Ever find yourself on a site, lost in a maze of content? Trust me, you’re not alone. Engagement is a fickle beast, especially when a user’s first instinct is to bounce rather than navigate.
That’s where the magic of a slide menu waltzes in—a hidden gem that gracefully unveils the roadmap to your digital space.
Navigating the web should be a breeze, not a chore. It’s not just about slapping together a few links but crafting an experience, one that beckons visitors to delve deeper.
We’re talking about more than just a hamburger icon here; it’s the gateway to user-friendly design and intuitive site navigation.
Hold tight, because by the end of this ride, you’ll be wielding the power to transform user interaction from meh to mighty with slick JavaScript navigation, cut-through CSS menu techniques, and those ever-flexible jQuery menu plugins.
We’ll demystify everything from responsive design for those glued to mobile screens to accessibility standards for inclusive digital journeys.
Dive in, and let’s unlock the secrets behind seamless, invisible pathways that satisfy that modern craving for minimalist yet comprehensive navigation.
Slide menu examples
Easy-Breezy Slide Menu
See the Pen
Easy Sliding Menu w/ Animated Button by Yago Estévez (@yagoestevez)
on CodePen.
Check out this simple slide menu. Got a cool hamburger icon, a neat exit button, that edgy border, and font that makes you go, “Wow!”.
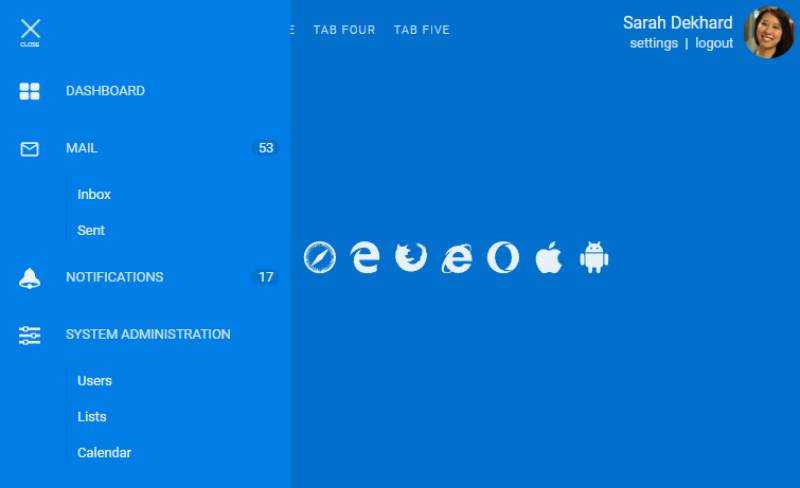
Sleek Vertical Slide
See the Pen
Vertical icon navigation with slide-out menu by Álvaro (@alvarotrigo)
on CodePen.
The ultimate space saver! A vertical slide out menu that’s so minimal, it’s a designer’s dream.
The Iconic Menu
See the Pen
[Daily Codepen #24] sliding menu by yyc (@Crabtree)
on CodePen.
Crafted by yyc, peep this! White backdrop, bold red text smack in the center. And oh boy, those icons up top-right? Impossible to ignore!
The Ultimate Sidebar
See the Pen
Pro Sidebar template by Mohamed Azouaoui (@azouaoui-med)
on CodePen.
This ain’t just a sidebar, it’s THE sidebar. Comes packed with a logo spot, search box, social media buttons, and more. Oh, and it’s mobile-friendly.
Pure Slide Vibes
See the Pen
CSS3/HTML5 full screen slide-out menu, no JS by Álvaro (@alvarotrigo)
on CodePen.
Who needs JavaScript? Dive into this pure HTML and CSS slide menu and see the finesse!
Off-Grid Slider
See the Pen
Off-screen nav with :focus-within [PURE CSS] by Dannie Vinther (@dannievinther)
on CodePen.
This slide menu’s got a trick up its sleeve. It’s all about that CSS :focus-within pseudo-class. Innovation? 100%.
Classic Drawer
See the Pen
pure css drawer by Brady Hullopeter (@bradyhullopeter)
on CodePen.
Here’s Brady Hullopeter serving pure CSS drawer goodness. If you’ve got a site, you might wanna steal this idea.
Splitsville Slide Menu
See the Pen
Splitscreen slide menu (resizing content) by Onno (@ovdsteen)
on CodePen.
Click on that menu icon and bam! This menu pops up on the other side, splitting the screen, and making everything snazzy.
Slide Down and Show Off
See the Pen
Slide Down Menu by Álvaro (@alvarotrigo)
on CodePen.
Slide down menus are where it’s at! Smooth drop from the top and you’ve got a list of links ready to guide you.
V06 Slider Extravaganza

V06 in the house! Get a load of this CSS magic. This slide menu pops out from the left, all hamburger-style. And those spaced-out menu options? Pure genius.
Crystal Clear Slide
See the Pen
transparency by Brady Hullopeter (@bradyhullopeter)
on CodePen.
All you CSS fanatics, here’s Brady Hullopeter again, giving us a unique, slide menu performance you don’t wanna skip.
GM’s Blue Magic Slider
See the Pen
Slide Menu by GM (@fixi)
on CodePen.
When CSS meets JavaScript, you get this epic slide menu. Big font, crisp white text, and a deep blue backdrop. Mood = set.
Photographer’s Dream Slide
See the Pen
mobile menu slider prototype by Narendra N Shetty (@narendrashetty)
on CodePen.
Perfect for image-rich sites or photo lovers. Full-screen mode, distraction-free. Snap and slide!
Pure Simplicity Slide
See the Pen
Vertical Slide Menu by Sanjay (@mliars)
on CodePen.
Sanjay whipped up a real treat here. Minimalist design, mega pro vibes, and just what you need to kick your site’s game up a notch.
Screen Takeover Menu
See the Pen
Full screen slide menu by senthil raja (@scorpionsera)
on CodePen.
Here’s the drama. This bad boy spins right in from the left and takes over the entire screen. Want out? That icon’s got your back, morphing into a back-arrow.
Slide and Glide Menu
See the Pen
Slide-Menu 2 by Aaron Benjamin (@abenjamin)
on CodePen.
For all you one-page wonders and landing page legends. This one’s got tidy icons paired with the right words, and when it all comes together? Wowza. Super smooth, all in CSS3.
Sketch n’ Slide
See the Pen
Website sketch with slide menu by Jaroslaw Hubert (@jhkepa)
on CodePen.
Snap your fingers and get this! A website sketch plus a slide menu. Be smart, get this on your site, and watch the magic unfold.
Slide in Style
See the Pen
Compact sliding menu by Julia Kuznetsova (@jukuznets)
on CodePen.
So, it starts like most, a little menu icon chillin’ in the corner. But then… whoosh! Slides in, half page dominance, with bold white text popping against the dark.
3D Slider Extravaganza
See the Pen
3D Off-canvas navigation by Álvaro (@alvarotrigo)
on CodePen.
Hold onto your hats! This slide menu pops in 3D style. Smooth animation, super snazzy, and guaranteed to make heads turn.
Sophisticated Slides
See the Pen
Untitled by Josh (@GoostCreative)
on CodePen.
This one’s a black-tie event. Dressed all in black, sliding effects galore. Hover over, and bam! Beauty in motion.
Everywhere and Anywhere Slide

Everyone’s doing it! With phones and tablets everywhere, slide menus like these are the next big thing.
Scroll and Slide Sidebar
See the Pen
Side Sliding Menu CSS by Eduard L. (@EduardL)
on CodePen.
Eduard L’s masterpiece. A sliding sidebar that’s more than just looks – it scrolls, it’s functional, it’s everything.
Leftward Slide
See the Pen
Left slide menu with icon by Roman (@ramzs)
on CodePen.
Simplicity speaks. This code pen? All about the lefty slide menu icon. Click and go!
Trifecta Slide Menu
See the Pen
Slide menu 3 by Diego Eis (@diegoeis)
on CodePen.
HTML, CSS, and a sprinkle of jQuery. This side menu slides, pushes, and pops with smooth transitions and hover magic.
Effortless Chic Sidebar
See the Pen
Pro Sidebar template by Álvaro (@alvarotrigo)
on CodePen.
Yo, so this sidebar is like the Swiss Army knife of slide menus. Collapsible, multi-level, and totally DIY. Just how we like ’em.
The Minimalist’s Dream
See the Pen
CSS only Sliding menu (Hamburger menu) by Maxime Huylebroeck (@G_4s)
on CodePen.
No need to get all techy. A checkbox does the trick and, voila, you got yourself a slide-out menu. So simple it hurts.
Slide and Pop, Baby!
See the Pen
Pure CSS side reveal effect by Antonija Šimić (@tonkec)
on CodePen.
Alright, check this. A pure CSS slide menu with a killer side reveal effect. Sporting a bright blue vibe that’s eye candy against white.
Thomas the Tank Engine
See the Pen
Nice sliding Menu made in CSS by Thomas (@webinnov_france)
on CodePen.
Thomas went all out on this one. Slides like butter, all thanks to CSS.
Full-Screen Fun
See the Pen
CSS3 Only Menu by Ragnar Þór Valgeirsson (@rthor)
on CodePen.
Another pure CSS wonder. Slides all the way across your screen. Not here to play games.
Slide, Push, Repeat
See the Pen
Multi level css only push menu by Álvaro (@alvarotrigo)
on CodePen.
Animation? Silky smooth. Slide, push, reveal. A total multi-level boss.
The Triple Threat
See the Pen
Slide out / hamburger / club sandwich menu by Jonno Witts (@jonnowitts)
on CodePen.
Slide out, hamburger, club sandwich. Call it what you want. But don’t miss out. Jonno Witts knows what’s up.
Up n’ Down Rollercoaster

Ready for a ride? Slides up, slides down. Like a dance floor, but for your menu, fueled by CSS and JavaScript.
StackSkull’s Symphony
See the Pen
Pure CSS slide menu by pradeep singh (@pradeep1991singh)
on CodePen.
No kidding, this is a CSS-only masterpiece. Stacks and stacks of sliding goodness.
The Logo’s Journey

Logo and button slide down with the content, creating a waterfall of menu bliss. All aboard the slide-down express!
FAQ On Slide Menu
What’s the purpose of a slide menu in web design?
Real talk: it’s the Swiss Army knife of navigation. A slide menu keeps stuff tidy, giving users the shortcuts they need without cluttering the screen. It’s like a stealthy ally for a sleek, user-centric journey across your site. Bottom line, it’s there for looks and utility.
How does a slide menu enhance user experience?
Oh, it’s all about that smooth interaction. A slide menu pops out like a friendly ghost, offering a neat lineup of options without overwhelming visitors. It boosts UX by cutting down the hunt time for info, which, let’s get real, is something we all appreciate.
Can a slide menu be used on both mobile and desktop layouts?
Absolutely, it’s a chameleon. For desktops, it’s all space-savvy elegance. On mobile, where real estate is prime, it’s an indispensable tool. With a solid responsive design, a slide menu can adapt and look good no matter the device.
What are key considerations for accessibility in slide menus?
Inclusivity is non-negotiable, folks. A slide menu must play well with screen readers and be navigable via keyboard.
Keeping WCAG standards in mind, make sure your menus are clearly labeled, and interactive elements stand out for all users, regardless of how they access your content.
How do slide menus affect SEO?
Surprisingly, slide menus can impact SEO. Properly structured HTML5 and semantic markup ensure search engines can crawl the menu links.
Remember, if a search engine can’t find it, neither can your users. Make those links count, and include vital keywords but keep it as clean as code.
What are the best practices for designing a slide menu?
Best practices? Keep it intuitive, prioritize content, and don’t let users get lost. Use common icons, like the hamburger, for instant recognition. Remember, a menu that behaves unpredictably might as well be a labyrinth with a minotaur.
How can I make my slide menu stand out visually?
Creativity’s your friend! Experiment with bold colors, snazzy animations, or even a little bit of shadow play. Aim for harmony with your overall web design vibe. Make that menu pop, but don’t let it scream for attention. It’s part of the ensemble, not the solo act.
What is the impact of a slide menu on site speed?
If it’s code-heavy or laden with high-res images, the slide menu can drag your site speed down. Lean on CSS3 and JavaScript, optimize your images and animations, and that menu will glide out faster than a greased lightning bolt.
Are there any common mistakes to avoid with slide menus?
Oh, the pitfalls! A common one? Overstuffing your menu. An overstuffed menu is like a packed elevator – nobody’s having a good time. Another blunder is hiding crucial navigation elements in the slide menu that users should see upfront.
How frequently should a slide menu be updated?
Keep it fresh, but don’t fix what ain’t broken. Update your menu when there’s a new section or service to shout about. Stay attuned to user feedback and analytics. If something’s not clicking, it’s tweak time. But don’t rock your user’s world with constant overhauls.
Conclusion
Alright, let’s wrap this up. We’ve journeyed through the ins and outs of the slide menu, snatching up every breadcrumb of wisdom along the way. It’s crystal clear now, isn’t it? The slide menu is like that cool, collected friend who knows just when to step in and guide you without making a fuss.
- It’s a beacon for phone thumb-scrollers and desktop mouse-clickers alike.
- A silent promise of smooth sailin’ through web pages.
- A nod to clean design, a wink at savvy usability.
From first click to final destination, it’s all about giving folks a seamless experience. Keep it slick, accessible, and on-point with user interactions—the jazz hands of navigation, if you will.
Remember, the slide menu isn’t just a feature; it’s your sidekick in the grand performance of your website. Treat it with respect, keep it dressed sharp, and it’ll do right by your users, making sure they stick around for the encore.
If you liked this article about slide menus, you should check out this article about CSS login forms.
There are also similar articles discussing CSS tables, CSS hover effects, CSS logos, and CSS checkboxes.
And let’s not forget about articles on CSS dropdown menus, CSS text animations, CSS footers, and HTML calendars.