In the pulsing digital heart of web design, a Bootstrap contact form stands as a linchpin of user engagement. Picture this: a sleek, intuitive interface, beckoning users to connect, inquire, and reach out. It’s not just a form; it’s the gateway between you and your audience.
Crafting such a vital piece of the interactive puzzle is no small feat. You’re about to embark on a voyage through the rich tapestry of responsive design, where elements flex and adapt, creating harmony across devices.
Imagine mastering form validation, where user input isn’t just received but refined, ensuring clarity and precision in every interaction.
By the curtain fall, you’ll wield the power to weave user interface components and HTML5 form creation into a seamless cloth.
You’ll decode the intricacies of JavaScript form processing while embracing front-end development that captivates and converts.
Prepare to elevate your toolkit with enhanced functionality; think AJAX form submission for real-time connections, and CAPTCHA integration for fortified security.
We’re not just covering the how-to; we’re delving deep into the why and the what-next of crafting a compelling Bootstrap contact form.
Bootstrap contact form examples
Bootstrap 3 Contact form with Validation (Jay on CodePen)

Need to get your visitor’s info in a jiffy? This snippet’s got it all – from A to Z. You name it, and this Bootstrap contact form’s got it.
What’s more, it’s super savvy and checks the info before it’s sent. Don’t worry about wrong info; this bad boy’s got you covered.
Bootstrap 3 Contact Form – Best website contact page

Ever wanted to impress with your site’s contact page? This Bootstrap 3 Contact Form is the bee’s knees. Full-screen image background? Check.
Cool dark and light contrast? Check. Massive text-box for info? You betcha. Your users are gonna love this one, and you’ll get feedback like never before.
Contact Form Bootstrap 3

Meet Shuvo Habib, the designer who cooked up this clean and crisp contact form. It’s easy on the eyes and has all the must-haves. Using Bootstrap, Shuvo Habib keeps it neat and full-width. Simple but effective.
Bootstrap 4 Simple Contact Form by BBBootstrap Team

BBBootstrap Team does it again with this Bootstrap 4 snippet. Clean, free, and yours for the taking. Whatever your project, it’s gonna fit right in.
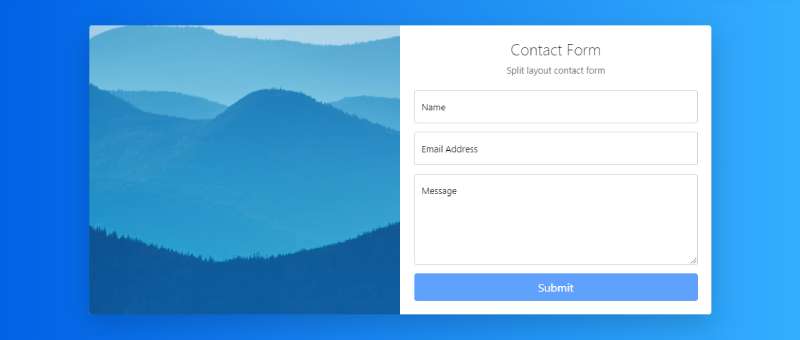
Contact Form Split Image Layout

Images in your contact form? Why not! Here’s a contact form layout that’s artsy and fun. Creativity unleashed, you might say.
Contact Form V19

Minimalist and stylish, this Bootstrap contact form is top-notch. Round CTA button, budget picker, and more. And guess what? You can tweak it as you like. Make it yours.
Responsive Contact Form

Mobile responsiveness is key, and this modern Bootstrap contact form is nailing it. Familiar look, easy interaction. Your users will thank you for this one.
Bootstrap 4 Elegant Contact Forms

Simple and sophisticated. That’s this contact form in a nutshell. Unique animations and fresh design, standing out in the crowd.
Bootstrap 5 Simple Contact Form Example

The latest and greatest, this Bootstrap contact form template is perfect for all kinds of blogs and websites. Sweet icons, responsive layout, and all-around a joy to use. Give it a whirl!
Contact Form V14

Hey, business folks and agencies, check this out! This Bootstrap contact form has a pro touch to it. Add extra flair to your website, no strings attached. With additional fields and persuasive text, you’ll have your clients hooked.
Contact Form By Paul

Simplicity rocks, doesn’t it? Paul’s Bootstrap contact form is for those landing pages and single-page templates. It’s neat and tucked away at the page’s bottom, just waiting for your touch. Edit and preview as you go, make it your own. The power’s in your hands.
Bootstrap 4 Contact Forms with Google Maps

Maps, anyone? Now we’re talking. A Bootstrap contact form that’s jazzed up with maps and sleek animations. Flat style design? Yep.
Zoom in and out or go full screen. It’s all clear and easy to read. You’ll love this; I know it.
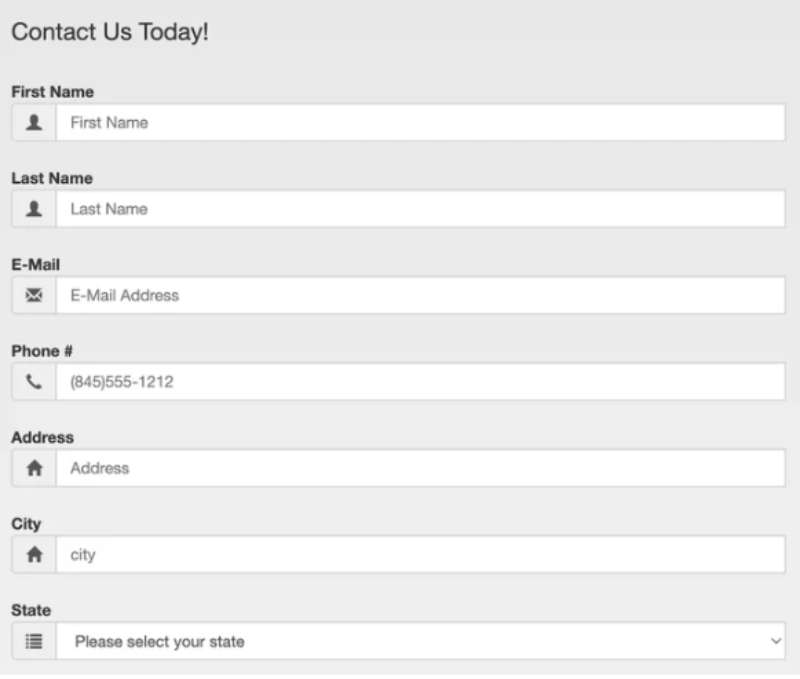
Bootstrap Contact Form by kshiti06

Blue as the ocean and just as refreshing. This full-screen, blue-background wonder of a Bootstrap contact form wants your attention. Different from the usual, and that’s a good thing.
Name, email, phone number, and a big text-box, they’re all here, waiting for your users.
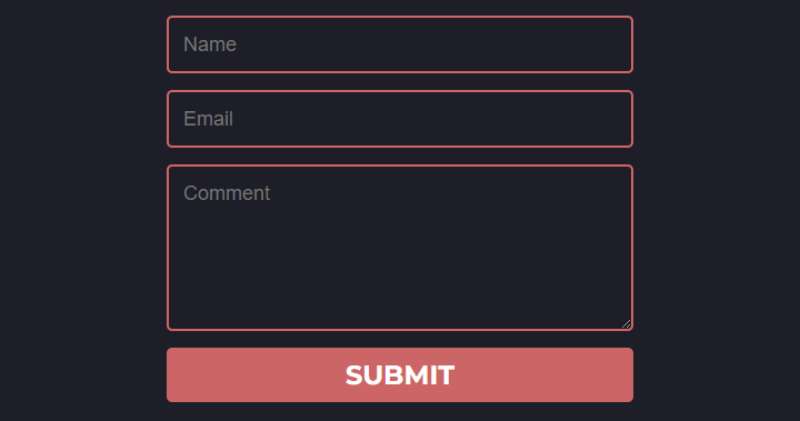
Contact Form V09

Dark background and style for miles. That’s what this Bootstrap contact form offers. And it doesn’t stop there. Fully compatible with all modern gadgets, you’re looking at a one-size-fits-all wonder. It’s unique, and it’s free.
Contact Form With Captcha Code

Security can be beautiful too. A Bootstrap contact form with captcha code ensures no bots mess with your stuff. Simplicity meets safety. Wood background and regular-sized contact form. Readability’s on point.
Bootstrap 4 Contact Forms Material Design

Call Center, meet your match. This material design Bootstrap contact form is tailored for you. Necessary fields, sleek design, voice message option. A single horizontal line for data entry keeps it neat. Type or talk, it’s up to you. Cool, isn’t it?
Contact Form V04

You know what’s better than keeping things simple? Adding a touch of gradient magic to your Bootstrap contact form! With a free template that uses a split-screen design, you can have more than just a form. Showcase your contact details and make it shine.
Simple Flat Contact Form

Sometimes, you just gotta keep it low-key, right? A straightforward Bootstrap contact form design, free from any fancy fuss. Created with HTML5 and CSS3, you can add modern effects to this one without any trouble. Simple is sometimes all you need.
Bootstrap 4 Advanced Material Contact Forms

What’s that? You’re craving something advanced and stylish? This Material design contact form page is here for you. An astonishing background with fields for name, email, and message. Customize away, and make this Bootstrap contact form responsive. It’s a piece of art.
Contact Form V01

Here’s something fun and modern. A mobile-ready free split-screen Bootstrap contact form template that fits just right. One side has the form, the other, all the cool details about your company.
And hey, it switches from horizontal to vertical on mobile. Sweet, right?
Blackboard/Chalkboard Contact Form

A walk down memory lane with this blackboard and chalk-themed Bootstrap contact form. Thinking of something creative for a school website? This design is neat and ready to go. It’s like stepping into a classroom, but online.
FAQ On Bootstrap Contact Form
How do I integrate a Bootstrap contact form into my website?
Bringing a Bootstrap contact form to life on your site is about marrying HTML structure with Bootstrap’s CSS classes. Start by crafting your form using standard HTML input elements.
Wrap it up in Bootstrap’s grid system for that responsive edge. Lace in the framework’s classes for styling, and voilà, you’re connecting with your audience in style.
Where can I find Bootstrap contact form templates?
Templates, a time saver for the rushed designer. They’re lurking around corners of the web like treasure troves.
Official Bootstrap documentation or places like Bootsnipp and MDBootstrap are gold mines for ready-to-plug templates. Just remember to customize them to fit the vibe of your site.
Can I make my Bootstrap contact form responsive on mobile devices?
Absolutely, that’s the spirit of Bootstrap! Its grid system and responsive classes ensure that your contact form looks snazzy on screens of all sizes. Use the built-in classes to make each form element stack snugly or spread out beautifully across different devices.
How do I add form validation to a Bootstrap contact form?
Client-side validation’s your first line of defense against nonsensical inputs. Bootstrap comes equipped with HTML5’s validation attributes.
But to whip up something robust, you’ll want to write in some JavaScript or jQuery. This brew adds that extra layer of validation magic, ensuring your data’s clean before it hits the server.
What is the best way to style my Bootstrap contact form?
Flaunt your form with custom styles—peek into Bootstrap’s CSS classes to kickstart your design. Get cozy with it. Overwrite styles where needed with your own style sheet.
Add a dash of thematic color, some fancy fonts, and maybe even some subtle animations. Make it yours, make it shine.
Is it possible to add a file upload option to my Bootstrap contact form?
Sure thing, file uploader, come on down! HTML comes packed with an input type for files. Bootstrap styles this neatly, but you can take it a step further. Customize it with JavaScript or third-party library magic to handle file previews or multi-file uploads.
How do I handle Bootstrap contact form submissions?
On submit, AJAX swoops in—a hero without the cape. It sends form data to the server with no page refresh needed.
Implement a jQuery AJAX call to your PHP, Python, or Node.js backend. Keep your enemies close and your server-side scripts closer; deal with the data securely and efficiently.
Can I protect my Bootstrap contact form from spam?
Spammers hate CAPTCHAs as much as we loathe spam. Google reCAPTCHA sails to the rescue. Integrate it into your form to keep those bots at bay. You can go lowkey with v2 or be more user-friendly with v3. The goal’s simple—humans in, bots out.
How do I make my contact form accessible for all users?
Inclusivity is key. Label your input fields clearly; screen readers will thank you. Ensure proper tab navigation and make use of ARIA roles where necessary. Keep your color contrasts sharp for those with visual impairments. Remember, a great form is one everyone can fill.
What are the best practices for user experience with a Bootstrap contact form?
Ah, the user experience, the make or break of web forms. Keep fields to a minimum—nobody likes homework. Craft clear, concise labels.
Provide instant feedback for typos or errors. And always, always confirm submissions with a friendly message. Keep it simple, keep it friendly, keep them coming back.
Conclusion
Bridging the gap between user and designer, a Bootstrap contact form is no less than a masterpiece—a silent envoy. Admit it, there’s a certain charm in crafting a digital space where messages flow seamlessly. You create; they reach out. It’s magic in its purest, digital form.
- Wrangle with the responsive grids, dance with CSS tweaks.
- Revel in a parade of form elements behaving across devices.
Astounding, isn’t it? How a few lines of code, a swing of design intuition, can ignite such dynamic conversations. Whether it’s harnessing the subtle power of form validation or the robust spine of AJAX submissions, today’s code journey—soaked in user interface wisdom—promises a form that isn’t just filled out. It’s experienced.
Drawing this digital symposium to a close, hats off to the crafters, the coders, the midnight designers stitching UX and functionality into every pixel. Here’s to more seamless connections, more “hello there” moments—here’s to the next Bootstrap contact form that becomes a silent cornerstone of the digital landscape.
If you liked this article about Bootstrap contact forms, you should check out this article about Bootstrap headers.
There are also similar articles discussing Bootstrap login forms, Bootstrap animations, Bootstrap timelines, and Bootstrap galleries.
And let’s not forget about articles on Bootstrap charts, Bootstrap search boxes, Bootstrap profiles, and Bootstrap menus.
