Picture this: your WordPress canvas, awaiting a masterpiece. With the Gutenberg editor, that blank page becomes a playground of creativity and efficiency.
Ever felt restricted by old-school page editors? Well, times have changed. Gutenberg is like having a magic wand for your website’s content; blocks of potential at your fingertips, ready to turn that potential into something tangible.
Enabling Gutenberg in WordPress isn’t just about embracing change; it’s a ticket to an enriched editing experience. Investing moments to upgrade your toolkit can revamp how you interact with your site.
This isn’t just about keeping up with the trend; it’s about harnessing a tool designed to propel your content creation into a realm of ease and innovation.
By the close of this read, you will have uncovered the essentials: from flipping the switch on Gutenberg to customizing block patterns for a site that speaks volumes of your brand.
Look forward to discovering block editor features, content blocks, and full-site editing as we unravel the how-tos. Welcome to a new era of crafting content in WordPress.
Understanding Gutenberg Editor
What is Gutenberg Editor?
So what exactly is Gutenberg? Think of Gutenberg as a new universe of possibilities for your WordPress website. Gutenberg is a block-based editor. Instead of writing paragraphs and inserting media, Gutenberg allows you to use blocks for everything.
These blocks can be anything – paragraphs, headers, images, you name it. With blocks, you can move parts of your content around like Lego pieces, and create any layout you can dream of. That’s the magic of the Gutenberg Editor.
Difference between Gutenberg and Classic Editor
Now, you might be wondering, “How is this different from the Classic Editor I’m used to?” Well, let me tell you. The Classic Editor is like a Word document – simple and straightforward. You type, you add images, and you’re done.
On the other hand, Gutenberg is more like a modular building set. It’s not about just typing content – it’s about creating a layout. Each block you add can be customized, moved around, and even saved for later.
This means you can create more complex and visually interesting designs. This flexibility is one of the main reasons why learning how to enable Gutenberg Editor in WordPress is so crucial for anyone managing a website.
Advantages of Using Gutenberg Editor
You’ve already got a glimpse of the power of Gutenberg. But let’s dive deeper into its advantages. First, it makes your content more flexible. Want to move a paragraph? Easy, just drag and drop. Second, it simplifies your editing experience. You can edit each block individually, without affecting the rest of your content.
Third, Gutenberg is future-proof. As WordPress continues to grow and evolve, Gutenberg will be at the center of it. So, mastering the Gutenberg Editor isn’t just about managing your content today, but also about staying ahead for the future.
Installing Gutenberg Editor
Step-by-step Process of Installing Gutenberg
If you’re using a WordPress version 5.0 or later, good news – Gutenberg is already there! But if you’re on an older version, you’ll need to install the Gutenberg plugin. Here’s how to do it:
- Log in to your WordPress dashboard.
- Go to “Plugins” and click “Add New”.
- Search for “Gutenberg” in the search bar.
- Click “Install Now” on the Gutenberg plugin.
- Once installed, click “Activate”.
Boom! You’re now ready to start your journey with the Gutenberg Editor.
Troubleshooting Common Installation Issues
Sometimes, things might not go as planned. Here are some common issues and how to fix them:
- If you’re unable to find the Gutenberg plugin, make sure your WordPress version is at least 4.8.
- If you’re experiencing issues after installing Gutenberg, try disabling other plugins to check for conflicts.
- If all else fails, don’t hesitate to seek help from the WordPress community. They’re usually pretty friendly!
Enabling Gutenberg Editor
How to Enable Gutenberg Editor in WordPress
Now that you’ve got Gutenberg installed, you’re probably wondering how to enable Gutenberg Editor in WordPress. Let’s get that sorted:
- Go to your WordPress dashboard.
- Click on “Posts” and then “Add New”.
- You’ll be greeted with the new Gutenberg Editor.
Easy peasy! It’s worth noting that once you’ve installed Gutenberg, it will be your default editor for WordPress. But don’t worry, you can switch back to the Classic Editor anytime (more on that later).
Enabling Gutenberg for Custom Post Types
Gutenberg is also ready to take on your custom post types. To enable Gutenberg for custom post types, you’ll need to ensure that they’re set to ‘show_in_rest’ => true when registering the custom post type.
Using The Gutenberg Editor

Creating a New Blog Post or Page Using Gutenberg
To create a new post or page, simply go to your WordPress dashboard and select either “Posts > Add New” or “Pages > Add New”. Voila!
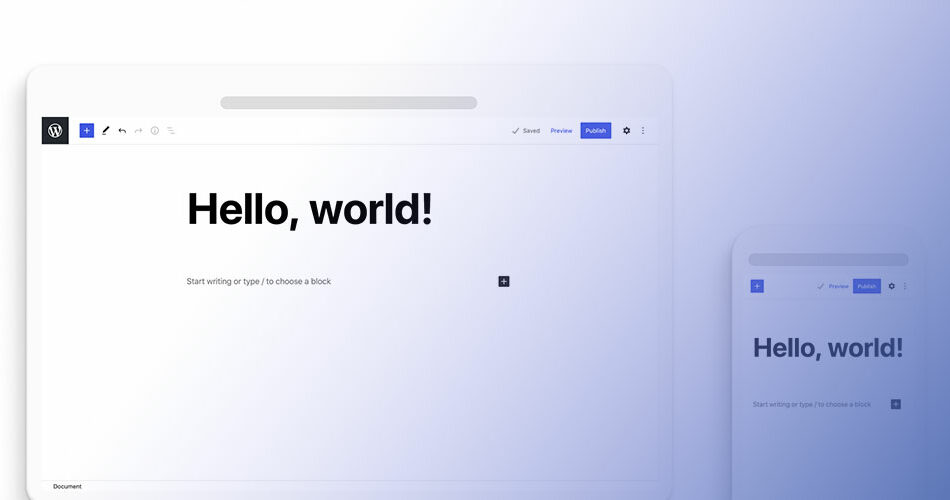
You’re now in the Gutenberg Editor. Start typing or adding blocks to begin crafting your content.
Adding a Block in Gutenberg
Adding a block in Gutenberg is as easy as pie. Simply click on the “+” sign in the top left corner or within your content area.
This will open the block library where you can choose from a wide array of blocks. Click on the block you want, and it will be inserted into your content.
Working with Blocks in Gutenberg
Once you’ve added a block, you can start customizing it. Each block has its own settings, which you can access from the toolbar above the block or in the sidebar on the right.
You can change text size, color, add a background, and much more. Remember, it’s all about playing around until you get the hang of it.
Organizing Blocks in Groups and Columns
Organizing blocks is a breeze with Gutenberg. You can group blocks together by adding a Group block and then placing other blocks inside it.
And if you want to create a column layout, just add a Columns block and then place your blocks within the columns.
Saving and Reusing Blocks in Gutenberg
Ever wished you could reuse a design you’re proud of? With Gutenberg, you can!
To save a block, click on the three dots in the block toolbar and select “Add to Reusable blocks”. Give it a name and save. Now you can access and use this block in any post or page!
Publishing and Post Settings in Gutenberg
When you’re done creating your masterpiece, you can check out the Document settings in the right sidebar. Here you can set categories, tags, featured images, and more.
Ready to publish? Just hit the “Publish” button in the top right corner. And if you want to check how it looks before going live, the “Preview” button is your friend.
Plugin Settings in Gutenberg
Some of your plugins might add their own blocks or settings to Gutenberg.
Check out the block library or the post settings to see if there are any new options. Remember, Gutenberg is all about flexibility and customization, so make the most of it!
Switching Between Gutenberg and Classic Editor
When to Use Gutenberg vs Classic Editor
Gutenberg is great for creating complex layouts and having more control over your content.
But sometimes, you might just want to type out a quick post without worrying about blocks. For those times, the Classic Editor can come in handy.
How to Switch Between Gutenberg and Classic Editor
To switch back to the Classic Editor, you’ll need the Classic Editor plugin. Once installed and activated, you can choose your default editor under “Settings > Writing”.
And the best part?
You can switch between the editors for each individual post or page! Just click on the three dots in the top right corner of the editor, and choose “Switch to Classic Editor”.
Advanced Gutenberg Tips
Moving the Block Toolbar to the Top
If you prefer having your toolbar at the top of the screen, Gutenberg has got you covered.
Just go to the “More tools & options” menu (the three dots in the top right corner), and select “Top Toolbar”. Now your block toolbar will be in the top bar, giving you more space to work with your content.
Using Keyboard Shortcuts
Keyboard shortcuts can speed up your editing process. Press “Shift + Alt + H” on Windows or “Shift + Control + H” on Mac to see a list of all available keyboard shortcuts.
Drag and Drop Media to Automatically Create Media Blocks
Dragging and dropping media files directly onto your post or page will automatically create a Media block. This is a quick and easy way to add images, audio, or videos to your content.
Adding YouTube, Twitter, Vimeo, and Other Embeds
With Gutenberg, embedding content from sites like YouTube, Twitter, and Vimeo is as simple as copying and pasting the URL. Just add an Embed block, paste the URL, and Gutenberg will do the rest!
Extending Gutenberg Editor
Adding More Blocks to Gutenberg Editor
Want even more blocks? There are plenty of plugins that offer additional blocks for Gutenberg. Just search for “Gutenberg blocks” in the plugin directory to find them.
Popular Plugins Offering Block Bundles for Gutenberg
Some of the popular plugins offering block bundles include Advanced Gutenberg, Stackable, and Atomic Blocks. These can add a whole new level of customization to your Gutenberg experience.
FAQ On How To Enable Gutenberg Editor In WordPress
Is Gutenberg already installed with WordPress, or do I need to add it manually?
Gutenberg tends to roll out the welcome mat right with WordPress 5.0 and above. If you’re up-to-date, it’s part of the package. Just there, waiting. For those taking the scenic route on older versions, a quick add-through plugin does the trick. Easy-peasy.
How can I switch from the Classic Editor to Gutenberg?
Here’s the game plan: head over to plugins. Classic Editor could be chilling there. Deactivate it with a click! Boom, Gutenberg steps up as the default – sleek, modern, the whole deal. Open a post and witness the editor transformed.
Can I use both Gutenberg and the Classic Editor on my site?
Absolutely, you can! It’s like having the best of both worlds. Use a handy plugin that lets you toggle. Choose your weapon on a per-post basis – block-based brilliance of Gutenberg or the familiarity of the tried-and-true Classic Editor.
Will my old posts and pages break when switching to Gutenberg?
Take a breath – they won’t shatter into a million pieces. Gutenberg’s pretty smart, treating your vintage content as a classic block. So, your past creations remain untouched. Edit them, and Gutenberg’s content blocks come out to play.
What if I don’t want to use Gutenberg right now?
That’s cool. No rush. The Classic Editor plugin is like a comfy old sweater – keep wearing it if it fits you. Install it, set it as default, and Gutenberg will step aside, no questions asked.
How do I customize blocks in Gutenberg for a unique page layout?
Customizing blocks is like building LEGO. Click a block; options pop up. Colors, sizes, fonts – tweak away. Create patterns. Use block patterns for pre-made layouts or conjure your own mix. Unleash creativity, one block at a time.
What should I do if a plugin doesn’t work with Gutenberg?
Plugins can be finicky. If one throws a tantrum with Gutenberg, check for updates first. Developers are always catching up. Still no luck? Hit the plugin forums. The community’s got your back. Worst case, find an alternative plugin that’s Gutenberg-compatible.
How do I enable Full-Site Editing with Gutenberg?
Full-Site Editing, that’s the hot ticket! Make sure you’ve got a theme that supports it. From there, it’s a seamless dance through templates and site blocks. Craft headers, footers, and sidebars, all with the finesse of an artisan.
Can I revert back to the Classic Editor after enabling Gutenberg?
Sure thing. It’s your playground. If Gutenberg feels a little out-of-sorts for you, no drama. Reinstall the Classic Editor plugin; it understands. Activate it, and it’s like you never left.
Are there tutorials available to help me get started with Gutenberg?
Tutorials are everywhere. YouTube’s bustling with step-by-steps. WordPress forums are brimming with guides. From block editor basics to majestic maneuvers, there’s a helping hand or a video to walk you through. It’s a treasure trove of learning just a click away.
Conclusion
Alright, so we’ve journeyed through the ins and outs of how to enable Gutenberg editor in WordPress. It’s like we’ve been conversing with the future and, let me tell you, it’s looking user-friendly and ultra-slick. Enabling this editor is a significant leap towards empowering your content strategy with flexibility that the Classic Editor just can’t compete with.
Remember, whether you’re crafting posts with the richness of multimedia content blocks or laying out pages with the precision of a drag and drop interface, Gutenberg has got your back. It’s been quite the ride: from the initial setup to embracing the revolutionary full-site editing that could only be dreamed of before.
So, grab those blocks, the ones filled with potential, and stack them up high. Your WordPress site is your canvas, and Gutenberg? Well, it’s your set of brushes, paints, and perhaps even some glitter. Build, create, impress, and express—all that’s left is for you to make it yours.
If you liked this article about how to enable the Gutenberg editor in WordPress, you should check out this article about how to not show the featured image in a WordPress post.
There are also similar articles discussing how many WordPress sites you can have, how to make a phone number clickable in WordPress, how long it takes to learn WordPress, and how to indent in WordPress.
And let’s not forget about articles on how to transfer a domain from WordPress to Wix, how to remove “leave a reply” in WordPress, HubSpot CMS vs WordPress, and Craft CMS vs WordPress.