Ever stared at rows upon rows of data, feeling the numbers morph into a blur? Picture them transformed into a vibrant, interactive tapestry—a landscape of Bootstrap charts springing to life before your eyes. These are the visual instruments narrating the stories your data whispers.
Now, imagine weaving these tales with the intuitive grace of Bootstrap—a sleek scaffold that threads the needle between form and function in the fabric of web design.
You’re not just displaying data; you’re choreographing an experience, a dance of digits pirouetting across screens of all sizes.
In the digital auditorium where the audience’s attention flickers as swiftly as the devices they harbor, your message must resonate, clear and compelling.
Through this article, you’ll grasp the mastery of CSS chart animations, delve into interactive wonders like Chart.js Bootstrap integration, and tap into the open-source chart controls at your disposal.
By the final curtain, you’ll not only appreciate the rich panorama of Bootstrap data visualization but also be adept at crafting these visual narratives yourself.
Ready to turn tables of data into meaningful insights? Let’s explore this art together.
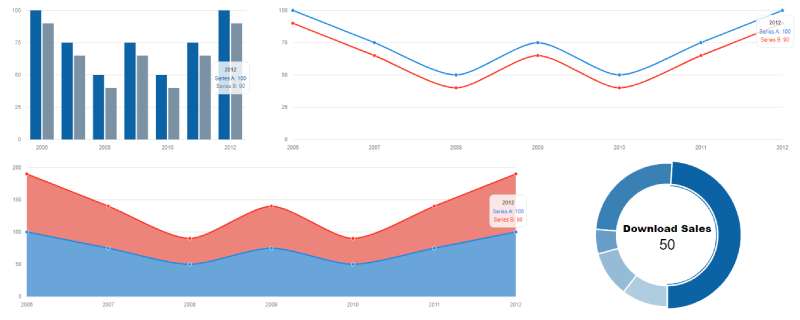
Bootstrap charts examples
DevExpress Bootstrap Charts

Bootstrap Charts. Yeah, that’s the game changer right there. Whether you’ve got a pile of numbers or a stream of data, these charts turn it all into something you can actually read.
Forget about where your data comes from, these charts will gulp it down and spit it out, all nice and pretty on your screen or even on paper. Fast, flexible, and it looks good.
Custom Bootstrap 4 Charts JS Gradient Examples

Ever thought about jazzing up your Bootstrap Chart JS with a custom gradient? This example has got your back. It’s even pulling off the old padding trick to keep the chart’s height steady when your page loads. Straight gradients, imaginary lines, all the magic you need.
Bar Chart

You know bar charts, right? Vertical or horizontal lines all lined up nice and neat. A perfect way to look at different stuff and how it stacks up. Here’s how you do it with Bootstrap. The magic’s all in the type of chart option, data, and labels. Simple and sweet.
Radar chart

Radar charts. These bad boys show a bunch of data points and how they dance around each other. Great if you’ve got a few different things to compare. Bootstrap’s got you covered for that too.
Line chart using Bootstrap

Just need a line chart? Here’s an example. No fuss, no muss, just a straight-up line chart.
Bootstrap 4 Charts

Welcome to the collection of Bootstrap 4 Charts. Clean lines, interactive, and they play nice with the Bootstrap 4 framework. Whatever you’ve got to show, these charts make it look good.
Ghc-Client-Bootstrap-Dashboard For Line Charts

Weather nerd? Here’s something for you. A dashboard for checking out temperature, humidity, and soil moisture. It’s got dials and line charts, all put together by Simon Bönisch. And yeah, it’s all Bootstrap.
Bootstrap SEO chart

SEO stuff. Now, here’s a chart that breaks down all the heavy lifting like content creation, backlinks, trust, authority, and how folks engage with it. All in Bootstrap, of course. The bars and percentages are just for show, but they make a good show.
Horizontal Bar Chart

Got a long list? Don’t want it to look like a mess? Go horizontal. These Bootstrap bar charts lay it all out on the y-axis, so everything fits nice and neat. Just what you need for when vertical won’t do.
Charting with Bootstrap, Chart JS

You see, with Bootstrap charts, you’re looking at some real beauty. ChartJS goes ahead and gives these nice flat designs, all drawn up with HTML5 Canvas. All modern browsers? Check. Animated and responsive? Double check. Mobile, tablets? Oh, they’re all in.
Equalizer Graph Charts

Imagine if music equalizers turned into Bootstrap charts. That’s what this is. Vertical bars, reaching for the sky, and they’re all connected at the top. Go custom, rock, pop, classical, disco – these bars will groove to any tune. Each one’s got its own vibe.
Chart.js in bootstrap modal

Here’s something cool. Want to load a line chart from Chart.js into a bootstrap modal? This is where it happens. Just click, and BAM! There’s your chart, fresh from the links and sitting pretty in that modal.
Polar Area Chart

Polar area charts in Bootstrap are like slices of a pie that decided to be different. Same angle, but the radius? It’s playing by its own rules, changing with the value. It’s like a dance where everyone knows the steps but brings their own flair.
CanvasJS Charts with Bootstrap 4 Layout Pie Chart

Pie charts and column charts, all on one page. A feast of Bootstrap charts, if you ask me. The pie’s cut into neat slices, showing each part of the whole. And those columns? Standing tall, lined up, with the values on the left, telling a story in vertical bars.
Mixed chart example

This is where Bootstrap charts really show off. You’ve got data, and this gives it form and life. Simple Javascript charts, flexible and ready for action. Designed for both designers and developers, it’s like a playground where numbers come to have fun.
Bootstrap 4 Modal with Google Charts

Ever played with Google chart tools? Trust me, they’re cool, powerful, and, well, free! Now imagine those as Bootstrap charts.
Click that ‘chart’ button, and BOOM! Five vertical bars, colorful like a rainbow, waiting to dance a little jig when you hover over ’em. Each bar’s got a name, too. It’s like they’re saying hi.
Doughnut Chart

We’re not talking bakery here. This doughnut chart in Bootstrap is a piece of art, where each slice gets to wear its own style. Colors, shades, patterns – the arcs can be decked out just the way you like. Each dataset struts its stuff in its own way.
Responsive and Animated Pie Charts

HTML, CSS (Sass), and JavaScript walked into a bar. They sat down and cooked up these jaw-dropping Bootstrap charts. Pie charts, to be exact, all styled, responsive, and animated like a dream. Want your users to stick around? Serve ’em up a piece of this pie!
Morris.js Responsive Charts with Bootstrap 4

Morris.js is this buddy of mine. He’s into javascript charts, plays well with raphael.js, and man, he’s easy to hang out with! And, the best part? He’s responsive, fits right in with Bootstrap charts, and is exactly what your clients want if they’re looking to show data in style.
Ionic angular-chart example

So, here’s an angular Chart.js example with Ionic apps. No fuss, just straight to the point. Simple can be beautiful too.
Bootstrap Chart js Responsive Line Chart Graph

Chart.js is like a magic wand for HTML5 canvas-based charts. They’re lightweight, easy to twist and turn, and, oh, the colors! The options are a treasure trove, and with Bootstrap, these line charts are ready to groove. But mind you, they aren’t born responsive – they need a little nudge.
Highcharts Donut w/ Angular

Highcharts? Meet Angular. Together, these two are a powerhouse, crafting some of the most appealing donut charts you’ll ever feast your eyes on. Interactive and visually captivating, they’re the stars of the Bootstrap charts scene.
Matrix

Matrix is like this all-in-one funfair. Charts, graphs, widgets, buttons, and everything you could ever need in Bootstrap charts land.
Click, and you have layouts. Another click, styles and options galore. It’s like walking into a room where all the toys came to life. Explore and enjoy!
FAQ On Bootstrap Charts
How do I integrate Bootstrap charts into my website?
Bootstrap’s got your back, and so do I. First, ensure you’ve git Bootstrap plumbed into your site. Then, pick a charting library that jazzes well with Bootstrap, like Chart.js or D3.js. Hook them up together in your HTML, and bam! You’re painting with data on your web canvas.
Are Bootstrap charts responsive and mobile-friendly?
Like a chameleon on a disco ball, Bootstrap charts adapt seamlessly. Crafted on a flexible grid, they fluidly morph to fit any gadget, be it a hulking desktop or a pocket-sized smartphone.
The magic’s in Bootstrap’s DNA, coded to make your charts look sharp, regardless of the screen size.
Can I customize the look of my Bootstrap charts?
Oh, absolutely. It’s a digital play-dough scenario. Snag a chart style you’re vibing with, and get hands-on with the CSS and JavaScript. Before you know it, you’ll be tweaking colors, fonts, heck, even animations, until it’s a mirror of your aesthetic.
What’s the best library for creating Bootstrap charts?
It’s like asking what’s the best ice cream flavor—choices, choices! Chart.js stands tall for ease and integration. D3.js is your go-to for custom plotting. And hey, Google Charts isn’t shy either. Each one’s a strong pick, depending on your need for customization or ease of use.
Are there ready-made Bootstrap chart templates I can use?
Yup, there’s a treasure trove out there. Scout around for Bootstrap chart templates, and you’ll find a heap ready to drop into your project—no code-slinging required. They’ve done the legwork, so you don’t have to reinvent the wheel every turn.
How do I ensure my Bootstrap charts are accessible?
Stick to the mantra: “Web for all.” To make your Bootstrap charts user-friendly for everyone, ensure proper contrast ratios, add descriptive text for screen readers, and use accessible markup.
Get familiar with Web Accessibility best practices, and your charts won’t just be seen, they’ll be understood.
How do I add interactivity to Bootstrap charts?
Bring ’em to life with a dab of JavaScript. Interactive elements, tooltips, even events that respond to a click or hover—give your users the steering wheel. Libraries like Chart.js come with these features out of the proverbial box, making your data more than just a pretty face.
Do Bootstrap charts work with real-time data?
Like a charm. You’ve got real-time data; Bootstrap’s your trusty sidekick. With a bit of AJAX and WebSocket wizardry, your charts will be living in the moment, updating on the fly as fresh data rolls in—it’s all about keeping it current in our fast-paced digital world.
What are the limitations of using Bootstrap charts?
Real talk—Bootstrap’s not a charting library. It’s the stage, not the actor. You’ll need to pair it with a dedicated chart library. Each combo has its quirks—browser compatibility, library overhead, or the range of chart types offered. So, choose your alliance wisely.
How can I optimize the performance of heavy Bootstrap charts on a webpage?
Keep it lean, keep it mean. Optimize data processing, minify your JS and CSS files, and consider lazy loading heavy chart assets. Caching can be a big help too—just make sure you’re not overloading the browser or making users wait. A snappy site keeps users happy and engaged.
Conclusion
And there we have it. A journey through the world of Bootstrap charts and how they turn raw data into visual storytelling. These aren’t your run-of-the-mill pie graphs; think of them more as a dynamically responsive exhibition, each point and bar a narrator of trends and narratives.
We’ve seen the harmony of Bootstrap’s responsive framework with libraries like Chart.js—a combo that whips up an interactive feast. We’ve touched on templates that give us a head start, and lifted the hood on custom style tweaks to make those charts sing your brand’s tune.
Harnessing the power of these tools, we’ve learned to craft data displays that are not only informative but also engaging. Remember, it’s about making your charts as clear as they are captivating. Whether it’s a mobile-first approach or ensuring accessibility, we’re aiming for charts that speak volumes without saying a word.
Charts are the lens through which the story of data is viewed—make it count.
If you liked this article about Bootstrap charts, you should check out this article about Bootstrap headers.
There are also similar articles discussing Bootstrap login forms, Bootstrap contact forms, Bootstrap animations, and Bootstrap timelines.
And let’s not forget about articles on Bootstrap galleries, Bootstrap search boxes, Bootstrap profiles, and Bootstrap menus.
