Imagine this: Tailwind tabs aren’t just containers; they’re the secret sauce to de-cluttering digital spaces, a silent hero in the world of front-end development. They’re crucial, yet they often don’t get the spotlight they deserve. That changes—right here, right now.
Diving into tabs crafted with Tailwind CSS, we unfold their potential to elevate user interface design.
It’s about more than just keeping content tidy; it’s about crafting that perfect user experience that makes people stick around, where each click feels just right.
You’re here to master the art of responsive tabs, to weave accessibility standards into dynamic tabs without losing sleep over cross-browser demons.
By the time you hit the bottom of this page, you’ll not only grasp the nuts and bolts of Tailwind tabs but also how to customize them to perfection.
Coming up: a step-by-step guide straight from the trenches of UI warfare, where I’ll walk you through HTML structure, CSS classes, and a pinch of JavaScript interactivity for good measure.
Let’s dive right in and tab our way to a cleaner, more functional web.
Tailwind Tabs Examples
Tailwind CSS Tabs

So, you’re looking to build responsive tabs with Tailwind CSS? You’re in the right place! Here’s where you can learn how to create content that hides and activates with a simple click. Think of examples like switches, vertical tabs, and more. It’s all about making your site interactive and fun.
Tailwind Tabs

Tailwind tabs are more than just tabs. Driven by Tailwind CSS 3.0.18, these tabs organize your content dynamically. Want to change the text under each tab instantly? Toggle them! It’s all about creating an engaging user experience. Smooth transitions, attractive designs, and improved functionality. That’s what Tailwind CSS tabs are all about.
Tailwind CSS Tabs – Flowbite

Flowbite’s Tailwind tabs are here to make your navigation a breeze. Use them as an extra navigational layer or change content inside a container just below the tabs. Responsive and flexible, these tabs can create a secondary navigational hierarchy for your website or toggle content inside a container. It’s all about making your site user-friendly.
Tailwind Css Tabs By zoltanszogyenyi

Want to set an active tab based on the ID? Tailwind CSS tabs by zoltanszogyenyi have got you covered. Specify an array of Tailwind CSS class names for the current tab element, and another array for the inactive ones. You can even set a callback function when a new tab is shown. It’s all about customization.
React Tailwind CSS Tabs Examples

React and Tailwind CSS together? Yes, please! Create tabs in react js using Tailwind CSS. Active and inactive tabs, dynamic tabs, and even a fully-managed, renderless tabs component with headless UI Tailwind CSS & React. It’s all here, ready for you to explore and implement.
Tailwind CSS Tabs – Color Celection By Hammaadh Rasheedh

Motorcycle-themed tabs with color selection pickers? That’s what “Tailwind CSS Tabs – Color Collection” by Hammaadh Rasheedh offers. Responsive and built with Tailwind CSS 2.2.19, HTML, CSS, and Tailwind CSS icons. Compatible with Chrome, Opera, Safari, and Edge browsers. Explore the demo and add some dynamic flair to your site.
Tailwind Tab with jQuery toggle by Raj Parihar

Interactive web design is the name of the game with “Tailwind Tab with jQuery Toggle” by Raj Parihar. Toggle tabs in web projects using Tailwind CSS and jQuery. Improve user experience and navigation in style. Learn how to incorporate tab toggling elegantly. It’s all about making your designs stand out.
Dialog With Tabs

Ever seen a dialogue box with tabs? It’s a brief window that prompts the user for extra information. Usually used in applications for menu items, these dialogue boxes with Tailwind tabs take user interaction to the next level. It’s all about engaging the user and making your site more interactive. Cool, right?
Tailwind CSS Tabs – Material Tailwind

Ever thought about how to make your app look cleaner? Tailwind tabs are the answer. They’re like little compartments that organize your content into categories. Easy to access and neat to look at. Want to create a secondary navigational hierarchy for your website? Check out this example. It’s simple, responsive, and perfect for your Tailwind CSS project.
Tailwind Tab UI by jeevan

Jeevan’s got something cool on CodePen. Tailwind CSS tab UI. It’s all about interactivity and organization. Want to customize tabs for your web projects? Follow this. It’s a journey into the world of Tailwind tabs.
Tabs – Headless UI

Accessibility is key. With Headless UI, you can create Tailwind tabs that are fully customizable. Robust focus management, keyboard navigation support – it’s all there. Make your tabs user-friendly. It’s the way to go.
Interactive Tabs

Interactive tabs are a blast. They’re like the life of the party for your website. Design amazing layouts, create user-interactive systems. This Tailwind tabs widget is one of a kind. Distinctive design, unique layout. It’s all about standing out.
TailwindCSS Tabs with JS by Ilyosjon Kamoldinov

Ilyosjon Kamoldinov’s got something special. JavaScript-based Tailwind tabs that fit seamlessly into web projects. Improve information organization, enhance appearance, boost user engagement and navigation. Explore and integrate Tailwind CSS Tabs with JS. Add that extra touch of interactivity and style.
Argon Tabs With Icons
![]()
Tab-based navigation is like a magic trick. Manage large amounts of content in a small space. How? Divide the content into multiple panes. Accessible without navigating away from the current page. It’s effective, it’s efficient, it’s Tailwind tabs. Try it out. You won’t be disappointed.
Tailwind Tabs from CodePen Pro

Ever played around with Tailwind CSS Tabs on CodePen? It’s like a playground for web designers. You can see how Tailwind tabs work, how they can make your websites look cooler, and how they can make everything more user-friendly. If you’re all about adding some flair and utility to your web projects, you’ve got to check out “Tailwind Tabs” on CodePen. It’s a game-changer.
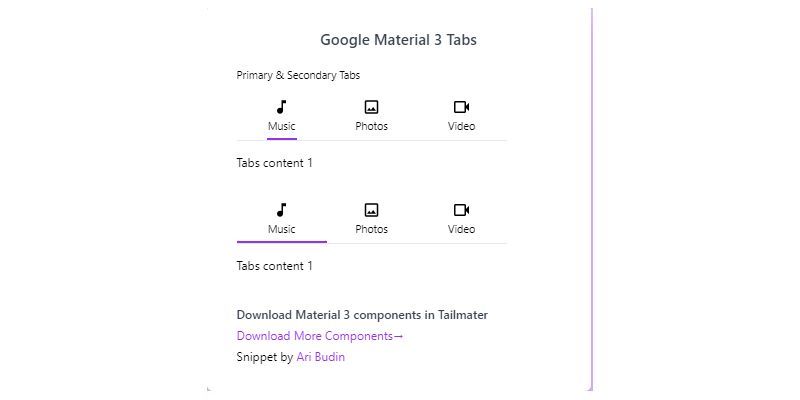
Tailwind CSS Material 3 Tabs

“Tailwind CSS Material 3 Tabs” by aribudin is like a fusion of style and function. Tailwind CSS 3.0.18 meets Google Material Design 3, and the result? Stylish, reactive tabs that make browsing content areas a breeze. Want to add Google’s Material Design look to your site? Explore these dynamic Tailwind tabs. They’re all about enhancing interactivity and aesthetics. It’s like giving your site a fresh new look.
Tailwind CSS Tabs From Scratch

Want to create Tailwind tabs without all the fuss? This guide shows you how to use alpine js to create a tabs UI. No hover, no transition, no delay property. Just simple, straightforward code. It’s like building Tailwind tabs from the ground up, without any complications. If you’re into simplicity, this one’s for you.
Alpine and Tailwind Tab Bar by Lars Klopstra

Lars Klopstra’s “Alpine and Tailwind Tab Bar” on CodePen is like a masterclass in web development. Alpine.js and Tailwind CSS come together to create dynamic and interactive tab bars. Want to discover new ways to improve user experience and design? Follow this. It’s like a window into the world of tab navigation and interactivity. Lars Klopstra’s designs are all about exploring possibilities. It’s a journey you don’t want to miss.
FAQ On Tailwind Tabs
How do you install Tailwind CSS for use with tabs?
Tailwind tabs are a breeze once you get Tailwind CSS up and rolling. Running npm install tailwindcss is step one. Then, you initialize it with npx tailwindcss init. This sets up your config file, and boom, you’re golden to start crafting those sleek, responsive tabs.
Can Tailwind tabs be made fully responsive?
Absolutely. That’s the beauty of Tailwind. With its utility-first classes, you make tabs that hop, skip, and jump across devices. Start playing with breakpoints, and Tailwind’s responsive modifiers will do the heavy lifting. Your tabs will look snappy on any screen.
How do you customize Tailwind tabs with your own themes?
Personalization’s the game, Tailwind CSS doesn’t restrain. Head over to your tailwind.config.js, tweak those theme settings, extend a few classes, and sprinkle some custom styles. Your UI components will shine with individuality, no more cookie-cutter looks!
Are Tailwind tabs accessible for keyboard navigation by default?
Out of the box, Tailwind tabs are just barebones structures. For keyboard navigation, some manual effort’s required. Think a11y. You’ll want roving tabindex and ARIA roles in play. Pave the path for all users, keyboard warriors included.
How do you manage state in Tailwind tabs without external JavaScript?
Tailwind’s just the style guide, remember? For state, we borrow from HTML and CSS tricks. Checkbox hacks or radio buttons can track which tab’s in view. It ain’t flashy JavaScript interactivity, but it does the trick for simple UI patterns.
Is it possible to integrate Tailwind tabs with React or Vue?
It’s like peas and carrots: Tailwind CSS and React or Vue are pals. Feather in a bit of setup, and Tailwind’s styling power jazzes up your React components or Vue’s dynamic UIs. That seamless integration? Chefs kiss!
Can Tailwind tabs be nested within each other?
Nesting’s a niche need, but yeah, Tailwind tabs can cozy up inside each other. Fiddle with the HTML structure, keep a keen eye on CSS styling to preserve accessibility and UX, and you’ve got a matryoshka situation—tabs within tabs within tabs.
How do Tailwind tabs handle content overflow?
Think ahead. Overflow begets CSS classes for scroll behavior baked into Tailwind. Overflow-hidden, overflow-auto, scrollbars where you need ’em.
Your content stays put or scrolls smoothly. No spillover nightmares, just sleek UI patterns and practical web development best practices applied.
What are best practices for animating Tailwind tabs transitions?
Subtlety’s key. CSS transitions with a dash of Tailwind for just enough animate. Finesse those classes; ease-in, ease-out, keep users from feeling seasick. Remember, that front-end framework takes care of heavy lifting, style-wise. Animation? Just the cherry on top.
How does theming work with Tailwind tabs using dark mode preferences?
Tailwind CSS snuggles up nicely with dark mode. Use its CSS classes to cater to the night owls. A few media queries, .dark-mode classes, and you toggle between light and shade with a smidge of config customization. Users’ retinas will thank you come nightfall.
Conclusion
Wrapping up, Tailwind tabs isn’t just another stroll through CSS garden. It’s a leap towards interactive, accessible, and modular design where each tab you click is a tiny silent revolution in user experience.
Harnessing the atomic power of Tailwind CSS, those granular controls over every pixel, feel like tuning a high-performance engine where each tweak brings us closer to that purr of perfection. From the first responsive tab to the harmonious dance of HTML, CSS, and JavaScript playing together, it’s clear: the devil and the delight are in the details.
You came searching for knowledge, and now, armed with front-end wisdom and web development best practices, you’re set to turn bland into brand, mundane into marvelous. Those dynamic tabs under your belt, skies ain’t the limit—user satisfaction is. Here’s to building user interfaces that aren’t just used but loved. Now, go forth and create.
If you liked this article about Tailwind tabs, you should check out this article about Tailwind sidebars.
There are also similar articles discussing Tailwind accordions, Tailwind progress bars, Tailwind inputs, and Tailwind select forms.
And let’s not forget about articles on Tailwind dashboards, Tailwind footers, Tailwind sliders, and Tailwind search bars.