Navigating a WordPress site should be a breeze; tabs make it so. That’s a clincher for any web user. They navigate, you converge; efficiency in design just clicks.
Zero in on how to add tabs in WordPress—it’s the recipe for sleek web architecture. Nothing spells out ‘nifty’ more than a crisp, well-organized online presence.
Unveiling the alchemy of adding tabs to a WordPress site transcends mere aesthetics; it’s about crafting experiences, decluttering content, paving the way for smooth user journeys.
Stay the course, and by the end of this dive, mastery over tabs—a hallmark of UX finesse—will be in the bag.
Expect no less than a thorough walkthrough: starting with the selection of the right plugin, seamlessly integrating custom post types, to orchestrating responsive tabs tailor-fit for any device.
We’ll delve into CSS tab styling, shortcode implentations, and ensuring accessibility is on point—because inclusivity shouldn’t be on the tabs.
Understanding WordPress Tables
Let’s go back to basics. I’m sure you know what a table is but let’s talk about it in the context of WordPress.
Definition and Purpose of WordPress Tables
When we say ‘table’ in WordPress, we’re talking about a structured set of data arranged in rows and columns.
Pretty much like the table you drew in grade school, remember those?
The cool thing is, WordPress tables can handle a variety of data – text, images, links, you name it!
Now, why do we need tables in WordPress? Easy, they make data consumption a piece of cake.
Tables help to break down complex data and present it in a format that’s easy to scan and comprehend.
Common Uses of WordPress Tables
You’ll find WordPress tables everywhere. They’re used to present information that would be too overwhelming if written as plain text. Think product comparisons, pricing plans, timetables, stats… the list goes on.
In fact, some WordPress sites are built almost entirely on tables.
Ever visited an online store? Chances are, the product listings you see are displayed using tables.
Manual Creation of Tables in WordPress
If you love getting your hands dirty, this section is for you. Let’s talk about how to add tables in WordPress manually.
Using HTML and CSS
HTML and CSS are like the skeleton and skin of a webpage. With them, you can manually create a table, style it, and add it to your WordPress site. But here’s a heads up, it’s a bit technical and time-consuming.
It goes something like this. You start with the table tag, add rows with the tr tag, and then columns with the td tag. If you want to style it, you use CSS. You can tweak the color, font, borders, and so much more.
Limitations and Challenges
But here’s the flip side. Manual creation of tables can be a bit challenging if you’re not familiar with HTML and CSS. Plus, it’s not the most efficient method if you need to create multiple tables.
Also, if you need to update the data, you have to do it manually in the HTML code. Imagine having to do that for a table with hundreds of rows. Not fun, right?
The Best WordPress Table Plugins
wpDataTables

Craft complex, responsive data tables effortlessly. The power of MySQL and external data source integration at your fingertips.
Best Features:
- Live AJAX sorting and filtering
- Excel-like editing in the backend
- Responsive design for all devices
What we like about it: WPDataTables excels with its robust data management capabilities. Manipulate and present vast datasets with ease, thanks to powerful MySQL integration and server-side processing.
TablePress

Design and embed beautiful tables without writing a single line of code. An intuitive interface to create and manage data displays.
Best Features:
- Shortcode embedding method
- Import/Export functionality
- Extensive customization options
What we like about it: The simplicity and flexibility of TablePress have won over many. Its shortcode embedding makes adding tables to posts and pages seamless.
Ninja Tables

Transform your data representation with Ninja Tables’ premier solutions. Offering an unmatched range of design options for your WordPress site.
Best Features:
- Live AJAX table filter
- Custom CSS styling
- WooCommerce integration
What we like about it: Ninja Tables’ standout feature is its real-time data filtering, making navigating complex data tables a breeze for users.
Data Tables Generator by Supsystic

Take data storytelling to the next level with Data Tables Generator. Engage users with interactive tables and charts.
Best Features:
- Diagram view for visual data interpretation
- Frontend editing capabilities
- SQL query support
What we like about it: The plugin’s unique diagram view bridges the gap between dry data and compelling visuals, offering an engaging user experience.
Visualizer: Tables and Charts Manager for WordPress

Say goodbye to dull data presentation. Visualizer utilizes Google’s powerhouse chart tools to elevate your WordPress site’s data displays.
Best Features:
- Synchronization with online files
- Variety of chart types
- Interactive front-end features
What we like about it: Visualizer’s integration with Google’s scope of charts technology allows you to embed cutting-edge, interactive visuals within your WordPress content.
League Table
Showcase rankings with style. League Table is your go-to solution for crafting sortable, customizable tables tailor-made for sports statistics and standings.
Best Features:
- Multi-parameter sorting
- Cross-browser compatibility
- Easy data entry system
What we like about it: The plugin shines with its sorting capabilities, adept at handling multiple parameters – perfect for league standings and statistical rankings.
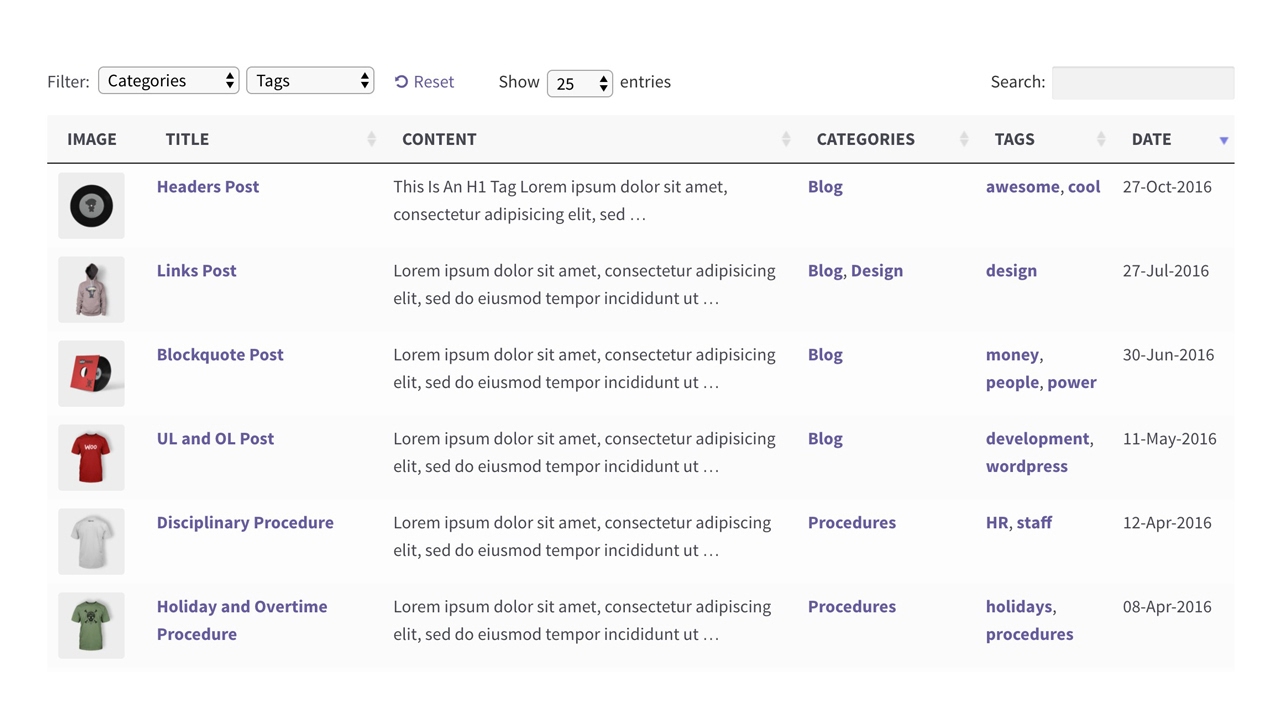
Posts Table Pro

Curate and display your blog posts or any post type effectively. Posts Table Pro offers a sleek way to list your posts in a sortable table format.
Best Features:
- Custom post type integration
- Multimedia content embedding
- Advanced filters and search
What we like about it: Its comprehensive integration with custom post types makes Posts Table Pro a versatile tool for content organization and display.
Table Builder
Create stunning tables with multimedia elements. Table Builder is at the forefront when it comes to providing visually-rich table designs.
Best Features:
- Media embedding within tables
- Drag-and-drop interface
- Data import from text, HTML, or CSV
What we like about it: The ease of drag and drop combined with multimedia embedding capabilities sets Table Builder apart in crafting captivating tables.
Ultimate Tables
Build simple yet effective tables for your WordPress site. Ultimate Tables is your straightforward solution for data display and management.
Best Features:
- Simple table creation interface
- Customizable table aesthetics
- Responsive tables for mobile viewing
What we like about it: Ultimate Tables makes it easy for anyone to create and customize simple data tables, without needing to delve into complex configurations.
Using External Tools for Creating Tables
If you like to mix things up a bit, you can use external tools to create tables for your WordPress site. It’s not conventional, but hey, who doesn’t like to think outside the box every once in a while?
Google Sheets or Excel
Let’s start with tools that most of us are familiar with – Google Sheets and Excel. They’re not just for budgeting and data analysis. You can also use them to create tables for your WordPress site.
All you have to do is create a table in Google Sheets or Excel, and then export it as an HTML file. From there, you can copy the HTML code and paste it into your WordPress post or page. And voila, you have a table!
But remember, the table will be static. If you want to update the data, you’ll need to repeat the process.
Online Table Builder Tools
Then there are online table builder tools. These are websites where you can create a table, customize it, and then copy the HTML code to your WordPress site.
The process is very similar to using Google Sheets or Excel. But these tools usually offer more customization options. Some even let you add interactive features to the table.
Using Gutenberg Block Editor for Creating Tables
Gutenberg is the latest WordPress editor, and it comes with a built-in block for adding tables.
Step-by-Step Guide
With Gutenberg, adding a table to your WordPress post or page is a no-brainer. Here’s how you do it:
- Click on the plus sign to add a new block.
- Find and select the table block.
- Choose the number of columns and rows.
- Start typing to add data to the table.
You can customize the table to some extent, like changing the background color and adding borders.
Limitations and Workarounds
But Gutenberg is not perfect. Its table block is pretty basic and doesn’t offer a lot of customization options. Also, the data is static. If you want to update it, you’ll have to do it manually in the block editor.
But don’t worry, you can overcome these limitations by using plugins. Some plugins add extra blocks to Gutenberg, including more advanced table blocks.
FAQ on How To Add Tables In WordPress
Can WordPress Create Tabs Without Plugins?
Absolutely. Hand coding’s the game here. Dive into custom HTML tabs and spice them with CSS tab styling. Yet, it’s a steep curve; convenience is in the rearview. Expect to tangle with code—UI/UX design principles shouldn’t be an afterthought either.
Do I Need to Know JavaScript to Add Tabs in WordPress?
Not necessarily. Plugins turn JavaScript into child’s play. But, knowing a bit can’t hurt, particularly if dynamic tab content beckons and the user interface tabs must do more than just exist. Still, plugin land warmly welcomes the code-averse.
How to Ensure Mobile Responsiveness for WordPress Tabs?
Readable, clickable, ever so accessible on every device—mobile-friendly tabs aren’t just nice; they’re non-negotiable. Enter responsive web design; ensure the plugin or manual method aligns staunchly with it. Test on various devices; tweak until seamless.
What Are the Best WordPress Plugins for Adding Tabs?
Choice aplenty. Elementor tab widget, Visual Composer, and Tabs Shortcode & Widget often steal the show. They’re celebrated for user-friendliness, flexibility, and yep, they blend with WordPress like milk in coffee.
Picking should hinge on needs—dynamic content, accordion transitions, or a simple tabbed menu setup?
Are Tabs SEO-Friendly for My WordPress Site?
Intelligent question! SEO’s the fabric of visibility. Tabs alone don’t sour the SEO; it’s how you stitch them into the fabric. Ensure content in tabs is crawlable by search engines. Brush up on SEO plugins to make sure tabbed content plugin selection doesn’t muddle indexing.
How Do I Style WordPress Tabs to Match My Theme?
Your theme speaks; tabs should echo. Right in the WordPress editor, CSS whispers its styling secrets. Override the plugin’s default aesthetics with custom CSS that shouts your brand, or choose a plugin that promises a wardrobe of styles.
How Can I Make WordPress Tabs Accessible to All Users?
Inclusivity reigns. Ensure tabs meet web accessibility standards. Proper labeling, focus management, keyboard navigation—non-negotiables. Some plugins will do the heavy lifting, but vigilance is a virtue; test, adjust, and aim for universal usability. Accessibility is respect.
What’s the Difference Between Tabs and Accordions in WordPress?
They’re kin, in a way. Tabs are perfect for horizontal real estate, keeping content in a tidy row. Accordions? They stack, save space, and excel in mobile. The contrast is layout; choice hinges on space and preference.
Can WordPress Tabs Display Different Types of Content?
Versatility is a feature. Tabs aren’t just about text. Custom post types, images, videos, even product tabs in WooCommerce—they’re tabs, they’re flexible. Plugin or custom code opens the door. Populate tabs with content variety; keep it engaging.
How Do I Edit or Delete Tabs in WordPress?
Simplicity in frontend masks complexity in the backend. Dive into the WordPress dashboard, spot the tab plugin or shortcut comfortably nestled in its habitat. Editing is often a click, a type, a save away. Deleting? A swift removal, and it’s like they never happened.
Conclusion
Embarking on the journey of how to add tabs in WordPress crystallizes the essence of clean design and navigability. Take pride; if this digital adventure was a mountain, consider it’s peak scaled.
- Reflect on the panorama; tab plugins embraced, custom HTML and CSS entwined.
- Acknowledge the mingling of responsive design, ensuring every tap on a tab delights, regardless of screen size.
- Admire the marriage of style and substance—tabs attired in themes, ready for the spotlight.
- Revel in the versatility—content diversely displayed; the pillars of UI/UX held high.
- Finally, bow to the gods of accessibility; tabs tuned to invite, include, inform.
Tabs—with their simplicity—speak volumes in user experience. They are the silent conductors of content, orchestrating an effortless flow of information. The gauntlet thrown down by functionality was picked up, worn, and now, it’s time to step back, gaze at the canvas, and watch the tabs perform their dance.

