Imagine this: a shopper, finger poised over the mouse, eyes flitting from one product to another, making snap decisions. Every click, every second counts. Product card design — it’s your silent pitch, your visual handshake, your stand-out moment in the infinite aisle of the digital marketplace.
You’re here because that moment matters. The subtle dance of text, image, and space holds the power to turn browsing into buying. We’re diving deep into the craft of creating a compelling product card; it’s the linchpin of UI design, the unsung hero of conversion rates.
From the tiniest typographic decision to the strategic use of CTA buttons, every pixel plays a pivotal role in the customer journey.
By the end of this read, you’ll unearth the secrets of marrying form and function, dialing into responsive card grids and user testing to fine-tune your approach.
We’ll explore how a touch of color psychology can whisper suggestions, how the AIDA Model can guide your layout, and how impeccable accessibility standards can widen your reach.
No fluff. Just the essentials to make your products pop off the page.
Product Card Design Examples To Check Out
Product Card: Simple & Sleek
See the Pen
Product Card by M Hasan (@mlhazan)
on CodePen.
Imagine having a product card that instantly makes folks fall head over heels for your website. This one? It’s the bee’s knees. Snap a pic of your product, slap it on there, and just drop a couple of lines about it. Bingo!
Chairin’ it: Chair Product Card
See the Pen
Chair Product Card by Scottie (@sdcrowe23)
on CodePen.
Guess what? Scottie’s got game. He crafted this chair-tastic design!
Take a Spin: 3D Product Card
See the Pen
3D Product Cards by Zac (@zremboldt)
on CodePen.
Think outside the 2D box! Dive into this mind-blowing 3D experience, crafted with the magic trio – JS, HTML, and CSS. If you’re aiming for the stars with your site, this one’s for ya.
Freestylin’: Free Product Card CSS Code
See the Pen
Product Card by Tshepo Levy Mooka (@TshepoMooka)
on CodePen.
Props to Tshepo Levy Mooka for this stunner. All about that cost-free life? Check this out!
Groovy Moves: Animated Product Card Flip
See the Pen
Product card flip by Samir Boudaoud (@SamirB)
on CodePen.
Samir Boudaoud is flexing on us with this flippin’ cool card design. Animated magic, y’all.
Keeping it Real: Simple Product Card UI Design
See the Pen
Simple Product Card UI Design using Html – CSS by samuel garcia (@sam_garcia2)
on CodePen.
For when you just wanna keep things chill. No fuss, just HTML and CSS doing their thing.
Rated Top-Notch: Pure CSS Product Card with Rating System
See the Pen
Product Card by Aleksandar Čugurović (@choogoor)
on CodePen.
Everyday essentials need love too. And this design? It’s straight-up loving.
Tee Time: Basic Tee Product UI Card
See the Pen
Product Page by Chase Marlow (@chase-marlow)
on CodePen.
T-shirts and tees, brought to life by the rad Chase Marlow.
Taste the Crunch: E-commerce Product (Delicious Apples)
See the Pen
E-commerce Product (Delicious Apples) by John Mantas (@john-mantas)
on CodePen.
Apple-tizing, isn’t it? John Mantas ensures it’s not just yummy, but also looks yum-yum!
Day 002: Furniture Showcase
See the Pen
Day 002 – Product Card by Jonathan Obino (@jonathanobino)
on CodePen.
The talented Jonathan Obino shows off his wood-working skills – in card form.
Peek & Pop: Product Card by Virgil Pana
See the Pen
Product Card by Virgil Pana (@virgilpana)
on CodePen.
A little peek here, a little pop there. Virgil Pana lets the product do the talking.
Adaptable & Cool: Responsive Product Card
See the Pen
Responsive Product Card View With Change Color/Image Functionality by Anuz Pandey (@anuzbvbmaniac)
on CodePen.
Colors and images that dance and change. Responsiveness at its peak!
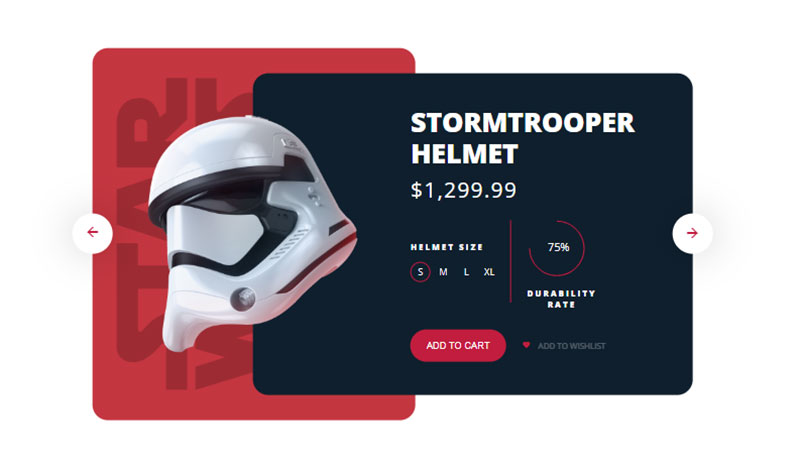
Galactic Goodness: UI to Code – Star Wars Product Card
See the Pen
#8. UI to Code – Star Wars Product Card by Praveen Bisht (@prvnbist)
on CodePen.
From galaxies far, far away, Praveen Bisht presents… a Star Wars-themed delight.
Baker’s Delight: Bakery Product Card
See the Pen
Bakery Product Card by Winnie 🇰🇪 🇰🇪 🇰🇪 (@winysummer)
on CodePen.
Feeling the dough? This bakery card design, as fresh as morning bread, adds that pro touch.
Marko’s Mastery: Product Card wip
See the Pen
Product Card wip by Marko Bolliger (@cannap)
on CodePen.
Straight outta Marko Bolliger’s creative oven, this one’s hot and ready, all with sleek CSS!
Flexy Moves
See the Pen
Flexy Product Cards by Jack Thomson (@Jackthomsonn)
on CodePen.
So Jack Thomson, right? Crafted this killer card using flexbox magic. Hit that ‘add to cart’, and bam! Animation galore.
All About that Grid
See the Pen
Playing card CSS Grid eCommerce layout by Andy Barefoot (@andybarefoot)
on CodePen.
Ever played cards? Here’s an eCommerce layout done with pure CSS Grid style. Sleek and neat!
Clean & Mean: Pure CSS Product Card
See the Pen
Pure CSS Product Card by Adam Kuhn (@cobra_winfrey)
on CodePen.
Adam Kuhn, being the legend he is, spun out this product card. Just pure CSS goodness.
Monochrome Magic: Shopping Card UI
See the Pen
Shopping card UI by Tobi Balogun (@cupofmint)
on CodePen.
Modern vibes alert! Black and white, like yin and yang, bringing that contemporary feel to your site.
Jingle Bells: Christmas Product Card
See the Pen
product card by Arti Bhandari (@arti2002)
on CodePen.
Arti Bhandari sprinkled a little festive magic on this one. Feeling Christmassy yet?
Deal or No Deal
See the Pen
Pure CSS cards / Deal and Offer cards widget by Nishant Dogra (@mrdogra007)
on CodePen.
Nishant Dogra, my dude, rolled out these wicked cards for all your deals and offers. HTML, CSS, and the Force – what’s not to love?
Tilt the Scale: Skewed eCommerce Cards
See the Pen
Responsive skewed eCommerce CSS Grid by Andy Barefoot (@andybarefoot)
on CodePen.
For those who like a bit of a slant in life. Responsive product card? Say less.
Just Do It: Sneaker Product Cards
See the Pen
Sneaker Product Cards by ayush gupta (@ayushgptaa)
on CodePen.
Ayush Gupta knocked it outta the park with these sneaker-themed cards. Got kicks?
Interactive Beauty
See the Pen
Product Card design with interaction and animation by Dustin (@godbayd)
on CodePen.
Why be basic when you can be awesome? An interactive product card that’s gonna make heads turn.
Sleek and Chic
See the Pen
UI design product by Genaro Colusso (@genarocolusso)
on CodePen.
Hats off to Genaro Colusso for this clean cut design. Minimalism for the win!
Pricing with Pizzazz
See the Pen
CSS Cards by Tristan White (@triss90)
on CodePen.
Oh, Tristan White, you genius! Show off those prices and plans with some serious style.
Hover Haven
See the Pen
CSS Hover Card 🛒 by Sowmya Seshadri (@sowmyaseshadri)
on CodePen.
Why say it when you can show it? Hover over, and let the magic unveil.
Eye-Catcher 101
See the Pen
Product Card UI / CSS by Omar Dsooky (@linux)
on CodePen.
Beauty that grabs eyeballs. First impression? Nailed it.
Oscar’s Gem
See the Pen
Product card by Oscar (@olhilton)
on CodePen.
Keep it simple, says Oscar. And boy, does he deliver!
Nike’s On Your Screen
See the Pen
Daily UI #012 | E-commerce Shop (Single Item) by Julie Park (@juliepark)
on CodePen.
Julie Park serves a sporty UI product card. Those Nike Epic React Flyknits never looked so good online.
Elegance Overload
See the Pen
Simple Product Card by Ethan Thompson (@ethanthompson)
on CodePen.
Simple, yet jaw-dropping. This card is all about showcasing your product like the star it is.
Crafting with CodeFrog: A UI Dream
See the Pen
UI Design – Product Card by CodeFrog (@CodeFrogShow)
on CodePen.
Hey, have you met CodeFrog? Absolute legend. They whipped up this product card. Seriously dope.
Kick it with Nike
See the Pen
Product Card by Alexander Haniotis (@haniotis)
on CodePen.
Alexander Haniotis, ever heard of him? Dude’s got skills. Crafted this Nike Shoes product card. HTML, CSS, and a sprinkle of magic. Customize? Do your thing!
Less is More: The Elegant Way
See the Pen
Minimalistic & Elegant eCommerce card by SliceCrowd (@slicecrowd)
on CodePen.
Minimalism, my peeps. Sleek, simple, and straight to the point e-commerce card. Classy as they come.
Slide Into the Info
See the Pen
Product Preview(hover) by Bruno Rodrigues (@itbruno)
on CodePen.
Got trouble? The GitHub archive’s got your back. A product info card, but make it snazzy with slide-out features.
Square it Up with Card Layout
See the Pen
card layout by Paul Krisadaolrn (@paulyk)
on CodePen.
Paul Krisadaolrn. Remember the name. Designed this bad boy for service peeps. Got a shadow game that’s on point. Square, sleek, and all shades of neat.
Simplicity Rules with Deni Kurniawan
See the Pen
Product Card by Deni Kurniawan (@wingerdstok)
on CodePen.
Deni Kurniawan went with the motto “less is more”. Simple? Check. Clean? Double-check. A product card that’s smooth sailing with CSS.
Get Animated with Eduardo
See the Pen
UI to Code #1: Juuce App by Eduardo Moreno (@emoreno911)
on CodePen.
Eduardo Moreno brings the fun to the table. Animated product card design, and guess what? Mold it, shape it, make it yours.
LittleSnippets: A Glimpse into Brilliance
See the Pen
#1418 – Product Card by LittleSnippets.net (@littlesnippets)
on CodePen.
LittleSnippets.net. The brain behind this gem of a product card. Take a look, get inspired.
Michael’s Triple Threat: Sleek & Interactive
See the Pen
Sleek interactive product card layout by Michael Murphy (@Mik2287)
on CodePen.
Michael Murphy ain’t playing. Three demo cars, packed with style, layout love, and card elements that pop. Price tag’s the showstopper here. Go big or go home!
FAQ On Product Card Design
What’s the deal with product card design, really?
Oh, it’s a game-changer. Good design gets your product off the shelf and into shoppers’ carts—virtually, of course. It’s about nailing the UI design elements, presenting clear info, and making it irresistible for a click. Think of it as your storefront window online.
Why should I obsess over mobile-friendly designs?
Because that’s where the eyes are! Most of the browsing happens on mobile these days. Responsive design isn’t a nice-to-have; it’s a must. Ensuring your design is flexible, clear, and clickable on all screens is crucial—your sales depend on it!
How does a product card affect my conversion rates?
Well, it’s like a first date. Make a good impression, and they’ll stick around. Clear images, precise info, and snappy CTA buttons act like the perfect pick-up lines for your customers. They either click ‘Add to Cart’ or they bail. Simple.
What’s the magic number for the amount of info on a card?
Ah, less is more but make it enough. Balance is key. You want the product information to be just enough to inform and tempt. Nobody likes a blabbermouth, but no one trusts a secret-keeper either. Fine line, folks. Fine line.
Is typography really that important in product cards?
Bet your bottom dollar it is! Think about typography like the tone of your voice. It sets the mood, guides the eye, and subtly commands attention. Make it too loud and garish, they’ll wince. Too mousy, they’ll miss it. Aim for that ‘just right’ feel.
Should I use high-res images on product cards?
Crystal-clear images can almost replace the in-hand feel of a product. A high-res image speaks volumes, giving that close-up look everyone craves. Remember, web performance matters, so compress and optimize to keep those pages zippy.
Can you overdo it with creativity in product card designs?
Throw in a dash of creative juice, sure, but don’t drown the dish. Catalogue design interfaces are not avant-garde art pieces. Function leads, form follows. Creativity should highlight—not overshadow—the product.
What’s the role of white space in product card design?
It’s like a good breather in a chat—totally necessary. Visual hierarchy relies on white space to declutter, differentiate, and define. It sets the stage, letting the important bits shine. Use it wisely to guide the shopper’s eye and avoid overwhelming them.
How much should I focus on A/B testing product card designs?
Think of A/B testing as your compass; it takes the guesswork out. What flies and what flops—testing tells you. It’s about optimizing that user experience, tweaking and refining. So yeah, focus on it plenty to make sure your design does the job.
How important is accessibility in product card design?
Listen, making your cards accessible widens your audience and—it’s just the right thing to do. Following accessibility guidelines ensures everyone has a fair shot at checking out your goods.
Be inclusive, and you’re not only ethical but also hitting all corners of the market. Win-win.
Conclusion
So, we’ve journeyed through the twists and turns of product card design, uncovering the elements that make it tick. Picture this: every card a microcosm, a story told in pixels and text, a miniature billboard that says, “Here’s why you’ll love this.”
Embracing minimalist design trends, focusing on user experience, and infusing interactive elements—we’ve seen how these breathe life into a virtual space that’s vying for attention. You now have the keys to unlock a world where visual hierarchy and Mobile app design principles turn browsers into buyers.
Remember, the devil’s in the details:
- It’s the subtlety of color psychology.
- The punch of a well-placed CTA button.
- The clarity brought by responsive grids.
All converging to give you that edge, capturing eyes and hearts in a sea of sameness. Take these insights and craft experiences, not just displays. Let your cards be the unsung heroes, champions of first impressions, turning the casual scroller into your newest fan. Go on, elevate that digital shelf.
If you liked this article about product card design, you should check out this article about CSS speech bubbles.
There are also similar articles discussing CSS range sliders, javascript text animation, CSS dashboard, and CSS pagination.
And let’s not forget about articles on CSS scroll effects, CSS shadow effects, CSS lists, and CSS search boxes.