Ever find yourself deep in the web’s rabbit hole at 2 AM, marveling at how a sleek pop-up elegantly slid onto your screen? That’s the magic of CSS modals, folks. Now imagine wielding that power at your fingertips. It’s not just about slapping on a bit of styling; it’s an art form where code breathes life into pixels, transforming them into interactive masterpieces inviting user engagement like a warm handshake.
In the intricate dance of web design, modals are pivotal players. They’re the secret sauce to adding depth to user interfaces, serving rich content without derailing the user’s journey.
You’re here because you want in. You’re ready to master the subtleties of modal window styling and you’re itching to unfold the secrets behind responsive, accessible, and downright attractive modals.
By the curtain call, you’ll be crafting responsive modals that sing harmony with every viewport and whisper sweet nothings to screen readers for optimal accessibility.
We’ll slice through the anatomy of a CSS popup, dice into animation, and serve up a platter of tips seasoned with best practices. Get ready to level up your web designs, one modal at a time.
CSS modals examples
Materialize CSS Modals

Ever noticed those little pop-ups in web pages? That’s what Materialize CSS brings to the table. It crafts dialog boxes, messages of confirmation, and showcases significant content, all while the rest of the site just chills in the background.
Simple Confirmation Popup
See the Pen
Simple Confirmation Popup by Adventures in Missions (@adventuresinmissions)
on CodePen.
Imagine a sleek, responsive confirmation dialog box dancing in with some smooth CSS3 moves. Yup, that’s the creation of the folks at Adventures in Missions.
Pure CSS3 Modal Example

Wanna make magic without JavaScript? Here’s the trick! A modal having a title, some words, a way out button, and yeah, a backdrop that also hears your plea and lets you out.
CSS Responsive Modal
See the Pen
CSS Responsive Modal by Thom Griggs (@thomgriggs)
on CodePen.
This modal is like that chameleon. It sizes up your browser and makes itself at home, going big screen for the little devices.
Draggable Translucent Modal
See the Pen
Draggable Translucent Modal by Jesse Couch (@designcouch)
on CodePen.
A ghostly modal you can drag around, crafted with the power of HTML, CSS, and a sprinkle of JavaScript.
Details modal
See the Pen
Details modal by Niels Voogt (@NielsVoogt)
on CodePen.
Click on details and boom! The modal’s there. Wanna peace out? Hit the cross or just click anywhere else.
Strikethrough Text With Explanations In Modal On Hover
See the Pen
Strike through explanations by eightarmshq (@EightArmsHQ)
on CodePen.
Ightarmshq whipped up this beauty, where you hover and learn.
CSS Only Line Animated Modal
See the Pen
CSS Only Line Animated Modal by Tom (@TomJ1588)
on CodePen.
It’s like watching a modal being painted. First the draw, then the fade. SVG & CSS doing a tango!
Pure CSS Animated Modals
See the Pen
Pure CSS Animated Modals by Tom (@TomJ1588)
on CodePen.
Slide down animation? Browser back action? And tabs? All with no JS? It’s all here!
Simple Dialog Effects
See the Pen
Simple dialog effects by Ying Zhang (@dodozhang21)
on CodePen.
For those who love the classic HTML, CSS, and JavaScript trio, presenting some neat dialog effects.
Pop Under Modal for Movie Ticket Snippet
See the Pen
Movie Ticket Animation – Loop 23 by Jorge Mendes (@jorgemoovein-the-bashful)
on CodePen.
Jorge Mendes, you legend! He offers a peek under the hood for movie buffs.
CSS Modal
See the Pen
CSS Modal by Pete Nawara (@petebot)
on CodePen.
Modal making an entrance and exit with finesse? All thanks to some silky animations.
Pop-Up With Blurred Background Animation
See the Pen
Pop-up with blurred background animation by Benjamin Dalton (@jaeming)
on CodePen.
A popup that’s like a dream sequence from movies, blurring out all the mundane behind.
CSS Modal using :target Selector
See the Pen
CSS Modal using :target Selector by Homer Gaines (@xirclebox)
on CodePen.
Our hero programmer, Homer Gaines, brings forth a modal using the CSS :target selector. And yeah, it’s pure CSS. No JS in sight.
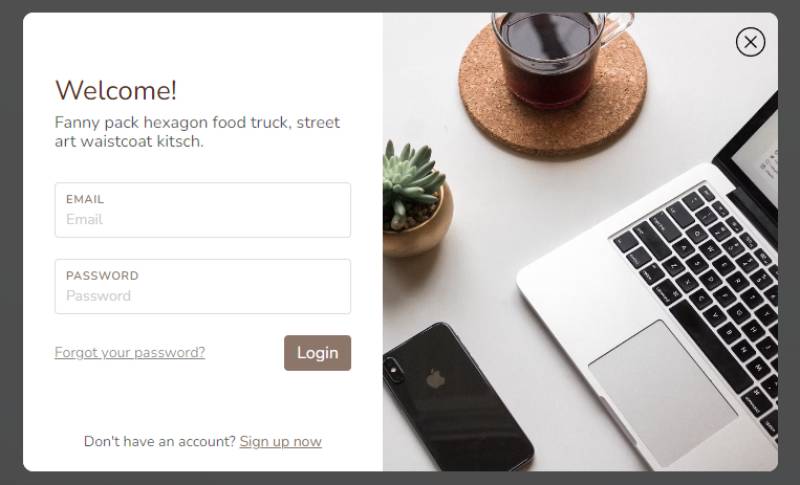
Login Modal With Floating
See the Pen
Login Form with floating placeholder and light button by Saijo George (@SaijoGeorge)
on CodePen.
Step into a realm where placeholders float and submit buttons glow like neon lights.
Pure CSS Modal Box
See the Pen
Pure CSS modal box by Kasper Mikiewicz (@Idered)
on CodePen.
Labels and inputs teaming up to surprise you with a sweet popup.
Modal Animation Physics
See the Pen
Modal Animation Physics by Tey Tag (@pix3l)
on CodePen.
I got geeky playing with keyframes and transitions. Aim? Making that modal pop just right. Syncing the overlay and content? That’s the art.
Animated Cookie Consent Modal Form
See the Pen
Evil Cookie Policy by Álex (@lerida)
on CodePen.
Shout out to Álex for this! Bringing user consent to the next level.
Material UI popup
See the Pen
Material UI popup by Mikael Ainalem (@ainalem)
on CodePen.
Hats off to Mikael Ainalem. Simplistic yet sleek animations, making this popup a head-turner.
Morphing Modal Window
See the Pen
Morphing Modal Window by CodyHouse (@codyhouse)
on CodePen.
Ever seen a button morph into a modal? Witness the magic, backed by CSS transitions, jQuery, and Velocity.js.
Pure CSS Modal
See the Pen
Pure CSS Modal by Mark Holmes (@SMLMRKHLMS)
on CodePen.
Screen-filling modal with some sick animation, just because we can.
Pure CSS Modal + Slider
See the Pen
Pure CSS Modal + Slider by Marvin Orendain (@marv117)
on CodePen.
Props to Marvin Orendain. Packing a carousel within a modal, and nope, no JS here.
Basic CSS-Only Modal
See the Pen
Basic CSS-Only Modal by Timothy Long (@timothylong)
on CodePen.
Less is more. A neat modal, stripped to basics. No fuss, just CSS.
Prompt Dialog With Background Blur
See the Pen
Prompt Dialog with background blur by Tuomas Hatakka (@ndne)
on CodePen.
A shoutout to Tuomas Hatakka. A CSS dialog with a blur effect, making everything else look unimportant.
Pure CSS Modal Popup
See the Pen
Pure CSS modal by Austin Lord (@ohnoitsaustin)
on CodePen.
Again, the charm of labels and inputs to summon that modal.
Modal Window Destroy Concept
See the Pen
Modal window destroy concept by LegoMushroom (@sol0mka)
on CodePen.
Props to LegoMushroom for the explosive creativity. The modal has an exit, literally.
Reveal CSS Modal Popup on Button Click

Because who doesn’t love a good surprise when clicking a button?
Login Modal
See the Pen
login modal by Mert Cukuren (@knyttneve)
on CodePen.
Mert Cukuren making login cool again. HTML, CSS, and a dash of JS.
Modal Dialog
See the Pen
Modal Dialog by David Fitas (@dfitzy)
on CodePen.
Straight to the point. A modal with some smoooooth CSS3 transitions.
Modals with Button trigger

Got a button? Make it a hero. Launch those dialog boxes and messages with flair.
Pure CSS Modals
See the Pen
Pure CSS Modals by Akshay (@akzhy)
on CodePen.
Four ways to make an entrance (or exit) shown here.
Simple, Flexible And Responsive Flexbox-Based Modal
See the Pen
Simple, flexible, and responsive flexbox-based modal by Bryan Chalker (@bchalker)
on CodePen.
Because flexbox isn’t just for layouts. A modal that flexes to your needs.
Pure css popup box
See the Pen
Pure css popup box by Prakash (@imprakash)
on CodePen.
A modal? Yup. Stylish yet so darn simple. Click, and bam, here’s your dialogue. And hey, you can rock it with a backdrop image too. All wrapped up in pure HTML/CSS.
Animated Popup Android Style
See the Pen
Animated Popup Android Style by Ashwin Saxena (@ashwinsaxena)
on CodePen.
Ever dreamt of Android-inspired popups? Here ya go. All animated and sassy.
Pop-up design
See the Pen
Pop-up design by fajjet (@fajjet)
on CodePen.
Animated? Absolutely. Pop-up? You bet. Big shoutout to fajjet for this killer design.
Pure CSS Modal window / Login & Sign up / Tabs / All Responsive
See the Pen
Pure CSS Modal window / Login & Sign up / Tabs / All Responsive by Andrew (@AndrewBeznosko)
on CodePen.
Buckle up. This one’s packed. Tabs, responsive design, logins. It’s a whole journey.
Popup Scroll Notification
See the Pen
Popup Scroll Notification by Zeinab Abounassif (@zeinab92)
on CodePen.
This little popup? Plays hide and seek when you scroll.
Folding Modal
See the Pen
Folding Modal by Blake Bowen (@osublake)
on CodePen.
Ever seen a paper fold? Blake Bowen went wild, turning that into a modal experience.
Smart Welcome Popup
See the Pen
Smart Welcome Popup by CEMR NFT Creator (@sharjeet)
on CodePen.
Ever want to welcome folks in style? Here’s a popup, asking ’em to join the newsletter club or maybe just take a look around.
Push Modal Idea
See the Pen
Push Modal Idea by Short (@short)
on CodePen.
Subtle. Elegant. That tiny animation adding oomph to your site. Crafted by short.
Colourful Flower Popup Menu
See the Pen
Colourful Flower Popup Menu by Jasper LaChance (@jasperlachance)
on CodePen.
A mobile-inspired splash of color. Jasper’s experimenting, and we’re here for it. Go wild, use it, twist it, love it.
FAQ On CSS Modals
How do I create a CSS modal?
Creating a CSS modal starts with a mix of HTML for structure, CSS for style. Think of it like crafting a little hidden treasure chest in your markup that bursts open with a click—styled with CSS to stand front and center, with a backdrop dimming the rest of the page.
Position it, style it, then use some JavaScript to add life to the toggle.
What’s the best way to make CSS modals responsive?
Responsive CSS modals are the bread and butter of a solid user experience. They should flow like water, adapting to any bottle, or screen, you pour them into.
Use relative units like percentages, viewport widths (vw), and media queries to ensure your modals look great on any device. It’s all about flexible sizes and thoughtful breakpoints.
How can I enhance accessibility in my CSS modal implementation?
Accessibility in modals means ensuring all users can navigate them easily.
Here, the secret ingredients include proper focus management, ARIA roles to signal dialog presence, keyboard navigation ensuring that pressing the ESC key can close the modal, and ensuring screen readers can make sense of the content. It’s about inclusivity.
Can CSS modals work without JavaScript?
Yes, they can! You can pull off a CSS-only modal with the :target pseudo-class, where clicking an anchor link opens the modal.
It’s like a little toggle, with the link’s href matching the modal’s ID. But keep in mind, this can be limited in functionality compared to a JavaScript-augmented modal.
Are there any CSS modal libraries I should consider?
You bet. Libraries like Bootstrap offer a pre-cooked modal recipe that’s tested and ready to serve. You get cross-browser consistency, accessibility features baked in, and a community of devs to back you up.
Perfect for those of us looking to save a bit of prep time in the kitchen.
What is Z-index and how does it apply to CSS modals?
Picture layers of paper on a desk; z-index in CSS is how you stack ’em. With modals, you want your dialog sheet on top—so you crank up that z-index value higher than the rest. It’s a stack order game, and the highest number takes the cake, making sure the modal pops out.
How do I animate a CSS modal?
To give life to your modal animation, CSS is your spellbook. Use transition for smoothness, transform for movement, and keyframes for complex dances. It’s all about timing and style—use it right, and your modals will enter the stage like a ballet dancer, graceful and poised.
How do I prevent the background from scrolling when a modal is open?
Here’s a trick: when the modal opens, set the body’s overflow to hidden. It’s like telling the background, “Hold up, let’s pause for a moment,” while the modal takes the spotlight. When the show’s over, and the modal closes, give back the scroll with overflow: auto.
How do you ensure modals work across all browsers?
Cross-browser compatibility is like making a dish that everyone can eat, regardless of dietary restrictions. Use tried-and-true CSS properties, validate your code, test across different browsers, and consider polyfills for the adventurous features.
Keep it simple; the fancier you get, the trickier the translation for some older browser pals.
What’s the most efficient way to close a CSS modal?
Efficiency in closing modals is all about intuitive design. A close button, clear as daylight and reachable by both mouse and keyboard warriors.
Additionally, consider the escape hatch; the ESC key should be a universal “nope” button. And don’t forget the overlay click—a gentle tap outside the modal should send it packing.
Conclusion
So here we stand, at the brink of CSS modals mastery; it’s been quite the ride, huh? Along our journey, we’ve tailored the perfect overlay, buttoned up with animation finesse, and tailored our modals to fit any screen, any size—like a bespoke suit.
Remember, it’s about striking that elegant balance between form and function; responsive modals that mold to your screen, dialog boxes that practically converse with screen readers, and designs that play nice with every browser in the playground.
To cap it off:
- Keep your modals slick, your code clean.
- Let’s not forget the golden crumbs of accessibility—it’s good for the soul.
- When the modal curtain falls, let the content beneath breathe—overflow managed.
You’ve got the blueprint, the tools; now go ahead—craft, create, animate. Light up your web pages with modals that aren’t just a feature but a statement, a testament to the power of good design and thoughtful implementation. 🛠️
If you liked this article about CSS modals, you should check out this article about CSS hamburger menus.
There are also similar articles discussing CSS tabs, CSS arrows, CSS accordions, and CSS link styles.
And let’s not forget about articles on CSS button hover effects, CSS forms, JavaScript carousels, and CSS background patterns.