Picture yourself browsing a website, your eyes gliding over a cascade of stars. That’s the shimmer of a CSS star rating, the silent ambassador of user feedback. Imagine empowering your visitors, giving them a voice without a single word, through the click-and-glow of star icons.
In a digital universe where every opinion sparkles, these stars are more than decoration; they’re a testament to experience, usability, and engagement.
By the end of this exploratory journey, you’ll have unfurled the mysteries of crafting an interactive rating UI that doesn’t just sit pretty but converses with the clicks of satisfaction.
We’ll dive through the code snippets that make them twinkle and the JavaScript star rating enigmas that power the constellation of feedback.
Get set to illuminate the pathways of front-end development—your guide to stitching SVG star ratings into the fabric of web design best practices, responsively, accessibly, and with cross-browser compatibility gleaming at the core.
CSS Star Rating Examples To Check Out
Half Star Rating CSS
See the Pen
CSS Half Star Rating by mirko (@mrk1989)
on CodePen.
Alright, first up! If you’re digging the whole “not just a whole number” vibe, this half-star rating thing is your jam. All coded out in HTML and CSS, you can slap it anywhere on your site or app. Pretty neat, huh?
CSS Unicode Star Rating
See the Pen
CSS Unicode Star Rating by Joseph Fusco (@fusco)
on CodePen.
Ever walked into a store and thought, “Hmm, wish I could leave a note about this place.”? Bam, here’s your solution! Customers drop their comments, decide if they wanna swing by again, or peace out for good.
Pure CSS Star Rating Widget
See the Pen
Pure CSS Star Rating Widget by James Barnett (@jamesbarnett)
on CodePen.
For folks who dig simplicity, check out this widget. Just HTML and CSS, no fluff. Hover over stars, click on your vibe, and boom! It even gives you a lil’ preview when you hover. Cool beans!
Pure CSS Star Rating From 0 To 8 With Colored Points
See the Pen
Pure CSS Star Rating from 0 to 8 with colored points of the star by Jan Wagner (@janwagner)
on CodePen.
Big shoutout to Jan Wagner for this one. Rate anything from “meh” (that’s 0) to “totally rad” (that’s 8). Why 8? Why not!
Emoticon Star Rating
See the Pen
Emoticon Star Rating by Vineeth.TR (@vineethtrv)
on CodePen.
Want to make it snazzy? Emoticon Star Rating’s got your back! Smooth animation, fantastic user experience, and pure CSS3 goodness make it a breeze to add to your project.
Pure CSS 5-Star Rating
See the Pen
Pure CSS 5-Star Rating by Andrea Crawford (@andreacrawford)
on CodePen.
Hats off to Andrea Crawford. This 5-star wonder is a must-have for online shops aiming for a customer comeback. Essential? Heck, yeah!
CSS Star Ratings with Radio Buttons
See the Pen
CSS Star Ratings with Radio Buttons by Lenny Sirivong (@lsirivong)
on CodePen.
Keep it classy with this widget. Hover, see some cool animations, and you even get some pre-selected ratings. Talk about user-friendly!
Feedback Rating Disputelab
See the Pen
Feedback Rating DisputeLab by Ryan Parag (@ryanparag)
on CodePen.
Quick nod to Ryan Parag. Man’s got skills!
Simple Star Rating CSS
See the Pen
simple star rating by Mert Cukuren (@knyttneve)
on CodePen.
Emojis? For star ratings? Yup, it’s a thing! Each rating gets its emoji. It’s like giving a high five but, you know, with stars.
Rate Star Buttons (Pure CSS)
See the Pen
Rate star buttons (pure css) by Valeriia (@valerite-dev)
on CodePen.
If you’re searching for pure efficiency, Valeriia’s got you covered. Online store owners, you might wanna bookmark this!
Book Store UI with Star Rating
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.
Book lovers, unite! Dive into this book store UI with a built-in rating system. And guess what? All done with HTML and SCSS. Sweet!
Ratings Inspiration
See the Pen
Ratings Inspiration by Tadaima (@tadaima)
on CodePen.
A quick nod to Tadaima. Creativity? Check!
Apple AppStore Styled Star Rating
See the Pen
Apple AppStore styled star rating in pure HTML/CSS by Adrian Lambertz (@adrianlambertz)
on CodePen.
Apple fans, where ya at? Those star reflections and crisp messages? Chef’s kiss. One of the slickest star-rating designs I’ve seen!
Rating System (CSS Only)
See the Pen
Rating System (CSS Only) by Elton Kamami (@eltonkamami)
on CodePen.
Shop owners, if you’re hunting for that modern edge, Elton Kamami is serving it on a silver platter. Dive in, see the magic, and maybe sprinkle some on your store.
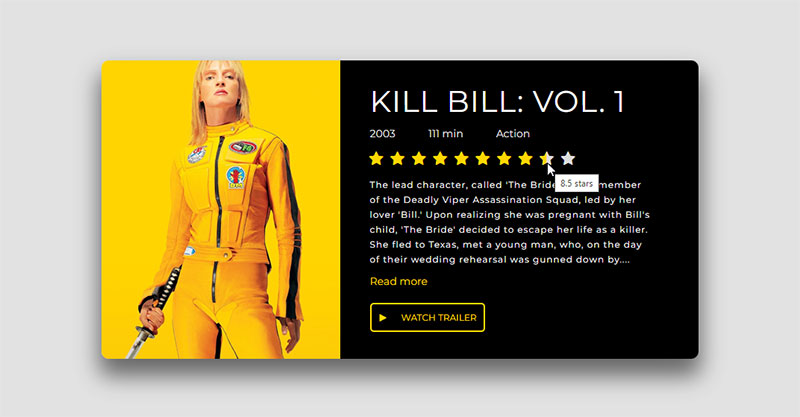
Movie Card UI With Pure CSS3 Animation Rating
See the Pen
Movie Card Interactive UI With Pure CSS3 Animation Rating by Reece McDonald (@rmcdonalddesigns)
on CodePen.
Movie buffs! Rate your fave flicks with this card design. All the drama, suspense, and action – in CSS! Lights, camera, action!
CSS Star Rating With Counter
See the Pen
CSS Star Rating with counter by 大漠 (@airen)
on CodePen.
Dude, this design is totally rad! If you’re looking for something that pops, you just found it.
Star Rating Animation
See the Pen
Star Rating Animation by Roxy (@roxy225)
on CodePen.
Ever feel like stars should do a little dance? Yeah, me too. And guess what? When you hit that five-star, it gets all blingy. Super cool, right?
Star Ratings Survey Form
See the Pen
Star ratings survey form by Ron Gilmour (@rgilmour)
on CodePen.
If you own a pro store and don’t have star ratings, what are you even doing? Ron Gilmour’s got the good stuff for you.
Pet Store Interactive Customer Rating Form
See the Pen
Interactive Customer Feedback Form (For a pet store) by Jamie Coulter (@jcoulterdesign)
on CodePen.
This isn’t your everyday design. Want to give feedback? Interact with an animated critter. Maybe a tad tricky, but hey, life’s an adventure.
Stars & Heart Rating
See the Pen
stars & heart rating by Crystal (@s_crystal)
on CodePen.
Shoutout to Crystal for cooking this up!
Percentage Based Star Rating
See the Pen
Percentage Based Star Rating With Font Awesome by Filcp (@filcp)
on CodePen.
Whoa, hold on! Instead of just clicking stars, you get to play with percentages here. Mind-blown, right? And then, bam, it shows the stars.
Flat CSS3 Rating System
See the Pen
Flat CSS3 rating system by Renaud Tertrais (@renaudtertrais)
on CodePen.
Get this: Renaud Tertrais rolled out this fab design so online stores can truly feel the love (or not) from their customers.
Stars Rating with Smile Animation
See the Pen
Stars rating animation by Aaron Iker (@aaroniker)
on CodePen.
This ain’t just any star. When you rate, it throws you a cheeky smile. Bad or good, it’s got your vibe.
Full Css3 Only Colorful Star Ratings \w Inputs
See the Pen
Full css3 only colorful star ratings \w inputs by daniesy (@daniesy)
on CodePen.
Props to Daniesy. This one’s a burst of color.
Star Rating By Michael
See the Pen
Star Rating by Michael Trythall (@mtrythall)
on CodePen.
Keeping it clean and straightforward, Michael brings it back to basics. No fuss, just pure star rating goodness.
Star Rating Widget
See the Pen
Star rating widget by Marian Alexandru (@marianissimus)
on CodePen.
Big ups to Marian Alexandru for crafting this. Store owners, if you’re not drawing peeps in, this could be the secret sauce.
Pure CSS Rating with Reset Button
See the Pen
Rating in pure HTML5/CSS3 by Khoné Vongsouthi (@khone-vongsouthi)
on CodePen.
Now here’s the kicker: a rating widget that lets you change your mind. Hit that reset, and start all over. Genius, right?
Star Rating in Pure CSS
See the Pen
Star Rating in Pure CSS by Christopher Kirk-Nielsen (@chriskirknielsen)
on CodePen.
Dude, Cristopher gave these stars a 3D lift! Those chunky looks and shadows? It’s like they’re popping out at ya.
Star Rating With Font Icons
See the Pen
star rating with font icons by Brandon Kennedy (@brandonkennedy)
on CodePen.
Brandon Kennedy is onto something here. Modern star vibes all the way. If your online store needs some pizzazz, this might just be it.
Glowing Stars Rating Widget
See the Pen
CSS Unicode Star Rating by Joseph Fusco (@fusco)
on CodePen.
Stars that glow? Heck yes! It’s like a mini constellation on your webpage. Every click’s a wish.
How Are You?
See the Pen
How Are You? by Ryan Mulligan (@hexagoncircle)
on CodePen.
Ryan Mulligan, you genius! It ain’t just stars, it’s all about the feels. Rate, and watch those expressions change.
Half-Star Rating Bharlotte Dann
See the Pen
Half-Star Rating by Charlotte Dann (@pouretrebelle)
on CodePen.
For those “meh, kinda in the middle” moments. Full star? Half star? Your call. Bharlotte Dann’s got your back.
WooCommerce CSS SVG Star Rating
See the Pen
WooCommerce CSS SVG Star Rating by Jan Wagner (@janwagner)
on CodePen.
Dark and dramatic! Those stars pop out like disco lights. And that name up top? Pure branding genius.
Stand Up Rating Animation
See the Pen
Star rating by Giel Berkers (@kanduvisla)
on CodePen.
Alright, these stars got some serious moves. Hover and watch them rise up like they’re groovin’ to a beat.
Standalone SVG CSS-only Star Rating Component
See the Pen
Standalone SVG CSS-only star rating component by Damián Muti (@damianmuti)
on CodePen.
Props to Damián Muti! Stars made of SVG icons? Wild. And it’s all CSS? Mind. Blown.
Stars By Jordan-Simonds
See the Pen
stars by Jordan-Simonds (@jexordexan)
on CodePen.
Alright, store owners, Jordan-Simonds has a trick up his sleeve. Elevate your brand with this pro star-rating template.
Rating with Smooth Fade
See the Pen
CSS-only Star Rating by Marcus Burnette (@mburnette)
on CodePen.
Easy on the eyes and super smooth. It’s like the stars are playing peek-a-boo with a silky fade-in and fade-out.
Alien Rating Control
See the Pen
Alien Rating Control by Darin (@dsenneff)
on CodePen.
Stars, but make it intergalactic! Animated and accessible, it’s still a work in progress, but definitely beaming with potential.
FAQ On CSS Star Rating
How Do I Create a Basic CSS Star Rating System?
Ah, kicking it off with the essentials! So, here’s the lowdown: you craft a cluster of radio buttons for input and label them with star icons. Then, sprinkle some CSS magic to hide the buttons, and let those labels shine. When clicked, they represent the rating. Simple and slick.
Can CSS Star Ratings Be Made Interactive Without JavaScript?
Absolutely. With some clever :hover and :checked pseudo-classes in your CSS rating code snippet, you can get those stars to light up on user interaction. No JS necessary. But remember, without JavaScript, it’s a static affair – the ratings won’t be stored or sent.
How Do I Ensure My CSS Star Rating Is Accessible?
Talk about crucial! Use aria-label for screen readers to comprehend the star ratings. Make sure each star’s purpose is clear: “1 star,” “2 stars,” etc. It’s all about making your interactive rating UI usable for everyone, so focus on web accessibility standards.
Are CSS Star Ratings Compatible Across Different Browsers?
Generally speaking, yes. If you stick to the basics, then cross-browser compatibility‘s your friend. The trouble might start with more advanced styles or animations. Always test across browsers. Consistency is king!
How Do You Implement a CSS Star Rating That Supports Half-Stars?
Oh, half-stars are fancy! You split your star icons with CSS, two halves sharing a spot. One side fills when hovered over or selected. A little more complex, but it adds that fine-grained feedback users adore.
Is It Possible to Use Font Awesome Icons for CSS Star Ratings?
For sure. Font Awesome stars are like the best sidekick. Swap out those basic star icons with Font Awesome’s bevy of choices. They’re vector-based, scalable, and look crispy clean on any screen.
What’s the Best Way to Save a User’s Star Rating to a Database?
Here’s where a little JavaScript star rating integration comes into play. Capture the click event, snag the value, and whisk it away to your server-side script. From there, it’s a direct line to your database where the stars’ stories will be stored.
Can CSS Star Ratings Be Dynamic and Update Based on User Input?
Yep, that’s the spirit of the dynamic star rating. JavaScript listens to each starry click or tap, updates the rating in real-time, and then, just like magic, new ratings reflect immediately for all to see.
What Are Some Common Mistakes When Implementing CSS Star Ratings?
Gotcha moments? Mostly neglecting usability, like making stars too tiny or close together. Don’t forget those hover effects; visual feedback is a must. And please, don’t overlook the accessible rating form. Everyone deserves a chance to rate.
How Can CSS Star Ratings Be Styled to Fit Different Website Themes?
Imagine your stars as chameleons. With CSS, they adapt to any theme, taking on colors, sizes, and animations that blend seamlessly with your site’s vibe. It’s all about kicking up that style attribute and letting your responsive web design skills lead the way.
Conclusion
As we draw the curtains on our CSS star rating voyage, let’s reflect. Those shining symbols on your screen? They’re more than just pretty—they’re a bridge. A bridge connecting user sentiment to the digital cosmos. They say, “Hey, I dig this,” or, “Hmm, could be better.”
It’s been a trip, right? From embedding accessible rating forms to finessing interactive rating UIs with a sprinkle of CSS hover effects, we’ve navigated the starry sky of front-end development. And we did it with style—cross-browser compatibility and responsive web design at our side.
So, what’s next? Go forth. Make those stars twinkle on your own projects. Whether it’s through HTML5 rating widgets or employing a nifty bit of JavaScript star rating functionality for that dynamic punch. Make ’em useful, make ’em pretty, make ’em yours. Time to shoot for the stars and light up the web one rating at a time.
If you liked this article about CSS star ratings, you should check out this article about CSS link hover effects.
There are also similar articles discussing CSS ripple effects, CSS list styles, CSS glassmorphism, and CSS chat boxes.
And let’s not forget about articles on CSS dividers, CSS flip cards, CSS download buttons, and CSS card hover effects.