Ever find yourself scrolling to the bottom of a webpage and being pleasantly surprised? That’s the silent power of a well-crafted Bootstrap footer, grounding your user’s journey with practical elegance. Trust me, these unsung heroes of website navigation do more than cap off your content; they’re the cherry on top, tying together your site’s look with functionality that sticks.
In this dive into digital design, we’ll unravel the secrets to transforming a footer from afterthought to awe-inspiring.
You’ll walk away knowing how to leverage the Bootstrap framework for a footer that’s not just a row of links, but a responsive, intuitive hub of your website’s DNA.
From sleek footer templates to responsive design tricks – get ready to elevate user interaction right at the ground level. Your site’s lower edge will no longer be a dead end, but a launchpad to further engagement, where every click is a new opportunity.
Plus, tapping into tips on making it as mobile-friendly as it gets, you’re setting a new standard – a blend of form and function, all starting from the bottom up.
Bootstrap Footer Examples
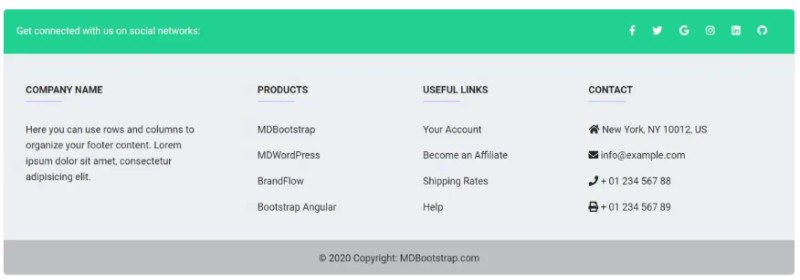
Footer made in Bootstrap

Wanna give your site a killer look down below? This Bootstrap footer’s got your back. Four columns, all decked out in Bootstrap goodness, so it’ll look good no matter what. Company info, quick links, registration – everything you need, easy to update. Hey, you can even add a link to a registration form in the footer, along with your company email. Keep things fresh, right?
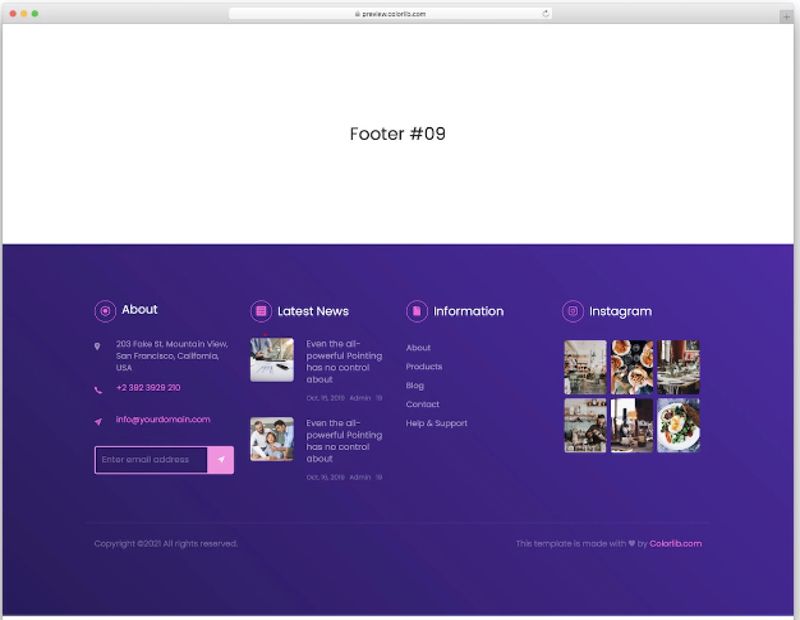
Bootstrap Footer V19

You’re tired of the same old dark and light footers? Need a pop of color in your life? Bootstrap Footer V19 is here for you. If purple’s your thing, you’re in luck! Four columns with all kinds of ways to style ’em. Instagram feed? Check. Collect emails with the subscription form? Double check. Make it yours!
Bootstrap Footer by Cristian

So, Cristian’s got this Bootstrap Footer figured out. Rows and columns organized like a boss. You can even find a sign-up option at the bottom. Ain’t that something? Your site, your rules, your footer.
Basic Bootstrap Footers

You looking for something basic but sleek? This Bootstrap footer is just what you need. It’s got that material design thing going on, with Bootstrap 4 in the mix. Links, buttons, company info – the works! And guess what? You can choose your color with just a class from the palette. Customize it to your heart’s content.
Footer Link Navigation

Icon lover? This one’s for you! Social media links and contacts all done up in icons. Works like a charm on both desktop and mobile. Don’t want all those icons? Toss ’em out! Keep it clean or make it busy – your call.
Three Columns Footer

Small website? Limited pages? No problem! Three Columns Footer design is just right for you. Want more columns? Go ahead. Add as many as you want.
Bootstrap Footer By Sebastian Sabadus

Sebastian Sabadus came up with this rad Bootstrap footer. It’s got social media links, solutions, and more. Privacy & terms, sitemap link? Yep, all included. But hey, don’t forget to change all the links to your website and social media. Make it truly yours.
Bootstrap Footer V13

Think footers can’t be feminine? Think again! This Bootstrap footer might seem like it’s got a girly touch, but you can use it for anything. eCommerce site? Go for it. Modify it and be a rebel. It’s got social media buttons and a subscription widget. Three columns for categories. Unleash your creativity!
Simple Slide-Up Footer

Ever wanted a Bootstrap footer that’s like playing hide-and-seek? That’s what Niklas has done here. This footer stays hidden until you scroll all the way down. Then boom! It’s there, simple and sleek. Surprise your visitors and keep ’em scrolling.
Stylish Color Footer

If you’re after a Bootstrap footer with a touch of sophistication, this dark-blue theme has got you covered. White text on that dark background? Clean and concise. Visitors can find everything without scrolling back up. It’s not just a footer; it’s a statement.
Sticky Footer

Important links? Promotional content? This sticky Bootstrap footer stays with you. It’s like that friend who’s always there. On a landing page, it can lead your users right to your site. Made with pure CSS3, so tinkering around with it is a breeze. No fuss, just function.
Bootstrap Elegant Footer

Want a Bootstrap footer with a vintage vibe? Letters in gray, a dark background, all laid out in neat columns. It’s got the owner’s contacts, address, and even a social media section. Need to search something? There’s a field for that too. Navigate in style.
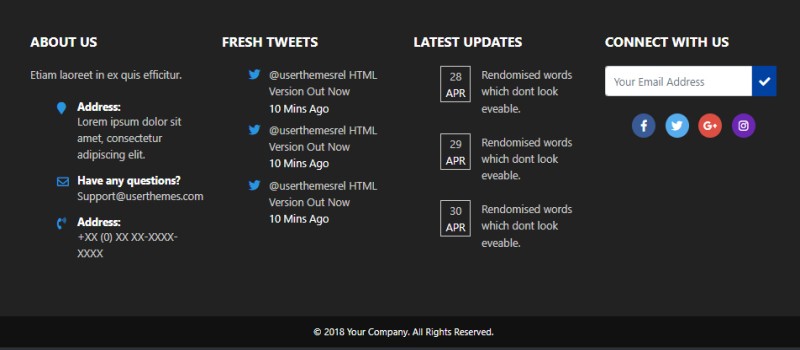
Simple Clean Bootstrap Footer Design

Who says a Bootstrap footer needs to be complicated? Here you’ve got an ‘about us’ section, latest updates, and even a nifty place to fetch new tweets. Throw in a form and some social media icons, and you’ve got a footer that says it all without saying too much.
Social Media Footer

Social media’s everywhere, right? This Bootstrap footer lets you put your social media links front and center. Connect with your visitors, grow your network, and let your footer do the talking.
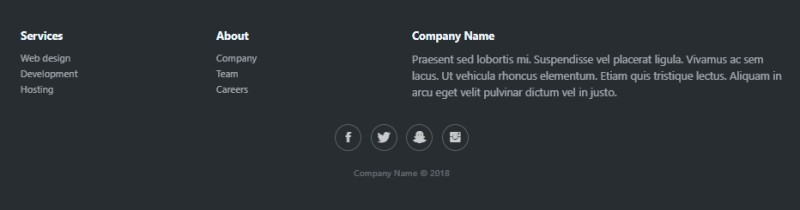
Responsive Bootstrap Footer

Sometimes a simple Bootstrap footer is all you need. This one’s got services, about section, company description, and a handful of social media links. The best part? It responds. Three columns turn into two rows on smaller screens. It’s like a Swiss Army knife of footers. You never knew you needed it, but now you won’t want to be without it.
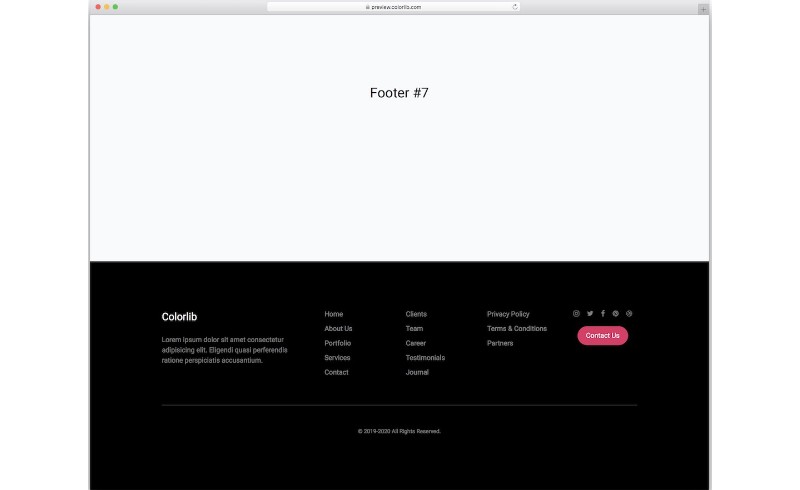
Bootstrap Footer V07

Ever looked at a Bootstrap footer and thought, “I need that in black!”? Well, this one’s got you. It’s dark, it’s sleek, and it fits right in with different website designs. Use it just the way it is, and boom, you’re off to a great start. Did I mention it’s mobile-friendly? Yup, you and your users get the royal treatment.
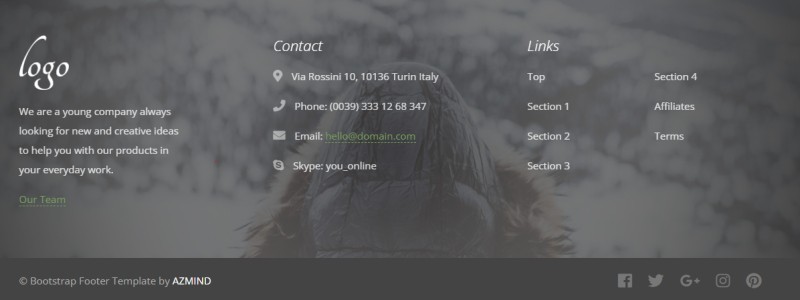
Fullscreen Background Image Bootstrap Footer Template

Imagine a Bootstrap footer that brings your brand to life. With this one, you get a fullscreen background image. Swap it out with a featured image that speaks to your visitors. It’s more than a footer; it’s a conversation starter. Your brand, your story, all wrapped up in a nice package.
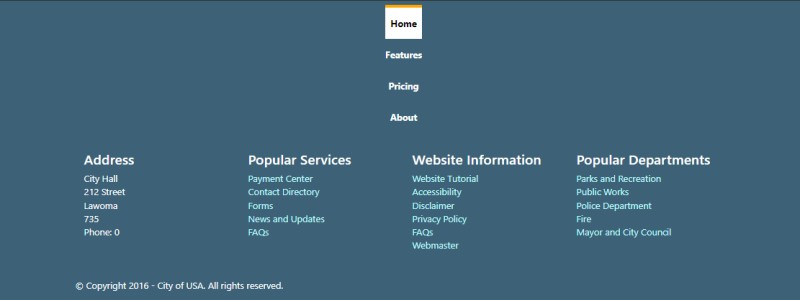
Bootstrap 4 Footer and Sub Navigation

Need a Bootstrap footer that’s all about getting around? This one’s built for a city website, but hey, tweak it a bit, and it’s yours. It’s got sub-navigation linked to different contact pages. It’s like a roadmap, but cooler.
Beautiful Aurora Footer Lights

Who says a Bootstrap footer has to be boring? This one’s got aurora light effects at the bottom. Simple, yes, but boy does it catch the eye. It’s like a little piece of the night sky on your site, thanks to some nifty CSS scripting. Natural color changes and smooth transitions give you a glimpse of the real aurora.
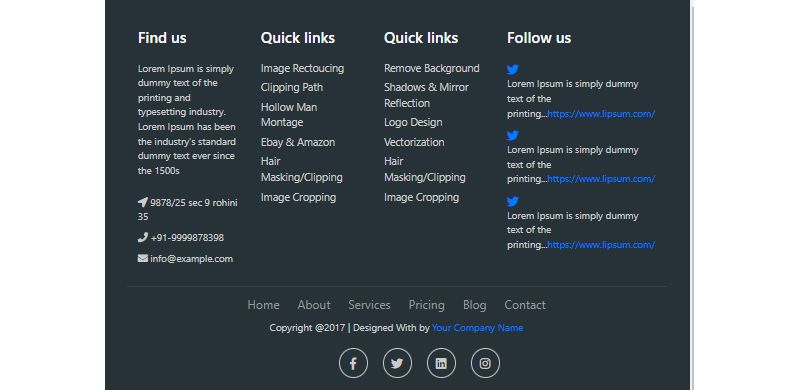
Bootstrap Footer With External And Internal Links

Want a Bootstrap footer that does more? This one lets you add external links to your site. You get the classic column style, plus a bonus column for those extra links. Maybe it’s one link, maybe it’s more. Pick ones that add value to your page. Tailor it to your goals. It’s a footer, but it’s also a guide to where you want to go.
FAQ On Bootstrap Footer
How Do I Make a Bootstrap Footer Stick to the Bottom?
It’s all about using the right class. Specifically, the .fixed-bottom or a sticky footer approach that employs a bit of CSS magic. Ensure your page content is tall enough; otherwise, your footer’s just chillin’ at the bottom of the viewport, not the content.
Can I Customize Bootstrap Footer Colors?
Sure thing. Dive into your site’s stylesheet. Tweak those color values with either CSS selectors or SASS variables if you’re into pre-processing. Bootstrap’s customizable, so don’t shy away from making that footer uniquely yours.
Is a Bootstrap Footer Responsive by Default?
Responsive? Absolutely. That’s Bootstrap for you. It adapts like a champ from desktops to mobile phones. Remember to test it across devices though, because hey, tweaks are often needed to perfect the user interface.
What Information Should I Include in My Bootstrap Footer?
Think of your footer as the multi-tool of your site. Contact info, quick links, social icons, copyrights – it’s all fair game. Sprinkle in some semantically relevant keywords to sharpen its connectivity and relevance.
How Do I Add Social Media Icons to My Bootstrap Footer?
Icons aplenty with Font Awesome or Bootstrap’s own icon set. Include them with simple HTML additions and use Bootstrap’s grid or flex classes to space them out. They’re like the spices in your footer’s recipe – a dash here, a sprinkle there.
What Accessibility Considerations are There for Bootstrap Footers?
Accessibility is key. Use semantic HTML5 elements like <footer>. Remember ARIA labels for navigation, and ensure color contrast is up to the mark. Everyone deserves a smooth ride, even at the bottom of the page.
How Can I Realign or Change the Layout of a Bootstrap Footer?
Boot up your creative engine because Bootstrap’s grid system is your playground here. Juggle between columns, play with alignment classes – just remember, in the responsive era, it’s a balancing act.
Can I Add a Form to My Bootstrap Footer?
Absolutely. Newsletter sign-up? Contact form? Go for it. Just ensure form elements are neatly styled with Bootstrap’s form classes, keeping it consistent and clean. Users might just love that handy touch before they bounce.
How Do I Ensure My Bootstrap Footer Is Mobile-Friendly?
Start with a mobile-first mindset. Bootstrap’s classes cover responsiveness but keep an eye on padding and font sizes. Nothing’s worse than a footer where links play hard to get on a touch screen.
What’s the Best Way to Test My Bootstrap Footer?
Real-world battle-testing, my friend. Browser simulation tools are great, but nothing beats real devices and fingers on screens. Look for layout quirks, clickable areas, and load times. After all, a smooth footer is like a solid handshake – it’s all about the feel.
Conclusion
So there we have it. The journey through the land of Bootstrap footers – it’s been a ride, hasn’t it? Strapped in with CSS, powered by the mighty grid system, we’ve tinkered our way to footers that not only stick but sing with functionality.
Wrapping up, remember, footers are your digital curtain call. They’re your final pitch, your encore, the last words that echo in a user’s journey. Make ’em count. Use those sticky footers; brand them with customized colors, load them with intuitive navigation and essential links. And do not, I repeat, do not forget accessibility – it’s the cornerstone of user-friendliness.
Let’s bid adieu, not just with a humdrum row of text but a footer that packs a punch – a potent mix of responsive design, user interface components, and a sprinkle of SEO magic. Now, go forth and create that snazzy, smartly-coded Bootstrap footer that stands proudly at the base of your digital masterpiece.
If you liked this article about Bootstrap footers, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap tabs, Bootstrap datepickers, and Bootstrap accordions.
And let’s not forget about articles on Bootstrap tooltips, Bootstrap checkboxes, Bootstrap sidebars, and Bootstrap inputs.
