Imagine this. You’ve just brewed your favorite cup of coffee, settling down to blueprint your interactive web project. Suddenly, you realize—you need a sleek, user-friendly HTML calendar that pops off the screen.
In the bustling digital scape, a calendar is more than dates and boxes. It’s the heartbeat of user engagement, a nucleus for event management, and a canvas for your bespoke branding wizardry.
Dive into the creases of this article, and emerge with a trove of knowledge that’ll make your next project sing with interactivity and style.
We’ll journey through it all, from the fundamentals of front-end development, complemented by snazzy CSS calendar designs that set your creations apart, to the thrill of dynamic JavaScript event handling that turns a static page into a lively experience.
By the final punctuation mark, you’ll be wielding the prowess to craft a magnetic HTML calendar—a nexus where time meets functionality and aesthetic delight.
Preview of the Points Ahead:
- Crafting the framework with HTML5 and CSS
- Implementing JavaScript for dynamic interactions
- Universal design: Cross-browser and mobile-friendly approaches
- Integrate with APIs like FullCalendar for full-fledged features
HTML calendar examples
Shadows & Stars Responsive Calendar
See the Pen
CSS calendar – Responsive by Álvaro (@alvarotrigo)
on CodePen.
Hey, check this out! It’s got this edgy dark vibe, all thanks to the CSS. It’s not just the looks though; there’s a pinch of JavaScript magic in there too.
And yeah, if you’re looking to put your personal touch, you can play with the CSS variables. Get it to match your jam!
Night Vibes CSS Calendar
See the Pen
CSS – Winter Animation Calendar by Shraddha (@5hraddha)
on CodePen.
Imagine a night sky, mountains, a glowing moon, and stars twinkling. Yeah, that’s what this calendar brings to the table. And those animations? All in CSS. Pure bliss!
All-in-One HTML Calendar Pal

Dive into this utility beast! It’s available in HTML format, and it’s got some rad features – like searching on Twitter, posting there, and even some sleek tooltip styles. Oh, and there’s this cool modal thing too.
Boxed-In Events & Plans Calendar
See the Pen
Calendar Plan – Tasks Events App #DailyPractice by Ahmad Nasr (@ahmadnasr)
on CodePen.
Want your site to look sharp and on-point? This one’s for you. It’s not just a calendar; it’s a statement. Those rectangular boxes are perfect to spotlight plans on your webpage. A win-win!
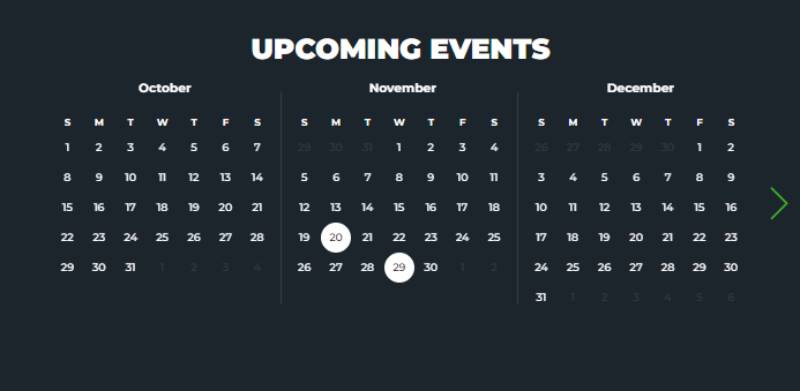
Coming Up! Events Calendar
See the Pen
Multiple months calendar CSS by Álvaro (@alvarotrigo)
on CodePen.
Here’s a calendar that screams, “What’s next?!” It’s all about upcoming events, built using HTML and CSS. It’s kinda fun, not gonna lie.
Ultra-Mod HTML Calendar Design
See the Pen
Online Tutorials / Calendar UI Design With CSS Grid | Pure Html CSS UI Design by mrnobody (@corvus-007)
on CodePen.
This one is straight-up HTML calendar UI. The twist? It’s all set up using CSS Grid. Modern and snappy!
Roll the Days: Dice Calendar
See the Pen
Dice Calendar by Jakob Eriksen (@jakob-e)
on CodePen.
Fancy a rolling dice? This calendar has one! Add time to it, and watch the dice roll with time. And hey, with some tiny tweaks, you can take this from cool to uber-cool!
Masterpiece Calendar Card4
See the Pen
Day 11 – Calendar Card by Arnelle Balane (@arnellebalane)
on CodePen.
Designed by Arnelle Balane, this isn’t just another calendar. It’s art in CSS form. It’s special. Period.
Go Big or Go Home CSS Calendar
See the Pen
Full-screen CSS calendar with flexbox by Álvaro (@alvarotrigo)
on CodePen.
This isn’t your typical small corner calendar. It’s BIG. Almost full-screen. And oh boy, does it make an impression!
Mobile Friendly HTML Calendar
See the Pen
Calendar mobile app UI by Eliza Rajbhandari (@eliza-rjb)
on CodePen.
Here’s a calendar specially designed for mobile. It’s built with HTML and CSS, giving you that perfect mobile experience.
Special-Purpose Flight Finder Calendar
See the Pen
Example React Calendar App by Ruben Martinez (@rubencodes)
on CodePen.
Got a website? Need flexibility? And oh, need to search for flights? This calendar got you covered. It’s different, and it’s got purpose!
Clean & Simple HTML Calendar
See the Pen
Calendar – CSS only by Álvaro (@alvarotrigo)
on CodePen.
No fuss, no muss. Just a pure HTML and CSS calendar. Even though it’s got no built-in functionality, it’s got some sassy effects. So, you can always sprinkle in some extra functionality if you feel like it. Go wild!
Easy-Peasy Calendar
See the Pen
Simple Calendar by BrainUP (@jpag82)
on CodePen.
Alright, here’s the deal: It’s clean. It’s modern. It’s an HTML calendar that won’t let you down. It’s all you need. No fuss, just a chill vibe.
Stylish Event Calendar

Whoa, you see this? It’s got this slick design where events pop right at ya. And guess what? It’s smooth on your phone and your laptop. That design? Clean as a whistle. And responsive? Bet ya bottom dollar!
Blog Date Calendar Badge
See the Pen
Calendar Icon in CSS by Álvaro (@alvarotrigo)
on CodePen.
Hey blogger, this one’s for you! Stick it at the start of your post and let everyone know when you dropped those wise words. And get this, you can switch up the date and month, like a breeze.
Pick Me, Pick a Date!
See the Pen
Date and Time Picker by Jarom Vogel (@jaromvogel)
on CodePen.
Got picky peeps? Serve them this snazzy Date and Time Picker. Trust me, even the fussiest will nod in approval.
Smooth Moves: Calendar
See the Pen
Fluent Design: Calendar by Antoinette Janus (@internette)
on CodePen.
Inspired by the rad Fluent Design from Microsoft. Deep, meaningful, and oh-so-smooth.
Vibrant Days Calendar

The genius behind this? Used the magic of CSS3 to bring out colors and slick animations. Sure, some might squint at the tiny numbers, but a lil’ tweak in the HTML and CSS, and you’re golden.
The Yearly Overview
See the Pen
year calendar by Álvaro (@alvarotrigo)
on CodePen.
Think big! A whole year in pure HTML and CSS glory. For those who like to see the bigger picture.
Flip it Good Calendar
See the Pen
Parallax flipping calendar by Andreas Pihl Jrgensen (@andreas_pihl)
on CodePen.
Flip. Flip. Flip. It’s got that flipping vibe with a touch of HTML and CSS. And just a sprinkle of JS for that extra magic.
Simply Effective
See the Pen
Daily CSS Images :: 09 Calendar by Chris McNally (@chrismcnally)
on CodePen.
Heads up! More peeps will be flocking to your site with this straight-forward yet chic calendar. Give it a whirl.
Seasons in Motion
See the Pen
SVG season calendar with animated header by Joke Gysen (@keukenrolletje)
on CodePen.
Feeling the seasons? With this SVG season-themed calendar, you sure will. The animations? Cute and short. It’s like a burst of season, without getting in your way. Enjoy the view!
Splash of Colour
See the Pen
CSS-only Colorful Calendar Concept by Álvaro (@alvarotrigo)
on CodePen.
Okay, peep this: All HTML and CSS, and oh-so colourful! This bad boy’s got the works – nifty transitions, groovy sliding animations, and just a pinch of wow between months.
Endless Days
See the Pen
Infinite Calendar by Tadaima (@tadaima)
on CodePen.
Guess what? This calendar? Light as a feather. No hefty stuff, just good old handmade craftsmanship.
Going in Circles
See the Pen
Round Calendar by Marco Biedermann (@marcobiedermann)
on CodePen.
Here’s the tea: It’s round, but not like, all round. We got circles highlighting dates and poppin’ color dots. So, on a clean slate, those dots? Total spotlight stealers.
Shades of Two
See the Pen
Duotone calendar by yumeeeei (@yumeeeei)
on CodePen.
So, there’s this vibe: Duotone. That’s the game. An HTML calendar example with a splash of dual shades. Hats off to yumeeeei.
Columns All Day
See the Pen
CSS-Only Calendar Layout [CSS Grid] by Álvaro (@alvarotrigo)
on CodePen.
Ready for this? Columns. Rows. The whole shebang. Using the oh-so-cool CSS grid. Say bye to flexbox for this one!
Clock n’ Calendar Combo
See the Pen
Circular Calendar Display by Matthew Juggins (@mattjuggins)
on CodePen.
Double take: Circular calendar meets clock. And bam! Add a sprinkle of weather and activity widgets. Total eye candy.
The Coder’s Festive Days
See the Pen
A Coder’s Advent Calendar by Jesse Couch (@designcouch)
on CodePen.
Talk about functional: Every piece, every element? Works like a charm. Lightbox trick to peek at entries without ditching the main view. Sleek, huh?
Pocket-Sized Planner
See the Pen
Calendar Widget by Álvaro (@alvarotrigo)
on CodePen.
Size matters: It’s compact. Like, fits-in-your-pocket kinda compact. And oh, wanna jazz it up? Tweak the CSS to get your brand vibe on. Easy peasy.
The Spotlight Stealer
See the Pen
Calendar Mockup by Dan Couper (@DanielCouper)
on CodePen.
Oh, check this out! It’s more than just a calendar. It’s a showstopper. Got a part of your site that needs some jazzing up? This bad boy’s got your back.
Gettin’ Crafty with CSS

Okay, here’s a little secret: Wanna whip up your own HTML calendar? Here’s your starting line. Dive in, and let CSS be your guide.
Boldness Overload by Sam
See the Pen
Untitled by Sam Breed (@wookiehangover)
on CodePen.
Sam Breed, the genius behind this, went all out: Super bold letters, and let’s not even start on that snug spacing. It’s not your everyday pro calendar. Oh, and peep those column grids. Fresh, right?
Your Everyday Guide
See the Pen
Daily CSS Images | 09 | Calendar by Álvaro (@alvarotrigo)
on CodePen.
Man, this one’s got layers: Year switcheroos, daily event pointers, and that info stash on the left? Gold.
Flip it Real Good
See the Pen
Calendar Flip Animation by Gabriel Colombo (@gabrielcolombo)
on CodePen.
You see this? It’s 3D, it’s rad, and it’s got this flipping mojo. Made with love in CSS, but that flip magic? All thanks to a sprinkle of jQuery.
Blue-tiful Days
See the Pen
#DailyCSSImages 9 – Calendar by Davide Francesco Merico (@NeckersBOX)
on CodePen.
If blue’s your hue: You’re gonna be head over heels for this one. Splashed in standout blue, it’s the cherry on top for any site.
Crafted with Pizzazz
See the Pen
Wim Crouwel’s Calendar (CSS Grid) by ▥ (@droom)
on CodePen.
Need inspo? This one’s a treat for the eyes. HTML, CSS, and a dash of Javascript for that buttery smooth animation.
That Oomph Factor
See the Pen
Calendario by Romswell Roswell Parian Paucar (@romswellparian)
on CodePen.
Last but not least: Your site deserves the best. A calendar that pops can be the magnet for those peepers. Just saying.
FAQ On Html Calendar
How do I integrate an HTML calendar into my website?
HTML5 calendar controls are your golden ticket. Embedding a calendar starts with adding the <input type="date"> element. For more nuanced features, tap into JavaScript calendar events, CSS for style, and APIs like FullCalendar for a tailored experience.
Can I customize the look of my HTML calendar?
Absolutely, friend. CSS calendar design is where you let creativity loose. You can alter everything from colors, fonts, to the grid layout.
Responsive HTML calendar styles ensure it looks sharp on any device, keeping your users engaged whether on desktop or on-the-move with their mobile.
Is it possible to make an HTML calendar interactive?
You bet it is. With a sprinkle of JavaScript, your calendar isn’t just a static beauty. Add event handlers for user actions—clicks, drags, you name it. Your calendar springs to life, handling user inputs with grace. An interactive website calendar isn’t just nice—it’s expected.
How do I ensure my HTML calendar is compatible with all browsers?
Cross-browser compatibility is key, and it’s pretty straightforward. Stick to web standards, test across different browsers, and consider polyfills for features unsupported in older browsers. Keep your scripts lean, you’ll stay clear of any browser-specific tantrums.
Can an HTML calendar connect with other applications?
Look no further than APIs, the bridge between your HTML scheduling interface and the outer world. Google Calendar API shines here, offering seamless integration. Sync away—appointments, meetings, cosmic events; the limit is your imagination (and maybe API call limits).
How do I display multiple events in an HTML calendar?
Your solution’s name? Dynamic data handling. Dive into the depths of AJAX for smooth updates, without the user breaking sweat with page reloads. Manage events in JavaScript arrays, and render them onto the UI using a powerful combination of HTML and CSS.
What is the best way to manage time zones in an HTML calendar?
Time zones—a true Pandora’s box. Fear not. JavaScript comes equipped with Date objects and libraries like Moment.js to tame these beasts. Use UTC where consistency is key, and convert to local time when user context matters.
How do I add a to-do list or reminders to an HTML calendar?
Think of your calendar as a canvas, and JavaScript events as your brushes. On this canvas, you paint to-do lists, splashing reminders with the colors of JavaScript and HTML. Store them, display them, and watch as they transform a simple calendar into a personal assistant.
How can I make my HTML calendar accessible to all users?
Embrace the essence of WCAG in every line of code. Label your elements, make navigation keyboard-friendly, and ensure contrast stands out for readability. Accessibility isn’t an afterthought—it’s the foundation that makes your HTML calendar a welcoming place for everyone.
Can I animate transitions between months in an HTML calendar?
Oh, the allure of a smooth transition. CSS3 transitions grant you this power—fade, slide, flip, pick your potion. Hook them up with JavaScript triggers, and watch as your calendar becomes not just a tool, but an experience, an entity users look forward to interacting with.
Conclusion
So here we are, at the trail’s end of our HTML calendar journey. It’s a path woven with tags and style, sprinkled with the essence of functionality and visual appeal. You’ve now got the toolkit to build a calendar that’s not just a component—it’s an experience.
Grab these takeaways:
- Dial into HTML5 to lay the groundwork.
- Unleash the power of CSS to dress it up for the ball.
- Let JavaScript dance life into those static numbers.
The dynamic duo of AJAX and APIs for FullCalendar? They’re the backstage crew that’ll ensure your calendar syncs, updates, and plays well with other star apps on the scene.
Remember, this isn’t goodbye. It’s just the beginning. Take these insights, multiply them by your flair, and get ready to create something that’s uniquely yours. Calendars are the unsung heroes of web design – they keep us organized, they keep us on time, and now, they keep us excited to see what you’ll do next.
If you liked this article about HTML calendars, you should check out this article about CSS login forms.
There are also similar articles discussing CSS tables, CSS hover effects, CSS logos, and CSS checkboxes.
And let’s not forget about articles on CSS dropdown menus, CSS text animations, slide menus, and CSS footers.