Ever found yourself lost in a sea of text? Subheadings. They’re the roadmap of a well-built post that guide and offer rest stops, ushering your readers through your WordPress masterpiece.
You’re here because clarity speaks volumes, and adding subheadings in WordPress is like adding chapters to your novel; it gives your story structure.
By journey’s end, subheadings won’t just be an idea; they’ll be your go-to tool for crafting compelling content with WordPress Gutenberg Editor at your fingertips.
You’ll grasp how to enhance readability and SEO, and how to transform a wall of words into a journey of discovery.
Prepare to dive into the nitty-gritty of formatting WordPress posts, discover the subtleties of heading hierarchy and the finesse of HTML heading tags. This isn’t just about making your content prettier; it’s about giving it the strength to stand out in the digital wilderness.
Understanding Subheadings in WordPress
Before we learn how to add subheadings in WordPress, let’s understand what a subheading is. Picture a book. It has a title. Then, it has chapters. Each chapter has a title too, right? These are like subheadings. They provide an idea of what the content is about. In the context of a blog post or webpage, subheadings are smaller headings under the main title that divide the content into sections.
Role of Subheadings in Content Structure
Now that we know what a subheading is, let’s look at its role. Think of your content as a house. The main title is the roof, and the subheadings are like the walls that divide the rooms. Each room, or section, has a purpose. The same applies to subheadings. They structure your content, making it more organized and easier to read.
Impact of Subheadings on SEO
You might be wondering, “What does SEO have to do with subheadings?” Well, quite a lot! SEO, or Search Engine Optimization, is all about making your content discoverable by search engines. And subheadings play a key role in this.
When you include keywords in your subheadings, search engines can understand what your content is about. This can improve your site’s visibility and ranking in search results. So, knowing how to add subheadings in WordPress can make your content more SEO-friendly!
And that’s not all! Subheadings also enhance user experience. They make your content scannable, allowing readers to quickly find the information they need. This can increase your site’s engagement rate and reduce bounce rate. So, subheadings are pretty powerful, right?
Different Methods to Add Subheadings in WordPress
So, you’re eager to learn how to add subheadings in WordPress, right? You’re in the right place! There are several ways to do this, and we’ll walk through them one by one. Let’s get cracking!
Using WordPress Editor

WordPress Editor is like the control room of your WordPress site. It’s where you create and edit your posts and pages.
And guess what?
You can add subheadings right here! It’s simple, easy, and doesn’t require any additional tools or plugins.
Using Theme Customizer
Did you know that your WordPress theme can help you add subheadings too? It’s true! The WordPress Theme Customizer is a versatile tool that lets you tweak your site’s appearance, including subheadings.
In some themes, you can add subheadings to your site title and tagline. This can be great for adding more information or keywords to your title.
Now that we’ve looked at different methods, let’s dive into the nitty-gritty of how to add subheadings in WordPress.
Step-by-Step Guide to Add Subheadings in WordPress
Fasten your seatbelts! It’s time to learn how to add subheadings in WordPress. We’ll walk through each method, step by step. You’ll be a subheadings pro in no time!
Adding Subheadings Using the WordPress Editor
Creating a New Post/Page
Ready to create a new post or page? In your WordPress dashboard, you’ll find the ‘Posts’ or ‘Pages’ menu. Select ‘Add New’, and you’re all set to create!
Adding Subheadings
Here’s where the magic happens. In the WordPress Editor, you’ll see a toolbar at the top of the text editor. See the ‘Paragraph’ drop-down menu? Click on it, and select ‘Heading’. This creates a new heading.
But wait, how do we make this a subheading?

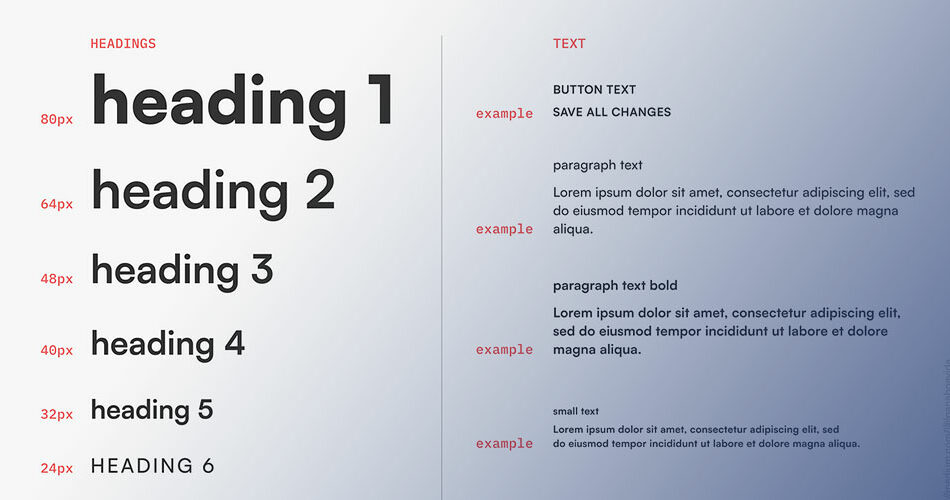
How meta, right? I’m screenshotting this very section
That’s easy! Just below the ‘Heading’, you’ll see options for different heading levels. These are like the sizes of your headings.
‘Heading 2’ is a main heading, ‘Heading 3’ is a subheading under the main heading, and so on. Choose the level that suits your content structure. And voila, you’ve added a subheading!
Formatting Subheadings
You’re not just adding subheadings. You’re also formatting them to make them stand out.
How?
You can change the text size, make it bold or italic, add links, and more. Remember, subheadings are signposts. So make them noticeable!
Adding Subheadings Using Theme Customizer
Your WordPress theme isn’t just about looks. It can also help you add subheadings!
Accessing Theme Customizer
From your WordPress dashboard, go to ‘Appearance’, and then ‘Customize’. This opens the Theme Customizer, which lets you change your site’s appearance.
Modifying Site Title and Tagline
In the Theme Customizer, you’ll see a ‘Site Identity’ section. Here, you can edit your site title and tagline. Want to add a subheading to your title? Just add it to your tagline! It’s a neat trick to add more information or keywords to your site’s title.
And there you have it! You now know how to add subheadings in WordPress using different methods. But before we wrap up, let’s look at some tips to create effective subheadings.
Tips for Effective Subheadings
Now you’re a pro at adding subheadings in WordPress, it’s time to make them shine. You see, subheadings aren’t just about breaking down content.
They’re also about grabbing attention, providing information, and improving SEO.
Let’s check out some tips to make your subheadings effective.
Keeping Subheadings Concise
The golden rule of subheadings? Keep them short and sweet. Subheadings are like previews of your content.
They should give an idea of what the section is about without revealing everything. Make your subheadings concise and to the point. They’ll be easier to read and scan, which can enhance user experience.
Making Subheadings Informative
Your subheadings should tell your readers what to expect from the section.
They’re like promises that you make to your readers. So, make sure they’re informative. If a subheading is vague or doesn’t accurately represent the section, it can confuse your readers and break their trust.
Always ensure your subheadings provide an accurate summary of the content.
Using Keywords in Subheadings
Remember how we talked about subheadings and SEO? Keywords play a huge role in this.
When you include relevant keywords in your subheadings, it can improve your site’s SEO.
Search engines can understand what your content is about and rank it appropriately. But remember, don’t stuff your subheadings with keywords. It should feel natural and meaningful.
FAQ on how to add subheadings in WordPress
How do I insert subheadings in my WordPress post?
Sliding into the WordPress editor, it’s just a click away. Place your cursor where you want that subheading, and hit the ‘Add Block’ button. Choose ‘Heading’, then type away. Remember, H2, H3, H4 tags – they’re your friends in structure, your allies in SEO.
Can I customize the style of my subheadings in WordPress?
Absolutely, customization’s the name of the game. Dive into your theme’s settings or get down with custom CSS. Change fonts, colors, size – make those subheadings pop! It’s like giving your words a personal wardrobe, tailored to impress.
Is using subheadings necessary for good SEO in WordPress?
Necessary? No. Powerful? Yes. Subheadings break content into tasty, digestible bites. They’re prime real estate for keywords and help those Google bots understand your storyline. Think of them as SEO magnets – pulling in those search ranks with style.
How do I ensure my subheadings improve readability in WordPress?
Keep it snappy. Short, punchy subheadings grab attention. Align them with your content’s rhythm and dance your reader through the piece. Treat them as pause points, breathers that also aid those skimming eyes to land on the gold.
What’s the difference between headings and subheadings in WordPress?
Headings are your billboards, the big, bold starters. Subheadings? They’re signposts along the way, guiding readers through your content’s journey. Use H1 for your title, then step down the ladder with H2, H3, etc., framing sections and subsections.
How many subheadings should I use in a WordPress article?
There’s no magic number, but harmony’s key. Balance detailed content with a subheading every few paragraphs. Too many and it’s a visual storm; too few, and it’s a trek through the desert. Find that sweet spot.
How can I add subheadings in WordPress Gutenberg editor?
Blocks are your building blocks. In Gutenberg, click the ‘+’ icon, select ‘Heading’, and boom – subheading block in place. It’s a smooth drag-and-drop or type-and-go experience. Like playing Tetris with your text.
Can I convert existing text to a subheading in WordPress?
Sure thing. Hover over your chosen text, click the change block type button (looks like two stacked squares), and opt for ‘Heading’. Just like choosing a new outfit for your words, and they’re ready to hit the town.
What’s the best way to use HTML heading tags in WordPress?
Best practice calls for a cascade – start with H1 for your main title, then use H2 for main subheadings, and H3 for any sub-categories beneath those. In the text editor, it’s like whispering to search engines in their own language.
How do subheadings affect the user experience in WordPress?
Subheadings are your content’s pulse – they keep the flow dynamic and engaging. They’re the comfort of knowing what’s next, ensuring your reader sticks around, captivated. It’s all about crafting a scroll-worthy adventure.
Conclusion
And there we have it. A stroll through the what’s and how’s of tossing subheadings into the WordPress mix.
- We’ve unearthed the mysteries of heading hierarchy in content styling,
- danced around with the Gutenberg editor’s ample blocks,
- and even dipped our toes into the nitty-gritty cascades of HTML heading tags.
A sleek article, carved into neat chunks with subheadings, doesn’t just speak to your reader’s eyes. It whispers sweet nothings to search engine algorithms, boosting that ever-crucial SEO clout. Every H2 or H3 tag you pluck into place is a step – no, a leap – towards usability and readability.
Take these tricks, these tips, as your toolbox. Next time a wall of text stares you down, you’ll know precisely how to chop it into a welcoming path. Readers will follow your lead, grateful for the rest stops where they catch their breath before diving back in. That’s how to add subheadings in WordPress – not just for looks, but for a journey worth taking.
If you liked this article about how to add subheadings in WordPress, you should check out this article about how to transfer a domain from WordPress to Shopify.
There are also similar articles discussing how to embed YouTube shorts in WordPress, why the WordPress site says coming soon, how to remove just another WordPress site, and how to fix duplicate title tags in WordPress.
And let’s not forget about articles on ClickFunnels vs WordPress, where are theme options in WordPress, how to cancel a WordPress subscription, and how to uninstall WordPress from HostGator.