Ever found yourself in the digital construction zone, piecing together the ultimate Bootstrap profile page? It’s a canvas for creativity and your gateway to presenting a polished professional persona online.
Now, think about this: with a splash of CSS and a dash of HTML, you’re not just creating a profile; you’re architecting a user’s first impression.
This article serves as your compass in navigating the Bootstrap universe. By the end, you’ll harness the skills to craft responsive, eye-catching profile layouts that strike a chord across various devices.
Sure, you’ve probably dabbled with Bootstrap templates, tinkered with UI components, or even stitched together a user interface.
But here’s the deal. We’re going central. Skimming past the basic, ushering in the bespoke. You’ll delve into mobile-first designs and responsive web frameworks, ensuring cross-browser harmony.
Expect to leave armed with an arsenal of front-end strategies, from utilizing Bootstrap’s grid system to amplifying UI/UX design.
Buckle up; as you journey through this guide, you’ll unlock the power to engineer not just a profile but a digital identity that resonates.
Bootstrap Profile Examples:
90’s Profile Card By Ondrej Barta

Going old school? Mix some 90’s flair with today’s sleekness. It’s like your personal ID but with popping colors on both sides.
Dailyui 006: User Profile

You don’t have to go overboard. A neat photo, your name, what you do, and boom! You’ve got your contacts at the tips of your fingers.
HTML, CSS, JS – that’s the spell. Gabrielle Wee’s the magician.
Daily UI Ideas by Daniela Desira

Get ready to click and explore. This Bootstrap profile expands like a pop-up book. Music Player, direct messages, countdown UI items, all tucked in a cool sidebar.
Mellisa (Bootstrap 5)

Mellisa doesn’t hold back. Bootstrap 5 lets you unleash big grids and colors that make your eyes dance. Go crazy with the space, it’s all yours.
Bootstrap Flat User Profile Interface UI

Timeline posts, profile pics, more… This Bootstrap 4 layout is like a mini social media hub for your online presence.
Instagram Style User Profile Online

Built with Bootstrap 4.4.1, this Bootstrap profile feels like Instagram. Add it, change it, love it.
Material Design Profile Card

Just tap and see how the card opens up like a blossoming flower. Basic but beautiful with a dash of social flair.
Accordion Profile

Save space, don’t compromise style. This Bootstrap 4 user profile sings on a mobile app. Just like an accordion, it’s there when you need it and tucks away when you don’t.
Bootstrap 5 User Profile Card with Buttons

Got a profile picture? Stick it on there. And the product name too. Oh, and the price tag.
Want to impress more? Add stars for rating. Fancy some buttons? How about follow, see profile, message, and book now? Bam, you got it!
Upasana Chauhan’s the mind behind this. HTML, CSS, and JS? They’re the tools of the trade here.
Calvin For Developers

I mean, if you’re a designer or software geek, Calvin’s the Bootstrap profile page you need. Freelancers, I see you nodding.
You get to show off your coding magic and experience. And those animations? They’re only where you need ’em.
Wanna get started? Just grab the HTML source code. It’s right there waiting for you.
Profile Page Design

Looking for a multipurpose HTML & CSS bootstrap 4 profile design? It’s all here. Beautiful and ready to roll.
Bootstrap Media Profile Snippets

Made with Bootstrap 3.3.0, these media profile snippets are easy to plug into your project. The Gosnippets Team even threw in some Javascript, Jquery 3.2.1, and Fonts.
Best part? It’s free. And open source. Tweak it how you like.
User Profile Page Card Awesome Example

Ever wanted to feel like you’re really getting to know someone through a Bootstrap profile card? You’ll love this. It even changes color when you hover over it.
Show off your skills in a bar structure, like a real-life you-on-a-screen.
CSS Profile Card

Social media links? Check. Short bio? Check. A picture smack in the center of the UI? Check.
It’s you, in a neat digital package.
Bootstrap User Profile Page template Example

Talk about cool. This Bootstrap User Profile’s got it all. Image on the left. Hamburger menu on the right.
And that background? A perfect fit. Click the menu, and you’ll see a cute animation. Even the social media accounts have their own groove.
Beautiful? No, this is beyond beautiful. It’s an online you.
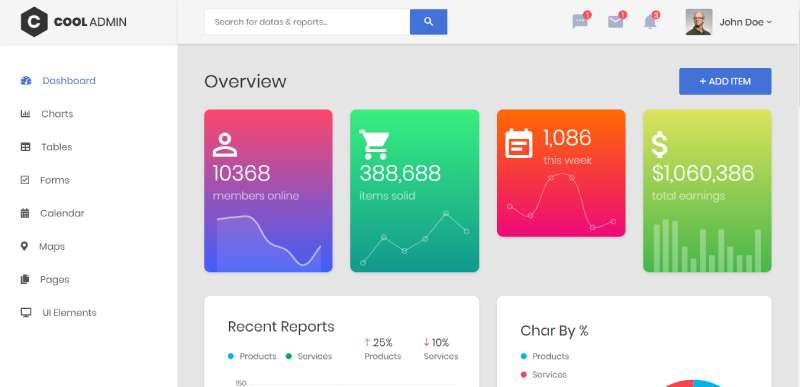
Cooladmin – Bootstrap Profile Page

Alright, so you’ve got an online store and you want to keep track of things, right? CoolAdmin is your pal. This eCommerce Bootstrap profile page design fits both sellers and buyers like a glove.
Clean and clear – that’s how you see your stats and info. You’re getting everything, with all sorts of neat tables and charts. Want to make it your own? You can! The developer’s got plenty of stuff ready for you to use.
Bootstrap 4 Social Profile Container

Ever searched high and low for something simple yet snappy? This template’s the one.
Picture this: one side flaunting your profile picture, name, and what you do. Then, there’s the other side. Email, phone number, your projects, and those oh-so-important social media icons. It’s all there.
And the tech behind this masterpiece? Good ol’ HTML, CSS, and JS. Big shoutout to the BBBootstrap Team for this one.
Beautiful Profile UI With Transparent Background

Here’s a gem for your project. It’s free, open source, and super adaptable.
Imagine your Bootstrap profile with a transparent background. Kinda awesome, huh? It’s perfect for that Bootstrap user-interface, Bootstrap background, Bootstrap CSS, and it’s Bootstrap responsive.
Just drag and drop snippets, and make it yours. It’s that easy, I promise.
FAQ On Bootstrap Profile
How Do I Create a Bootstrap Profile?
Creating a Bootstrap profile starts with a solid HTML structure. Weave in Bootstrap classes, with a focus on the grid system for responsive layouts. Add your personal touch with custom CSS. Don’t forget to prioritize UI/UX design principles to ensure usability across devices.
Is Bootstrap Good for Profile Pages?
Absolutely. Bootstrap’s components offer a sturdy foundation for a sleek user profile template. It’s like having a pre-built framework at your fingertips.
Responsive web design? Check. Cross-browser compatibility? Covered. You get a flexible starting point that’s a breeze to customize.
What Bootstrap Version Should I Use for a Profile Page?
Lean towards the latest – Bootstrap 5. Cutting-edge features, no jQuery dependency, and backward compatibility perks. It’s geared towards future web standards. Ensures your profile page design keeps pace with modern front-end development practices.
Can I Use Bootstrap Profiles on Mobile Devices?
Sure thing. Built with mobile-first design principles, Bootstrap ensures responsive profile layouts shine on smaller screens. You won’t leave smartphone or tablet users hanging. Fine-tune with media queries and watch your profiles adapt like a chameleon.
What Are the Key Bootstrap Components for a Profile?
Think of Bootstrap components as your toolkit. Cards for encapsulating content, modals for additional details, and navbars for navigation. Use a jumbotron for a bold intro. Employ form elements for editability. All are keys to unlocking a full-fledged profile interface.
How to Best Utilize Bootstrap’s Grid System for Profiles?
Bootstrap’s grid system is your guide through the wilderness of alignment and spacing. Structure your Bootstrap template with rows and columns.
This sets you up for responsive success. Go from solo profile elements to a harmonious ensemble that dynamically adjusts across viewports.
What Are Some Creative Ways to Customize Bootstrap Profile Pages?
Break the mold with creative CSS3 profile layouts. Inject animations for dynamic user engagement. Use background gradients for a vibrant feel.
Fonts and custom icons can convey personality. Step beyond the basic Bootstrap themes and create a profile as unique as the individual it represents.
How Can I Ensure My Bootstrap Profile Is Accessible?
Stick to web accessibility standards. Alt text for images, semantic HTML tags, and keyboard-navigable links. Consider contrast ratios for readability. Make sure your Bootstrap profile isn’t just a pretty face but a gateway that welcomes all users.
How Do I Optimize My Bootstrap Profile for SEO?
Emphasize SEO entities by weaving them into titles and content – things like specific skills or landmarks if it’s a local profile. Lean on descriptive HTML5 tags and ensure loading speed is snappy. A profile isn’t just seen; it’s discovered.
What’s the Best Way to Learn Bootstrap for Creating Profiles?
Dive in hands-on. Bootstrap’s official documentation is pure gold. Mix it with practical projects. Take apart existing Bootstrap user interfaces to see the inner workings.
And hey, the developer community is brimming with knowledge. Hit forums, watch tutorials, and you’ll be in good company.
Conclusion
Crafting a Bootstrap profile is akin to stitching a bespoke suit. You measure twice, cut once, and ensure every thread aligns perfectly for that snug, custom-fit creation. Through this journey, we’ve maneuvered the intricacies of Bootstrap’s canvas, painting pixels that resonate with viewing eyes.
What we’ve hashed out:
- Thriving in responsive web design
- Infusing personality with CSS3 profile layouts
- Embracing UI/UX design tweaks for stellar first impressions
These aren’t just strokes on a screen; they’re the digital expressions of identity. Whether it’s for yourself, a client, or your business, the profile crafted here isn’t merely understood—it’s felt. It connects, breathes, and engages across the vast digital expanse.
So let’s wrap this up:
You’ve got the Bootstrap tools. Dance with the code. Weave accessibility into the fabric. Keep those SEO entities in the spotlight. Now, watch as your Bootstrap profile becomes more than a passive placeholder. It’s your digital handshake, as warm and inviting as the real thing.
If you liked this article about Bootstrap profiles, you should check out this article about Bootstrap headers.
There are also similar articles discussing Bootstrap login forms, Bootstrap contact forms, Bootstrap animations, and Bootstrap timelines.
And let’s not forget about articles on Bootstrap galleries, Bootstrap charts, Bootstrap search boxes, and Bootstrap menus.
