Imagine this: you’ve cooked a gourmet meal, top-notch from the first bite to the last. But what truly seals the deal? That lingering aftertaste leaving you satisfied, eager for the next experience. The same goes for your website, and that’s where a CSS footer steps in— it’s the final flavor, the capstone to your web design prowess.
In this digital landscape, first impressions are crucial, but the parting shot needs to be just as memorable.
A well-crafted footer isn’t merely an afterthought; it’s an integral element of user experience, marrying functionality with aesthetic.
It guides, informs, and often leaves a lasting bond between your site and its audience.
By the end of this piece, you’ll grasp the essentials: not only the nuts and bolts of footer design but also the finesse that turns it into a versatile tool.
We’ll cover shifting from the basics to responsive layouts, embedding contact information, and ensuring your footer is more than just a placeholder—it’s a navigator, a signpost, a trusted companion to those journeying through your site.
Step into the spotlight of modern web development, where a CSS footer is not just seen, but remembered.
CSS footer examples
Footers but Make ’em Responsive

Hey, get a load of this. It’s got that whole menu vibe, space for your cool logo, and even a sleek icon list. Oh, and the background? Let’s just say it’s chill yet sophisticated.
Just the Basics, Pal

Sometimes all ya need is a “you can’t steal my stuff” copyright thingie with a kickass background color. Yup, that’s all.
Mind-Blown Expandable Magic

This footer, my dudes, grows when you hover over it. But keep in mind, you gotta have a screen that’s at least the size of your average microwave door to really get the magic.
Mustard Footer For the Win

If you wanna understand what a good footer component looks like, just check out the one they’ve got on this site. Don’t just take my word for it!
Smashing Responsive Design

Totally works on anything with a screen. No jokes! Phones, tablets, you name it.
Insta-Worthy Footer

Who wouldn’t dig a footer with an animated Instagram gallery, am I right? Toss in some social media icons and a teeny tiny copyright note at the bottom and you’re golden.
Whoa, Goey Much?

Zed Dash (coolest name ever) pulled off this awesome CSS footer. It’s like an accessory for your website, only cooler.
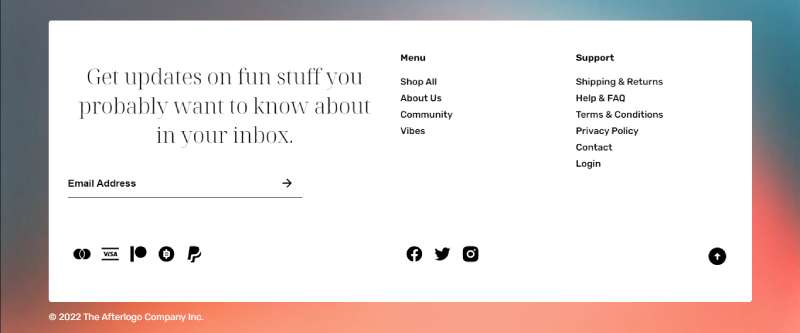
@itsrehanraihan’s Eyecandy

Fancy gradient backgrounds and all the fixin’s like social media icons and form fields. Plus, this one’s got a full-on description and menu items to boot.
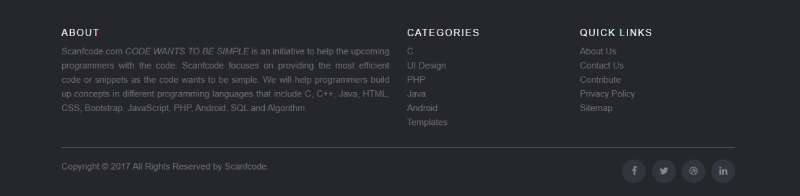
Less is More, Folks

This one’s the introvert of the footer world. Super clean with four neat columns, and it even invites you to subscribe to their newsletter. Classy, huh?
Animate, Don’t Hesitate

You can make your footer expand or shrink like it’s part of a magic show. Just needs a bit of clicky action!
Stay Grounded with Fixed Footer

Ever scrolled down a site and the footer just kinda follows you? That’s this footer. It’s got your back as you wander through the webpage.
Plain HTML, Big Impact

Nothing but good ol’ HTML and CSS, but still rockin’ that responsive design!
Slide ‘N Glide Footer

Let’s keep it basic but funky. A smooth slide-out footer, made with a sprinkle of HTML and a dash of CSS.
Footers Got Swag

Hey there, minimalism lovers! Dive into this beauty: slick site links, social icons, and a lil’ subscribe form. Plus, a dazzling animation doing its thing at the bottom.
Peekaboo Footer

Scroll, scroll, and… boom! This footer sneaks out from behind the content. Bonus: made entirely with HTML and CSS. No fluff, all stuff.
Easy-Peasy Responsive Magic

Say hello to responsiveness. This footer’s all about playing nice with screens of all sizes.
Pure Sass & Class

This one’s pure CSS and all about making an entrance, only when it’s their time to shine.
Floating on Cloud Parallax

The footer stays fixed, but with a twist of parallax. As you scroll, it emerges like a surprise party. Pop, pop!
Why Basic When Responsive?

Responsive footers? Always in style. They make any site look sleek, and trust me, users dig it.
Flex Those Footer Muscles

All things minimal, packed with punch. Logos, CTAs, and links lounging in a flexbox playground.
Content Shrink & Footer Pop

So, you scroll and the content goes tiny-tiny, making way for the grand footer.
Grids & Waves Hello

Got a thing for grids? This footer’s got you! And hey, there’s a waving emoji that’s basically saying, “Hey, buddy!”
Double Trouble: Contact + Footer

Who said footers can’t multitask? Here’s a footer, but also… a contact section!
Ride the Footer Wave

If unique’s your jam, then this footer’s your peanut butter. With a wavy top border, it feels like your site’s dancing to its own rhythm.
Smarty Two-Part Harmony

You know, sometimes web pages need a li’l something extra. Enter the Header Footer 640. It’s like a smartypants template that’s got both a head and toes. Yup, all crafty in CSS.
Dance of the Northern Lights

Imagine watching the Northern lights, but at the bottom of a webpage? This footer? It’s kinda like that. A mesmerizing, color-changing glow waving from the bottom.
Ocean’s Serenity

Picture the deep blue ocean. Now, make it a footer. We’ve got 3 columns, and oh, one of ’em has two cool layers. And if you’re feeling chatty? There’s a contact form. Surf’s up!
Chit-Chat Corner

Minimal? Check. Chic? Check. Packed with social media icons that kinda dance when you hover over? Triple check.
Rebel With A Cause

For the brave hearts out there! Forget the usual, embrace the bold. This footer? It’s got two MASSIVE columns and says, “I’m here to make a statement.”
Clean Slate

Simplicity at its best. Think solid color, smooth hover animations, and social icons that kinda light up like a kid in a candy store.
On-the-Go Groove

For those who are always on the move. A mobile-loving CSS footer with links and icons that feel right at home on any screen.
Pack it All in

It’s like a treasure chest. Got 2 rows to store addresses, contact deets, logos, and well… just about everything. Consider it the Swiss army knife of footers.
Steve’s Footprint

Crafted with love by Steve. It’s like leaving a mark in the sands of Codepen.
The Sticky Situation

Ever wished your footer just clung to the bottom when there’s not much going on up above? Voila! Meet the sticky footer pattern.
Clingy, But in a Good Way

Some footers just can’t let go. Even with lil’ content, they’re hugging the bottom like a koala to a tree.
FAQ On CSS Footer
How do I create a sticky CSS footer that stays at the bottom?
Stuck on sticky? You’re not alone. Key is to style your footer with CSS using position: fixed; and bottom: 0;. This nails the footer to the screen’s edge, unfazed by scrolling. Don’t forget to set width: 100%; to span it full width and z-index to stack it properly.
Can I make a CSS footer responsive for mobile devices?
Absolutely! Media queries are your go-to. They adapt your layout to different screens. Flexbox or Grid are handy tools—they rejig content with ease. Throw in some viewport percentages for widths, and voilà! Perfect fit, any device, ensuring a responsive footer is in place.
What should I include in a CSS footer?
Think of a footer as your utility belt. Essential inclusions are contact information, navigation links, and social media icons. Slide in some copyright info and a quick link to your privacy policy. Mixing utility with user engagement—now that’s savvy web development.
How do I design a CSS footer that matches my brand?
Firstly, color it right. Use brand hues. Uniform fonts are next—reflect your brand’s voice. Padding and margins shouldn’t be afterthoughts; they shape perception. Drop in some graphics or widgets that scream ‘you’. A cohesive design translates a clear brand message.
What is the best way to keep a CSS footer accessible?
Accessibility is prime. Ensure contrast ratios between text and backgrounds pass WCAG standards for readability. Add proper ARIA labels for screen readers.
Remember, keyboard navigation should be a breeze; focus states must stand out. Prioritizing accessibility is enshrining inclusivity in code.
How do I add social media links to my CSS footer?
Social icons, let’s get them linked up. Add them as footer widgets or inline elements. Use SVGs or font icons for scalability and load time efficiency. Anchor tags will route your users rightly, while target="_blank" ensures they don’t lose their original spot.
Is it important for a CSS footer to include a sitemap?
You bet it is. A sitemap in the footer is a compass for patrons lost in your digital expanse. Nested lists efficiently outline your terrain. It’s good SEO karma too—search engines love a well-laid-out sitemap. User or crawler, you’re guiding them all home.
Can my CSS footer include a subscription or contact form?
Why not invite them for more? Tuck in a contact form or a newsletter subscription field.
It’s about making that connection, initiating a conversation, starting a narrative—keeping them coming back for the stories you weave. Ensure it’s AJAX-powered for that seamless, stay-on-page vibe.
How do you ensure your CSS footer isn’t too obtrusive?
The dance of prominence and subtlety. Use minimalistic design—lean on whitespace. Fonts should whisper, not shout. A masterful layout directs without disrupting. The footer is a silent guide, not a carnival barker. Aim for balance in the design symphony.
What are some unique CSS footer design trends?
Out with the stale, in with the engaging footer designs. Think outside the box—literally. Wave patterns, slants, or even illustrations add personality. Micro-interactions summon delight, a subtle animation, a hover effect.
Play with Footer UI Patterns that resonate, ones that impart a story, ones that give your users a happy ending they’ll remember.
Conclusion
Wrapping this up, we’ve run through CSS footer design, peeled back its many layers, and expanded on the sticky footer’s glue that holds it in place. Remember, it’s the encore after a good show—a responsive footer dancing perfectly across screens, leaving browsers with something to tap their minds to.
The journey’s been about more than footer templates; it’s been an invitation to innovate, blending footer menus and footer positioning into a mix that’s uniquely yours. Got those footer widgets hustling in harmony? Social media icons sitting snug? Excellent. You’re set to keep visitors rooted, maybe even bloom a conversation.
So, here’s to crafting those final pixels—the ones that linger just before the credits roll. Make them count. Because here at the bottom? Well, sometimes, that’s where the real connection starts. Keep it user-focused, accessible, and in line with your brand’s heartbeat. Now, go forth and conquer those closing tags!
If you liked this article about CSS footers, you should check out this article about CSS login forms.
There are also similar articles discussing CSS tables, CSS hover effects, CSS logos, and CSS checkboxes.
And let’s not forget about articles on CSS dropdown menus, CSS text animations, slide menus, and HTML calendars.
