Navigating a website should be a breeze, where each click feels like a step down your own neighborhood street — familiar and efficient. That’s exactly where the mighty Bootstrap sidebar dances into the spotlight. It’s that cozy little nook on your web page that nestles your site’s navigation, standing as a sentinel of smooth user experience.
Today, you and I, we’re diving headfirst into the trenches of crafting that seamless sidebar, tailored with Bootstrap framework finesse. We’ll maneuver through the essentials of responsive sidebar design, unveiling the secrets to an intuitive user interface.
Unlock the door to enriched engagement as we explore dynamic sidebar content, animation, and multi-level menus.
We’re peeling back the layers of this UI gem, ensuring by the article’s end, integrating a Bootstrap sidebar becomes second nature for you.
The path ahead bristles with treasures — from HTML5 structure to the alchemy of JavaScript functionality, all marching towards the ultimate goal: cross-browser compatibility. Buckle up, let’s transform your website’s side navigation from monotonous to magnetic.
Bootstrap Sidebar Examples
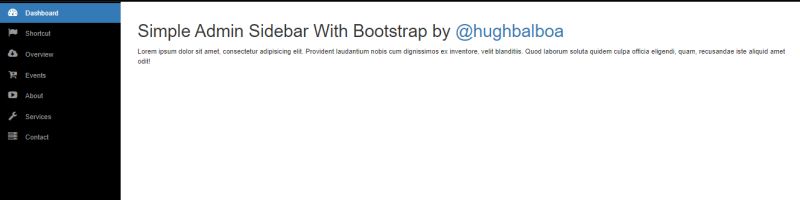
Bootstrap SideBar Menu

Hey, have you seen Hugh Balboa’s Bootstrap Sidebar Menu? It’s sleek, neat, and oh-so-easy to use. Made for web applications, this bad boy relies on Bootstrap 3.3.5, HTML, CSS, and JavaScript (tossing in a bit of jQuery magic), giving a super cool user experience across different devices. Vertical layout with organized menu items? Check. Easy navigation to different parts? Check. Just slide it into your web development project, and it’s an immediate upgrade.
Collapsing Sidebar

You’re gonna love this Bootstrap Sidebar design. Click on the heading, and bam! The group of menus in the sidebar gets collapsed like a transformer folding in. The vertical scroll bar? That’s the cherry on top. It’s a fresh way to engage users with an innovative design.
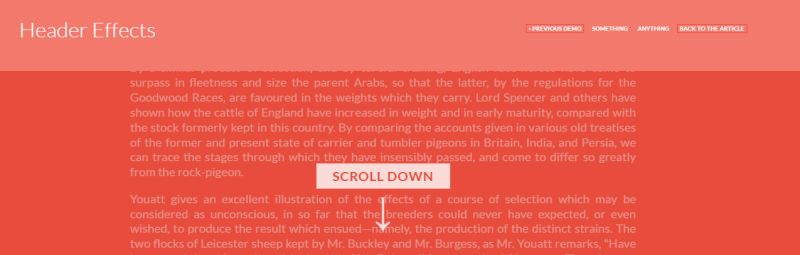
Sidebar Transition

Sidebar Transition? More like magic in motion! This Bootstrap sidebar sign is all about making your eyes pop with awesome transition effects. We’re talking about 14 robust animation effects that make the whole page part of the show. Off-canvas style design at its finest, right here.
Bootstrap Sidebar Vertical Tabs Hover Effect

This Bootstrap sidebar’s got the goods. Left of the web page? Check. Vertical tabs? Check. Hover over them, and boom! Text sections show up, ready to make the webpage a vibrant place. It’s all about the details.
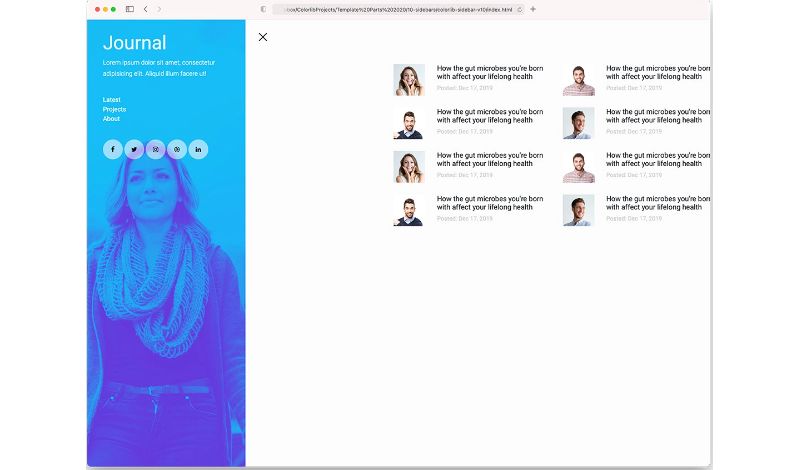
Colorlib Sidebar V10

Got a thing for creativity? Colorlib Sidebar V10 could be your jam. Designed for online journals and blogs, this Bootstrap sidebar showcases a mix of text, menu, social media icons, and a stunning image background that really makes it stand out. Just hover, and everything comes alive.
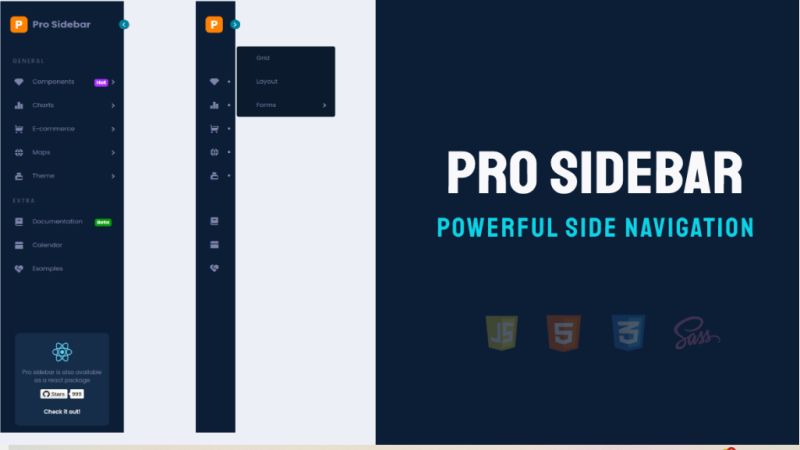
Pro Sidebar

Mohamed Azouaoui’s PRO SIDEBAR? It’s a game-changer. Responsive, stylish, and Bootstrap-based, this sidebar template is just perfect for web applications. Dropdown menu, compatibility with big-name browsers, and a bunch of cool CSS and JS for extra functionality. If you need to handle complex menu structures, look no further.
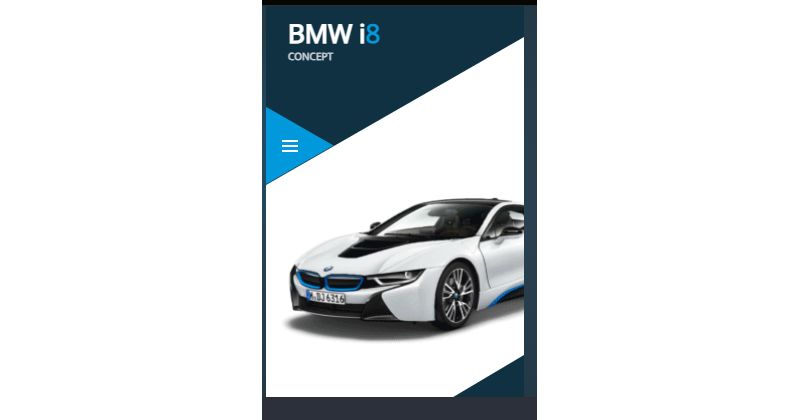
Triangular Sidebar Menu

Plan on making an interactive landing page for small-screen devices? Check out this Bootstrap sidebar design concept. The code might be a bit complex, but the creator has sorted everything neatly, so you can customize as you like. Triangles never looked so good.
A Pen by Attila Albert

Here’s a beauty by Attila Albert. This Bootstrap sidebar design is perfect for mapping and location-based websites. We’re talking world maps built into the design, and a menu list of places that pop up on the map when users click. It’s not just a sidebar; it’s a world explorer.
React Motion Sidebar

Alright, picture this: a Bootstrap sidebar that’s all about simplicity. React Motion Sidebar’s the name. A single click, and boom! You’re in. It’s like unlocking a secret door with a touch. Cool, right?
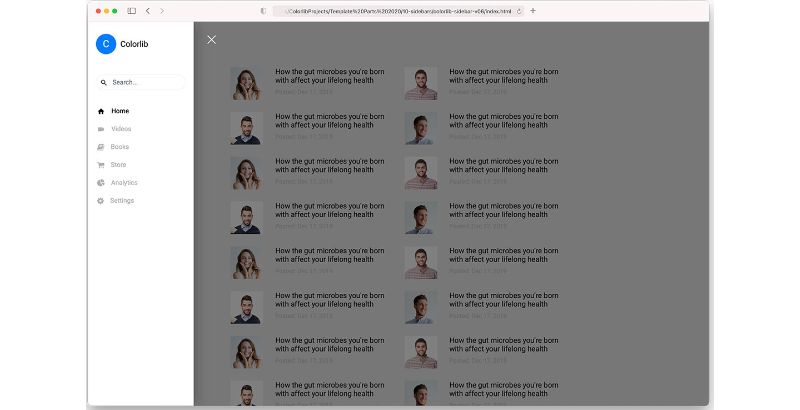
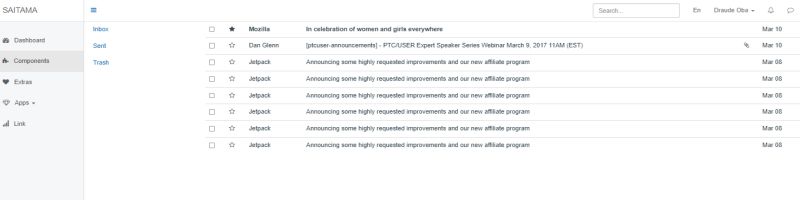
Colorlib Sidebar V06

Now, let’s talk about something neat and handy. Organized code, a sidebar menu, user profile stuff, and more. This Bootstrap sidebar even throws in a search bar, links with icons, and a smooth hover effect. Trust me, you don’t want to overlook that search bar. It’s like a magic wand for your website’s user experience.
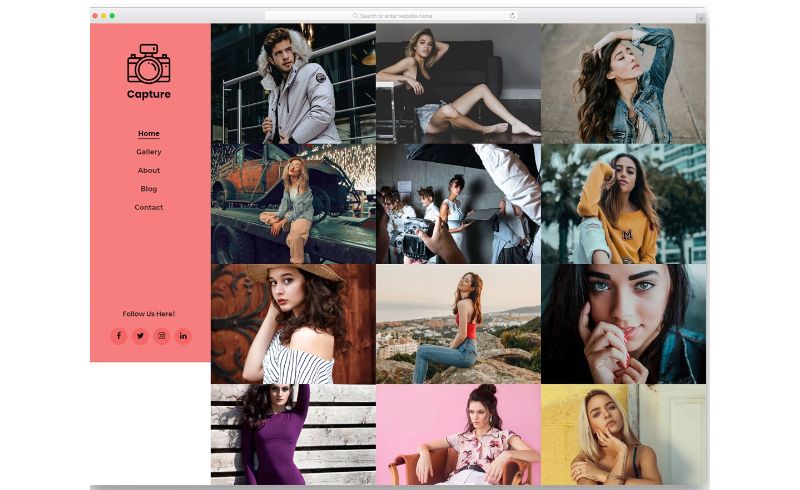
Capture – Clean And Elegant Looking Sidebar Design

If style’s your game, Capture’s got your name. This Bootstrap sidebar’s made for photography websites, with an artistic touch that’s pure eye candy. Easy interaction, smooth navigation, mobile responsiveness – it’s got it all. Want to flaunt your social media profile links? There’s space at the bottom, all ready for you.
BootStrap Sidebar Toggle

Vertical scrolling? Check. A toggle button that’s the star of the show? Check. This Bootstrap sidebar’s got a playful vibe, letting users explore your content like it’s a new adventure every time.
Material Design – Sidebar

Ever visited Google Play Store and Account pages? That’s the vibe Material Design – Sidebar is going for. Simple, common, but far from ordinary. This Bootstrap sidebar design is like your friendly neighbor, always there, always welcoming.
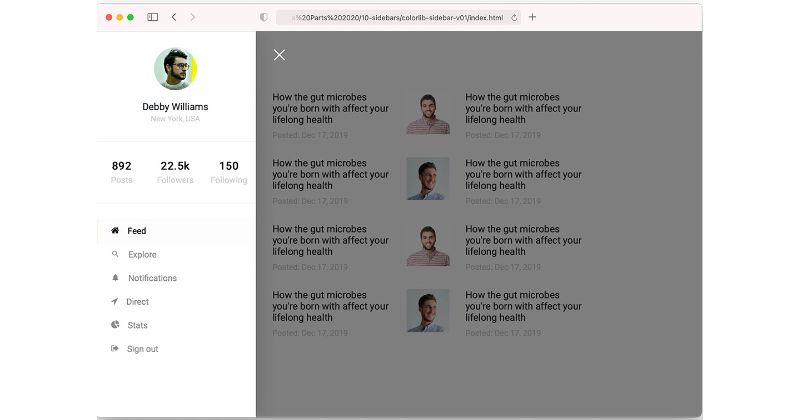
Colorlib Sidebar V01

If you’re into social media networks or forums, meet Colorlib Sidebar V01. This tool’s smooth, it’s sleek, and it’s got a whole lot of personality. It pops out from the left, showcasing profile options that make navigating a breeze. Avatar, posts, followers, extra links to sections like feed, stats, notifications – it’s like a mini-hub for everything you need.
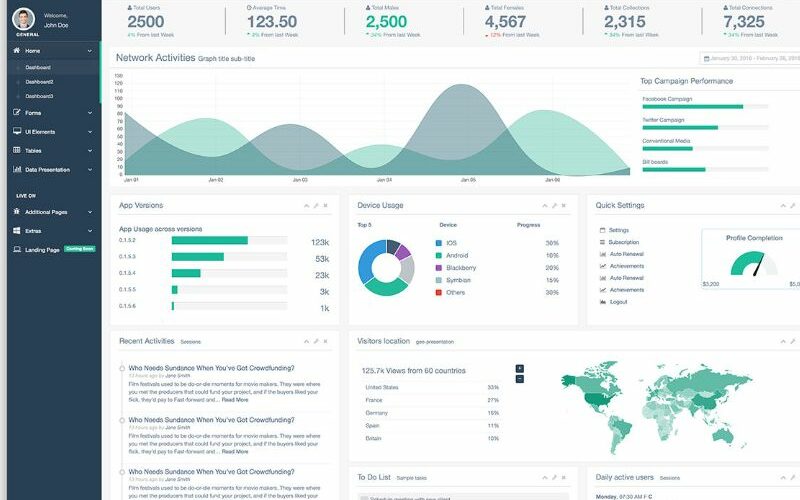
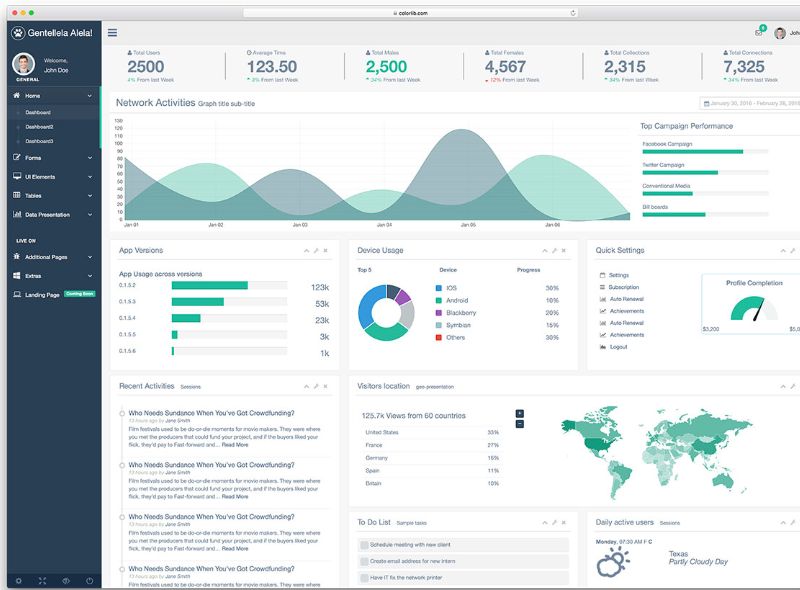
Gentelella – Sidebar With User’s Profile Image

Got a dashboard for handling multiple users? Gentelella is the Bootstrap sidebar you’ll want to check out. It’s got space for a profile image, user detail, and it’s like a friendly hello every time you log in. But wait, there’s more. Special sections at the bottom come with handy options like logout, settings, and full-page views. Talk about a complete package!
Secret Project

Imagine you’re building a landing page for a mobile app. What you need is a Bootstrap sidebar that screams style. That’s where Secret Project comes in. It’s smooth and elegant, like watching a dance. Those screen transitions? Pure artistry. Every swipe unveils something new. It’s like a sneak peek into the future of your page content.
Quick Bootstrap Sidebar by Olumide Falomo

Sometimes you need something snappy, something that lets you navigate like a pro. Quick Bootstrap Sidebar’s the name of the game. Designed by Olumide Falomo, it’s packed with navigation menus and headings that are ready to take on your user’s demands. Want to tweak it to make it yours? No problem. It’s like playdough, ready to be shaped just how you like.
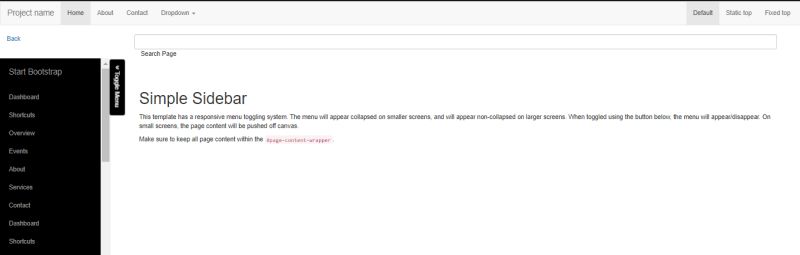
Fixed Bootstrap Sidebar

Ever thought about a Bootstrap sidebar that’s always there, no matter where you scroll? Fixed Bootstrap Sidebar by Daan Vankerkom’s got you covered. It’s user-friendly, crafted with HTML and CSS, and rocks a layout that just won’t budge. It’s like having a dependable friend by your side, guiding you through web applications. Need a solid sidebar for various projects? This is your guy.
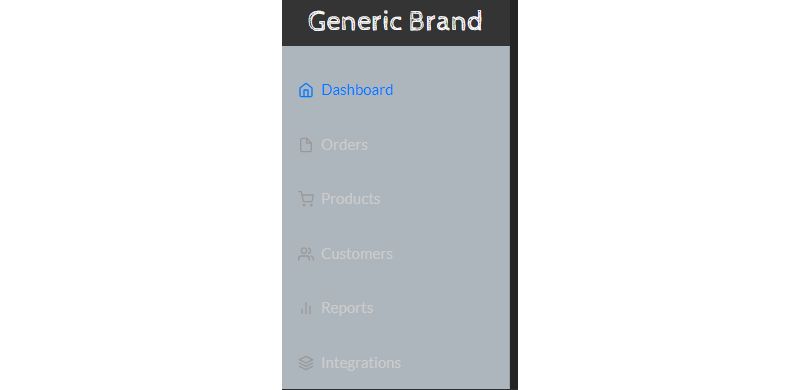
Stunning Bootstrap 4 Sidebar Menu

Meet Mauricio’s creation: a stunning Bootstrap 4 sidebar that’s more than just a sidebar. Want to showcase your brand or logo? There’s space right on top. Need a vertical scroll bar? Done deal. This Bootstrap sidebar is like a blank canvas, waiting for your touch to make it fit your site perfectly. Play around, and make it truly yours.
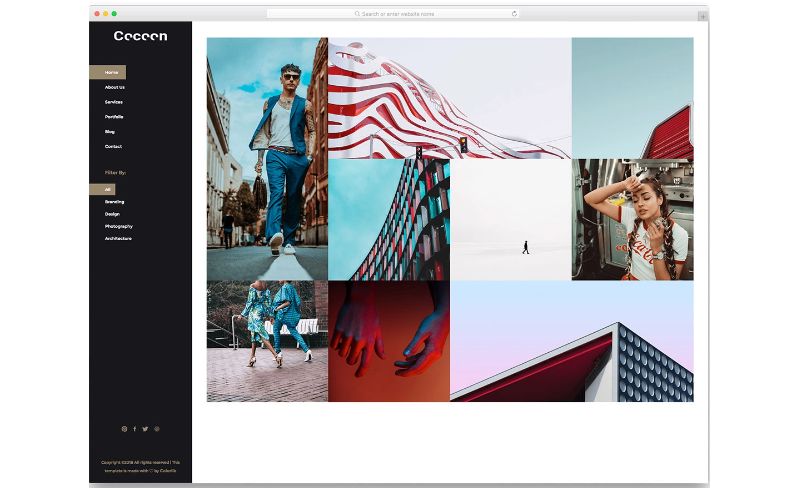
Cocoon – Bootstrap Sidebar With Rich Dark Theme

Cocoon’s not just another Bootstrap sidebar. It’s an experience. This gallery template looks like it stepped out of a designer’s dream. The homepage is a mini-gallery, ready to captivate users. With HTML5, CSS3, and the Bootstrap 4 framework, it’s a solid foundation that’s just waiting for your ideas. It’s like a well-tailored suit, ready to wear, but also ready for your unique touch.
Bootstrap Sidebar by Truong Tran

What’s in a click? When it comes to Bootstrap Sidebar by Truong Tran, a click’s a magic key. With a sidebar header and text, this design’s simple but has a secret. Click the data toggle button, and you’ve got a whole new world. It’s like peekaboo for adults, and it’s a delightful way to show or hide your sidenav. It’s like a hidden door, and you’ve got the key.
FAQ On Bootstrap Sidebar
How do I integrate a Bootstrap sidebar into my webpage?
Tackling the sidebar integration, you cozy up to your HTML doc and sprinkle in some Bootstrap classes.
Your div element plays host, invited by ‘sidebar’ class. Add CSS and JavaScript from Bootstrap, and voila! The framework had it all planned; your webpage now winks back with a slick, new companion.
Can the Bootstrap sidebar be responsive?
Like yoga for UI, responsiveness bends over backwards in Bootstrap. The sidebar flexes per screen size, ensuring users get the same smooth experience on a phone as on a desktop. Work with the grid and media queries, and you’re serving mobile-friendly navigation.
How to make the Bootstrap sidebar always visible on the screen?
Anchor that sidebar on the viewport with fixed or sticky positioning. A dash of CSS, maybe some custom Bootstrap classes, and it clings to the window like a starfish to a rock. Users scroll, and your sidebar marches in place.
What’s the best way to organize content in a Bootstrap sidebar?
Content in a sidebar? Menu items stacked. Maybe an accordion for those multi-layered sections. Imagine a vertical file organizer — each slot a gateway to content, labeled clearly and intuitively. Go for a blend of usability and space-saving. Your users will thank you for it.
Is it possible to add icons to a Bootstrap sidebar?
Absolutely. Icons sidle up next to text like old mates on a bench. Font Awesome, Glyphicons, or any icon library; pick your pals. They jazz up your UI, adding contexts and whispers of information, transforming your sidebar from monochrome to magazine-cover worthy.
How do I change the width of my Bootstrap sidebar?
In the tailor’s shop of web design, sidebar width is your hemline. A pinch of CSS magic, adjusting ‘width’ property perhaps, and your template sidebar reshapes. From a sleek sliver to a commanding column, decide the width that complements your content’s catwalk.
How can I add a dropdown menu to my Bootstrap sidebar?
When layers beckon, a dropdown is your friendly usher. The Bootstrap package comes with a neat dropdown component. Nest it inside your sidebar, rig it up with some JavaScript for interaction, and each click unfurls a secret scroll of extra options.
What are the accessibility considerations for a Bootstrap sidebar?
Accessibility is the high five of web design. Use semantic HTML5 and ARIA attributes; let every user find their way through your sidebar, with screen readers whispering directions.
Keep contrast high, focus states clear, and navigation keyboard-friendly. With Bootstrap, make sure no user gets lost in the digital woods.
How to animate the Bootstrap sidebar for a better UX?
Animation pours life into UI, like caffeine into your morning. With CSS transitions and JavaScript event hooks, your Bootstrap sidebar can glide into view or play peekaboo based on user interaction. Just keep it smooth, subtle — a UI ballet, not a disco strobe.
Can I create a multi-level Bootstrap sidebar?
Layer up, depth is en vogue. For that three-dimensional feel, nest nav elements in your sidebar, each revealing its own set of unique treasures.
Bootstrap is more than willing to assist with its grid system; it’s a matter of styling and structuring your nested items masterfully.
Conclusion
And just like that, the journey through the world of the Bootstrap sidebar lands us back on familiar shores, navigated by clicks and taps. We’ve marveled at the seamless dance of CSS, HTML5, and JavaScript, each playing their part in the symphony of user experience.
We’ve witnessed the sidebar’s chameleon-like ability to adapt, to stretch and retract with grace, always serving the user’s need for simplicity and efficiency. From multi-level wonders to responsive design, our toolkit’s brimming with the knowledge to craft navigation that not only guides but complements the narrative of the web spaces we sculpt.
- We talked dynamic content.
- Explored the vertical charms.
- Shared well-kept secrets on making the sidebar stick like morning dew to dawn.
Farewell, static menus. Enter a collapsible interface design that responds like a friend to every interaction. Here’s to creating web stories that unfold with each sidebar surprise, leading to experiences designed not just to navigate but to enchant.
If you liked this article about Bootstrap sidebars, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap tabs, Bootstrap datepickers, and Bootstrap accordions.
And let’s not forget about articles on Bootstrap tooltips, Bootstrap checkboxes, Bootstrap footers, and Bootstrap inputs.