Picture this: You’re crafting the perfect gateway to your digital domain. The header—the first glimpse into your website’s soul. It’s got to be spot-on, right? Now, toss in Bootstrap, and you’ve got a blend of form and function that could just revolutionize your site’s first impressions.
We’re diving headfirst into the art of nailing that ideal Bootstrap header. You know, that sleek, responsive crown that sits atop web pages?
It’s not just about looking pretty. It’s coding magic meets design genius. And I’m here to guide you through every step.
By the finale, you’ll be armed with savvy insights to forge a header that’s just as smart on a smartphone as it is dapper on a desktop.
Together, we’ll explore the how-tos of navigation structure that’s fluid and user experience that sticks. No filler, just the meat—and trust me, you’re in for a real feast.
Bootstrap header examples
Avo – Interactive Bootstrap Header With Video Link

Videos are the king of content these days! The Avo template comes with a creative layout and some cool interactive animations. It’s all about engaging header designs here. As it’s built with HTML5, adding and managing videos is a piece of cake.
Think of building an agency website? Then a modern Bootstrap header like this could be just the thing to wow the modern crowd.
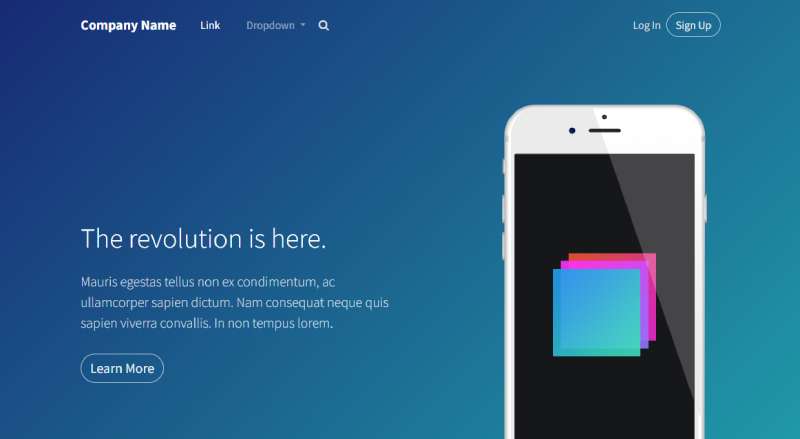
Header Blue

Wanna make a landing page header that shines? Header Blue has got you covered with a responsive navbar, captivating intro text, and a slick phone mockup to show off your products.
Sneaky – Creative Bootstrap Header Design For Restaurant Websites

This one’s for the foodies! With a clean white background, some glowing effects, and vibrant icons, this Bootstrap header brings flair to restaurant websites. Images are the stars here, making your mouth water just looking at them.
Need a carousel for your food images? You got it! The designer knows what makes a food website tick, and that sleeky carousel in the header is a tasty treat.
Sticky Header with Dynamic Height

Here’s a demo of a sticky header that’s smooth and clean, with dynamic height. It’s really similar to some other designs you might’ve seen but hey, if it works, it works. You can use it anywhere you like to give your site that polished look.
Bootstrap Static Header

New to all this? This snippet’s for you. Just a short bit of code and you’re all set with a Bootstrap header that has the background image in place. But hang on, you can also choose standard header backgrounds or even solid colors.
Got some cool pics to use in your header design? Great, just make sure they match up with everything else on your site so it all flows together. It’s like a visual handshake, making everything tie in neatly.
Bootstrap 4 E-Commerce Menu Header Using HTML CSS

Whoa! Check out this E-Commerce menu header. Made with Bootstrap 4, by the peeps at BBBootstrap Team. Wanna use it for different applications? Go for it! It’s HTML, it’s CSS, and it’s waiting for you.
Bootstrap Header by Giovanni Rampini

Now, take a gander at this beauty by Giovanni Rampini. See that search bar? Handy, ain’t it? You can even play around with the business name, put it left, right, or center. You’re the boss. And the best part? You can tweak it how you like. It’s all about your vibe. Cool? Cool!
Bootstrap Template Fixed Sidebar And Header

Into fixed sidebars and headers? Look no further. This Bootstrap template’s got your back. Chrome, Edge, Firefox, Opera, Safari – it’s chummy with all of them. That design? Seamless. If you’re building something modern, something functional, this could be your new BFF.
Bootstrap Header Animated

Let’s kick it up a notch with some animation! Ever heard of the JQuery Owl plugin? It’s running the show here, switching between slideshow images like a pro. You get those slick effects on the titles too. Eye-candy all the way!
Custom Bootstrap Header by Anton Kastritskiy

Get ready for a custom treat by Anton Kastritskiy. This Bootstrap header is all yours to play with. Navigation menus? Check. Brand name spot? Check. Want to change it up? Go wild! Your imagination’s the limit.
Bootstrap 4 Header With Navbar

Last but not least, a navbar-flavored Bootstrap header. Whipped up by the BBBootstrap Team, it’s free and open source. That means it’s all yours to play with in your project. What’s not to love? Happy coding!
Niko – Header Design For Present-Day Personal Website

So you’re looking to jazz up your personal website, huh? Well, Niko’s got your back with this slick Bootstrap header design. It’s fresh, modern, and perfect for showing off your portfolio. Got pics? There’s room for that.
Are you into graphic design or video creation? There’s space to link your videos and let your skills shine. It’s like a digital billboard for your brand. Cool, right?
Bootstrap 4 Header With Particles

Hey, want to bring some extra spark to your website? Check out this Bootstrap header with particles.js. Made by the Bootdey Admin, and guess what? It’s free! Running on Bootstrap 4.3.1, it’s got that grid system that makes everything fit just right, no matter what device you’re on. It’s like having a party on your webpage, and everyone’s invited!
Bootstrap Video Background Header

Ready to take it up a notch? Imagine this: A video background for your header. Yeah, we’re talking a full-on video running right behind your site’s content. How awesome is that? With HTML5 Video, this Bootstrap header brings your site to life, like watching a movie but with your brand as the star.
Fixed Header on Scroll Bootstrap

Ever felt like something’s missing while scrolling down a website? Enter the fixed header on scroll with Bootstrap. It’s like having a trusty guide always at the top, showing you the way. Whether it’s the logo or your website name, it sticks to the page as you scroll down.
No more feeling lost. And the best part? You can style it up the way you want, all in the left-hand side of the webpage. It’s your page, your style!
FAQ On Bootstrap Header
How do I create a Bootstrap header that’s responsive?
Totally get that: you want it to shine on every device. Bootstrap’s grid system makes this a breeze. Wrap your header content in a .container or .container-fluid for full-width goodness.
Dive into those breakpoints to ensure things snap into place just right as screens shrink or stretch.
Can I make my Bootstrap header stick to the top when scrolling?
Sticky headers, oh yes, they are a ‘thing’ in user-friendly design. Slide in position: sticky or Bootstrap’s .sticky-top class. It’ll cling to the viewport like a lifeline, so your navigation’s always a glance away, no matter where on the page your user roams.
Is it possible to customize Bootstrap’s default navbar?
The default navbar’s like a blank canvas. It begs for a personal touch! Override Bootstrap’s styles with your own CSS. Inject a little bit of your brand’s DNA. Colors, padding, or hover effects – tweak away. Give it an edge that echoes your vibe.
How can I ensure my Bootstrap header is accessible?
Web Accessibility isn’t a ‘maybe’; it’s a ‘must’. Semantic HTML, ARIA roles, and keyboard navigability are your tools. Make screen readers your best pals. Alt texts for imagery and logical tab orders aren’t just nice to haves; they invite everyone to the party.
What’s the best way to add a logo to the Bootstrap header?
Your logo’s your flag; hoist it high! Inside a .navbar-brand, pop in an img tag or text. Ensure it’s linked back to your homepage. That little icon or text snippet becomes a homing signal for lost users, guiding them back to base.
How do I include dropdown menus in my Bootstrap navbar?
Dropdowns are hidden troves of your menu. Wrap items in .dropdown and then .dropdown-menu for the content itself. Toggle on hover or click, whichever sings to your user’s rhythm. It’s like every dropdown is a mini adventure, stashed away until summoned.
Can I integrate search functionality into the Bootstrap header?
Search bar taking center stage? Make it so. Inset a form with the .form-inline or .input-group class. Whether it’s a magnifying glass icon or a full-blown bar, lace it into your header. Let users chase down the info they hunger for, no detours.
How do I make my Bootstrap header mobile-friendly?
Crisp on mobile? Ensure those touch targets are generous. Collapsible menus with a hamburger icon—consummate space-savers. Go for .navbar-toggler for that neat hide-and-seek effect. A spread-out, thumb-friendly navigation is the key to a no-fuss mobile encounter.
What are the best practices for a multi-level Bootstrap navbar?
Layers upon layers, menus in menus. To keep it from turning into an unsolvable maze, stick with clear labels. Dropdowns within dropdowns? Tread cautiously.
Multi-level should still mean straightforward. Avoid deep nesting. Too many layers and you’ve got yourself a recipe for confusion stew.
How do I update my Bootstrap header to the latest version?
Bootstrap evolves, and so should your header. Check out what’s new. Back up your code first, nobody likes a lost file. Swap out old classes for fresh ones. Test. Rinse. Repeat. Stay on top of changes in the grid system, classes, and components. Welcome to the future, at last.
Conclusion
And there you have it. A deep dive into the world of Bootstrap headers. It’s like we’ve been on a journey, isn’t it? From the first click to those deeper dives into responsiveness, stickiness, and customization.
In your toolbelt now:
- Tricks to make that header responsive as probably anything ever was.
- Sticky maneuvering to keep navigation always within thumb’s reach.
- Customization tips that’ll let your brand’s flag fly high in that digital header breeze.
If there’s one thing to take away, it’s this: Bootstrap is your sidekick. It’s there to make sure that the first glance at your site is a promise of quality – an accessible welcome mat rolled out in the digital space.
Think of your header as your site’s handshake—a firm, confident introduction. Tweak it, let it grow with your skills, and always, always ensure it speaks your user’s language. Here’s to crafting spaces on the web that are as navigable as they are delightful. Cheers!
If you liked this article about Bootstrap headers, you should check out this article about Bootstrap login forms.
There are also similar articles discussing Bootstrap contact forms, Bootstrap animations, Bootstrap timelines, and Bootstrap galleries.
And let’s not forget about articles on Bootstrap charts, Bootstrap search boxes, Bootstrap profiles, and Bootstrap menus.
