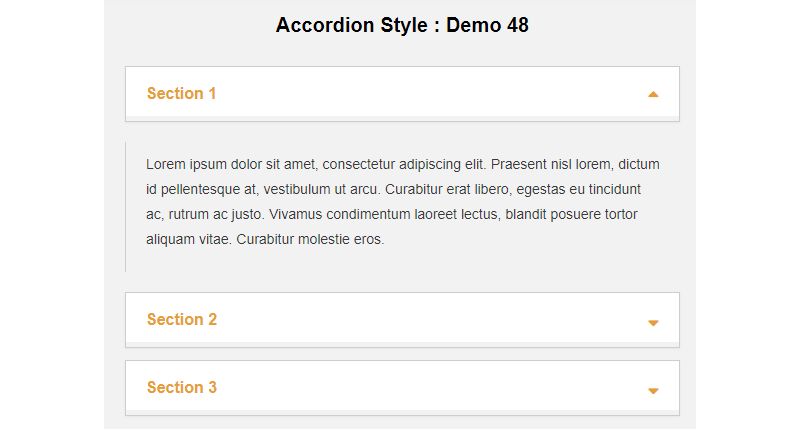
Bootstrap CSS Accordion 48

The folks at CodeLab are onto something here. Bootstrap CSS Accordion 48 isn’t just a number; it’s part of a collection that offers stylish and responsive accordion designs. It’s all powered by Bootstrap CSS, and you can totally explore the demo and features. It’s like fashion for your site.
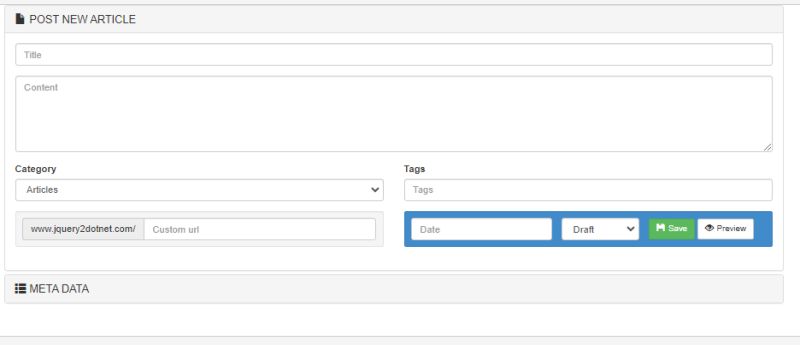
Articles Submission Accordion

Meet BhaumikPatel’s creation – an accordion that lets users submit articles. Responsive, clever, and built with Bootstrap, it reads inputs outside the form and can access them as POST parameters. It’s not just an accordion; it’s a game-changer.
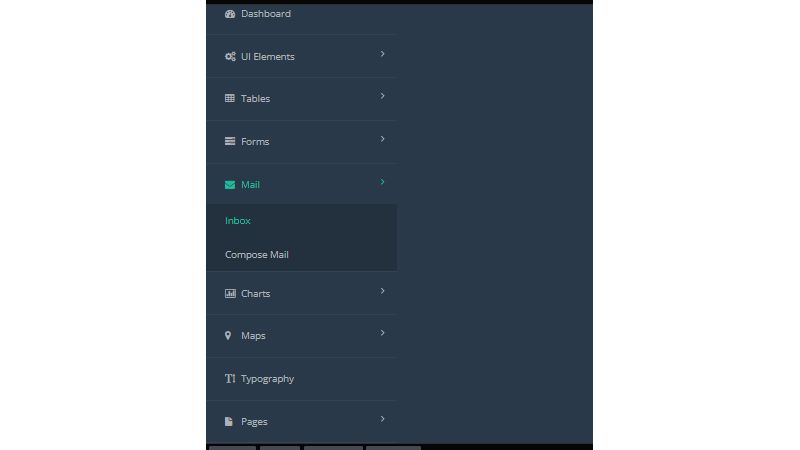
Bootstrap Accordion Menu Sidebar Awesome Example

Looking to jazz up your sidebar dashboard navigation? Here’s how you use a Bootstrap accordion to nail it. It’s like the user’s best buddy, helping them find the menus without having to wait. They click, it unfolds, and boom – everything they need is right there. Convenient and snappy, just the way you like it.
FAQ about Bootstrap accordions
How do I implement a basic Bootstrap accordion?
You start with a container and sprinkle in some Bootstrap classes. The .accordion class is your foundation, and within, you craft items each holding a header and a collapse component. Toggle magic’s all in data attributes. Ensure unique IDs for harmony among the foldable sections.
Can Bootstrap accordions hold dynamic content?
Absolutely! Active as a buzzing marketplace, Bootstrap accordions adapt to the ebbs and flows of dynamic content. Inject JavaScript or backend code to populate each panel. Accordion’s essence – to collapse and expand – remains unfazed by the content’s nature or origin.
How do I add icons to accordion headers?
Icons amp up the UI game. Within the accordion header, add your desired icon using an or tag, next to your header text. Some prefer iconic libraries like FontAwesome. CSS transitions can animate these icons to cue expansion or collapse – a neat trick!
Are Bootstrap accordions SEO-friendly?
Web accessibility is no kid’s play, and Bootstrap gets it. Accordion structure and tags can be SEO-friendly, especially when you mark them up right. Use semantically relevant keywords, and don’t forget ARIA attributes for the boost in accessibility brownie points.
How can I ensure my accordion is accessible?
Accessibility is key. Use ARIA attributes to ensure screen readers interpret the accordions correctly. Each collapsible element needs proper labeling; aria-expanded and aria-controls are your best pals here. Remember, the web’s a place for all. Let your accordions sing the song of inclusivity.
Can I style Bootstrap accordions differently for mobile devices?
Think mobile-first. Bootstrap sets the stage with responsive design. Pull in media queries or use the grid system – bend those accordions for smaller screens, make’em snappy and fluid. The aim? No squinting, no zooming, just smooth content experiences at every device’s beck and call.
How do I control the opening and closing behavior of accordions?
To juggle the open/close conundrum, call upon JavaScript‘s muscle. Bootstrap’s JavaScript collapse component governs the accordion’s behavior. Set data-parent attributes to orchestrate a harmonious symphony of expanding and collapsing or leave ’em out for independent panel operation.
Is it possible to use Bootstrap accordions within forms?
Forms with flair – that’s what you get! Bootstrap’s responsive design allows for accordions to nest within forms beautifully. Segment complex forms, fold ’em up like an origami masterpiece. Binding input with accordion collapse events ensures a form that’s not just functional but also astoundingly intuitive.
Can I nest accordions within other Bootstrap components?
Cue the inception sound! Yes, accordions tuck in snugly within other Bootstrap components like tabs or cards. It’s a nesting game. Ensuring each nested accordion menu has unique identifiers keeps interaction clean, avoiding the domino collapse. It’s like creating a universe within a universe, gracefully coexisting.
How do I preload content in a Bootstrap accordion for faster loading?
For the speed freaks in us, preloading content is a no-brainer. Utilize JavaScript accordion functionalities and tap into AJAX. Preload content on initial page load, or be ninja-like with lazy loading on accordion activation. Keep users waiting? Never. Fast content delivery makes for stellar user experiences.
Ending thoughts
And there we have it, a curtain call on our little escapade through the land of Bootstrap accordions examples. We zigzagged past the basics, dipped our toes in dynamic waters, and even dressed up accordion headers with spiffy icons. Who knew web design could feel like a treasure hunt?
We’ve danced with CSS transitions, made new pals with ARIA attributes, and turned forms into a piece of concertina art. And let’s not forget our backstage heroes – the dependable JavaScript and the behind-the-scenes AJAX, making preloads a breeze for that need-for-speed experience.
We morphed a maze of info into slick, clickable content panels – a trifecta of style, substance, and simplicity. Armed with these insights, you’re all set to turn dull web pages into interactive storytelling canvases.
So, take these gems, craft your own masterpieces, and watch as your web creations strike a chord with accordion elegance. Let the clicks reveal not just content, but captivating tales! 🎭
If you liked this article about Bootstrap accordions, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap tabs, Bootstrap datepickers, and Bootstrap tooltips.
And let’s not forget about articles on Bootstrap checkboxes, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.
