Imagine cracking open the control panel of a sleek sports car. You’re not just looking at buttons and dials—you’re seeing the nerve center that makes it hum with precision.
CSS dashboards work much the same, a meld of design and function, a glimpse into the core of modern web applications.
Navigating through UI components and data widgets, I’ve honed the craft. It’s more than just piecing together design elements.
It’s about building responsive, intuitive command centers that empower users and businesses alike.
By the close of this read, you’ll have grasped the essentials of crafting admin panels that are as functional as they are vivacious, wielding the power of Cascading Style Sheets with artistic flair. From cross-browser compatibility to mobile-friendly prowess, you’ll be equipped to weave CSS frameworks into user interface components with ease.
Dive deep and emerge with insights on dashboard usability, interaction design, and those sublime CSS animations that bring a dashboard to life.
Let’s embark on this journey to agile, stylish, and powerful dashboard designs that speak, engage, and perform.
CSS Dashboard Examples To Check Out
Dashboard UI by Håvard Brynjulfsen
See the Pen
Dashboard UI by Håvard Brynjulfsen (@havardob)
on CodePen.
Resting gracefully at the top, this dashboard makes everything a piece of cake. Tap on something? Boom! Blue tint tells you where you’re at. Håvard Brynjulfsen made this beauty.
Admin Dashboard with Materialize
See the Pen
Admin Dashboard with Materialize by Tirth Patel (@T-P)
on CodePen.
Shoutout to Tirth Patel for crafting this stunner using the wonders of CSS.
Dashboard UI by Azri Kahar
See the Pen
Dashboard UI by Azri Kahar (@azrikahar)
on CodePen.
Sometimes, less is more. Azri Kahar proves it right with this sleek creation.
Circl Dashboard

Crafted with detail. If you’re a dev wanting a clean and crisp HTML/CSS dashboard, Circl’s got your back.
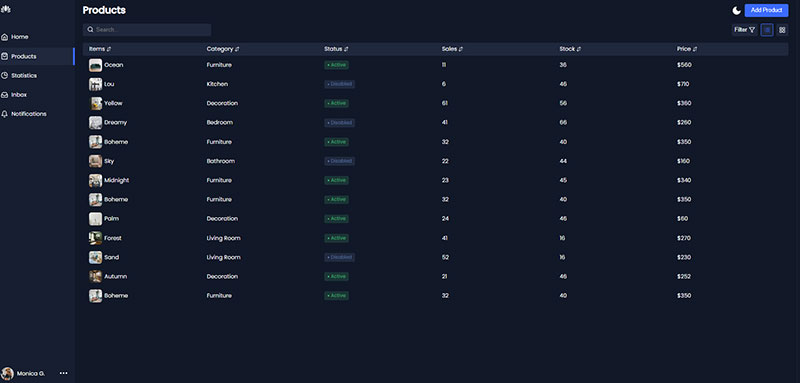
Products Dashboard UI by Aybuke Ceylan
See the Pen
Products Dashboard UI by Aybüke Ceylan (@aybukeceylan)
on CodePen.
Aybuke Ceylan, a codepen pro, has got you sorted. Looking for a dashboard that hits you with clarity? Here’s your match.
Healthcare Dashboard UI
See the Pen
Healthcare Dashboard UI by Zafer AYAN (@zaferayan)
on CodePen.
Health + Tech = This masterpiece by Zafer AYAN.
Responsive Flexbox by ZingChart
See the Pen
Responsive Flexbox Dashboard by ZingChart (@zingchart)
on CodePen.
Courtesy of ZingChart, this project is a flex of its own.
Beautiful Dashboard UI by AbubakerSaeed
See the Pen
Beautiful Dashboard UI by Abubaker Saeed (@AbubakerSaeed)
on CodePen.
Own a site? Get people talking with this gem. And those figures? Total show-stealers. Props to AbubakerSaeed.
Dashboard by Óscar Eusse
See the Pen
Dashboard by Óscar Eusse (@o-eusse)
on CodePen.
Óscar Eusse serves simplicity with this one.
Project/Kanban Board
See the Pen
Project/Kanban Board – with Tailwind CSS by Rob Stinson (@robstinson)
on CodePen.
Robstinson presents the ultimate board, blending HTML with CSS.
CSS Dashboard by alphardex
See the Pen
Dashboard by alphardex (@alphardex)
on CodePen.
alphardex brings to the table a project that screams finesse.
Dashboard UI by Mert Cukuren
See the Pen
Dashboard UI by Mert Cukuren (@knyttneve)
on CodePen.
Crafted with HTML and CSS, Mert Cukuren’s dashboard flaunts nifty little icons on the side.
Dashboard Demo by Miles Manners
See the Pen
Dashboard Demo by Miles Manners (@milesmanners)
on CodePen.
A round of applause for Miles Manners for this impressive project.
Deals Management Dashboard for Account Management by Chris Coyler
See the Pen
Deals Management Dashboard for Account Managers by Chris Coyier (@chriscoyier)
on CodePen.
Navigate accounts like a pro. For the formal at heart, Chris Coyler’s dashboard is pure gold.
Dashboard New by Felix
See the Pen
Dashboard New by Felix (@felixsusanto)
on CodePen.
Brought to life by Felix, this project is freshness embodied.
Dashboard Design with flexbox by Aysenur Turk
See the Pen
Dashboard Design with Flexbox by Aysenur Turk (@TurkAysenur)
on CodePen.
Experience supreme coding with Aysenur Turk’s dashboard that adapts everywhere.
CSS Grid Admin Dashboard
See the Pen
CSS Grid Admin Dashboard by Max Böck (@mxbck)
on CodePen.
Max Böck raises the grid game with this stellar CSS dashboard.
Stock App Dashboard
See the Pen
Dribbble Stock App Dashboard by Filip Vitas (@FilipVitas)
on CodePen.
Hats off to Filip Vitas for this Dribbble Stock App wonder.
Fully Responsive Dashboard

Talk about being flexible! This dashboard adjusts itself to any device. Under the hood? HTML, CSS, and a dash of JavaScript.
Dashboard Magic by Joseph Rex
See the Pen
Dashboard by Joseph Rex (@josephrexme)
on CodePen.
Don’t let the simple look fool ya. This baby is versatile, adapting to various projects. Simplicity at its finest, if you ask me.
Masterpiece by Mike Torosian
See the Pen
Dashboard UI by Mike Torosian (@mtorosian)
on CodePen.
Mike’s got his CSS game on point. This dashboard, crafted with CSS and HTML, is a clear testament.
New User Tour – Dashboard
See the Pen
New user tour – Dashboard by Manpreet Singh Gulati (@manpreet)
on CodePen.
Manpreet Singh Gulati whipped up this beauty. Perfect for guiding newbies through the ropes.
Sabarinathan’s Trendsetter
See the Pen
Dashboard Layout Design – iPad Pro by Sabarinathan Masilamani (@nathan5x)
on CodePen.
Want a dashboard that’s all the rage on social media? Sabarinathan’s got you covered. Trust me, you won’t stop staring.
Admin Realness by Robin Selmer
See the Pen
Admin Dashboard by Robin Selmer (@robinselmer)
on CodePen.
Robin’s creation screams elegance. Crafted with HTML and a sprinkle of SCSS. Chef’s kiss!
Vojtech’s User-Centric Design
See the Pen
Users Dashboard by Vojtěch Musil (@blex)
on CodePen.
I mean, who doesn’t like everything in one place? With Vojtech’s design, your profile pic, settings, messages – all on the left. Click and you’re there!
Chart-tastic by Olsi Odobashi
See the Pen
Dashboard UI #1 : Project management with Charts by Olsi Odobashi (@olsiodobashi)
on CodePen.
If project management with visual charts is your thing, Olsi has something for ya.
Keeping it Basic with Rizwan Ahmed
See the Pen
Basic Responsive Admin Dashboard by Rizwan Ahmed (@rizwanahmed19)
on CodePen.
A dashboard that’s no-nonsense but feature-packed? Rizwan’s responsive design ticks all boxes. Dropdown menu? Check!
Kim77’s Crowd-Pleaser
See the Pen
Responsive Dashboard by kim77 (@goodpublisher77)
on CodePen.
Why is it a hit? It’s intuitive. Click on a section, and you’re instantly where you need to be. Speedy navigation is the name of the game.
Lato’s Brilliance by Steven Tan
See the Pen
Lato — Dashboard by Steven Tan (@chienleng)
on CodePen.
Steven worked his magic with HTML, CSS, and JS. It’s sleek. It’s modern. It’s Lato.
Matthew’s Clean Design
See the Pen
Simple CSS Grid Dashboard by Matthew Holland (@trooperandz)
on CodePen.
No fuss, straight to the point. Matthew Holland ensures that every piece of info you need is just a click away.
Eric’s Practice Ground
See the Pen
Dashboard Css Grid Practice by Eric (@adjeteyboy)
on CodePen.
Eric’s out here flexing with his Dashboard Css Grid Practice. I mean, the dude even combined HTML, CSS, and JavaScript to make this work.
Student Life by Praveen Bisht
See the Pen
Student Dashboard | Using CSS by Praveen Bisht (@prvnbist)
on CodePen.
A dashboard that caters specifically to the needs of students? Praveen’s got the young crowd covered with a mix of Pug and SCSS.
High Stakes with Liombe
See the Pen
GitBets – Betting Dashboard UI by Liombe (@Liombe)
on CodePen.
Betting just got a visual upgrade. Liombe’s dashboard is not just functional but a real looker too!
Claymorphic Dash Magic by Mozzarella
See the Pen
Claymorphic Dashboard * (Responsive, CSS Only) by MOZZARELLA (@TheMOZZARELLA)
on CodePen.
Imagine having everything right on top. Easy peasy, right? Mozzarella thought so. Just tap on those responsive figures and boom! You’re navigating.
Tom Barton’s Slice of Dash
See the Pen
Dashboard by Tom Barton (@tombarton)
on CodePen.
Dude went all-in with Pug, SCSS, and JS. Gotta give props to Tom.
Vibes with Internal Video Platform UI
See the Pen
Internal Video Platform UI by Aybüke Ceylan (@aybukeceylan)
on CodePeMedian.
Just gonna say it: This dashboard? It’s legit cool.
FlowDash – The Admin Wizard

If SAAS is your jam, FlowDash is your band. Super adaptable, super modern, and oh-so-easy to tweak to fit your vibe.
Neo’s Dash Adventure

Responsive? Check. Customizable? Double check. Pure HTML/CSS goodness ready for the real world.
Mustafa Omar’s CSS Brilliance
See the Pen
Dashboard by Mustafa Omar (@themustafaomar)
on CodePen.
Mustafa was like, “I’m gonna make a dashboard.” And did he deliver? With pure CSS magic, heck yeah!
Into the Night with Dark UI – Bank Dash
See the Pen
Dark UI – Bank dashboard concept by Håvard Brynjulfsen (@havardob)
on CodePen.
Dark mode lovers, gather ’round. This one’s for you. The mix of HTML and CSS (SCSS) is just… mwah.
Job Recruiter Vibes by Aybüke Ceylan
See the Pen
Job Recruiter Dashboard UI by Aybüke Ceylan (@aybukeceylan)
on CodePen.
Aybüke’s take on the recruiter dashboard? Fresh, clean, and all on Codepen.
MatPress’s Material Magic

Materialize Css framework’s got a new bestie: MatPress admin. Customizing is a breeze, and it just looks.
FAQ On CSS Dashboard
How do I start building a CSS dashboard?
Start by sketching a wireframe of your admin panel. Use a CSS framework like Bootstrap for a reliable grid system and components. Focus on responsive design principles to ensure usability across devices.
Then, gradually layer in custom CSS for unique styles and JavaScript interactivity.
Can I create a responsive CSS dashboard without a framework?
Yes, you can. It demands a solid understanding of responsive design techniques, like media queries, flexible grid layouts, and viewport units.
Mastering these tools lets you craft a mobile-friendly dashboard that adapts to any screen size, albeit with more effort than using a framework.
What are the best practices for CSS dashboard performance optimization?
Key practices include minimizing HTTP requests by combining files, compressing images, and using CSS sprites. Leverage browser caching and serve scaled images.
Employ lazy loading for offscreen content and consider CDN hosting. Above all, keep your CSS clean, organized, and avoid redundancies.
How do you ensure cross-browser compatibility in a CSS dashboard?
Utilize CSS reset stylesheets to level the playing field across browsers. Develop with progressive enhancement, starting with core functionality that works everywhere.
Regularly test your dashboard in multiple browsers and versions, including mobile ones. Employ polyfills for HTML5 and CSS3 features where necessary.
What’s the role of JavaScript in enhancing a CSS dashboard?
JavaScript breathes life into static elements, facilitating data visualization and UI interactivity. It allows for dynamic content updates, dashboard widgets interactions, form validations, and animations.
Moreover, JS frameworks like Vue.js or React can modularize components, enhancing maintainability and user experience.
How can I make a CSS dashboard accessible?
Begin with semantic HTML and pay attention to ARIA tags. Ensure your color contrast meets WCAG guidelines. Include keyboard navigation and screen reader-friendly elements.
Tooltips, proper tab indexing, and descriptive HTML5 integration can make your dashboard usable and inclusive for everyone.
How do I choose the right color scheme for my CSS dashboard?
Consider your brand’s identity and the psychological implications of colors. A dashboard theme should be consistent and aid in data comprehension.
Use contrasting colors for important action items, and softer, complementary shades for less critical information, reducing visual fatigue.
What are CSS preprocessors, and should I use one for dashboards?
CSS preprocessors like SASS or LESS enable variables, nesting, mixins, and more, facilitating more dynamic and maintainable styling.
They’re powerful for dashboard themes with extensive style sheet templates, as they streamline development and allow for quicker changes across large, complex CSS files.
How do I integrate data visualization tools into my CSS dashboard?
Choose libraries compatible with your stack—Chart.js, D3.js, or Google Charts, to name a few. They hook into your data sources and render responsive, interactive charts within your HTML structure.
Embed these using HTML5 elements and style with CSS to match your dashboard aesthetics.
How can I keep my CSS dashboard code organized and maintainable?
Embrace modular design by splitting CSS into logical sections. Comment generously, and stick to a naming convention like BEM.
Employ a preprocessor for better organization, and consider CSS methodologies like OOCSS or SMACSS. Version control using entities like Git is crucial for collaboration and tracking changes.
Conclusion
So we’ve woven through a tapestry of code and creativity, haven’t we? We’ve unfolded the concepts that bring a CSS dashboard from a mere thought to a user interface bursting with vitality and efficiency. You’ve seen the stitches that bind responsive design, interactivity, and downright usability; felt the rhythm of a dashboard that dances just right on every device.
These final words? They’re not a farewell, but a launchpad. Take this knowledge, the strategies, and those freshly minted skills, and sprint. Build dashboards that don’t just function, but inspire. Paint with code; make those admin panels shimmer. Remember the importance of CSS frameworks, mobile-friendly layouts, and semantic structure.
Keep a keen eye on performance optimization, stay true to cross-browser compatibility, and always, always make accessibility a cornerstone of your designs. This isn’t just about crafting stunning dashboards; it’s about crafting experiences. Go on, create that digital masterpiece.
If you liked this article about CSS dashboards, you should check out this article about CSS speech bubbles.
There are also similar articles discussing CSS range sliders, javascript text animation, product card design, and CSS pagination.
And let’s not forget about articles on CSS scroll effects, CSS shadow effects, CSS lists, and CSS search boxes.