Imagine the web as a stage and every element a character. Amidst this digital theater, the CSS carousel pirouettes gracefully, capturing the audience’s attention with its seamless dance of content.
These visual symphonies are not just mere attractions; they entwine functionality with aesthetics, propelling the narrative of modern web design forward.
In crafting these interactive wonders, one stitches together lines of code to breathe life into static pages, forging paths where imagery and text waltz in perfect harmony. This article unfurls the secrets behind crafting stellar carousels that both enchant and inform.
Readers will peel back layers of the carousel’s architecture, from responsive sliders to accessibility in carousels, to understand its structural integrity.
Delve into this odyssey to grasp how alignment between user experience, web performance optimization, and adaptive aesthetics can elevate your website into a storytelling mosaic.
By the final act, you will possess the acumen to choreograph your own CSS carousel, ensuring it plays a pivotal role in the narrative of your digital creation.
CSS carousels examples
Carousel Team Ride
See the Pen
Carousel team by Marco Barría (@fixcl)
on CodePen.
Ride the wave of concept carousels! Equipped with rad features like auto play. Yup, it’s that smooth.
Seamless Slidey Thing – Responsive Carousel Slider
Unveiling a slick carousel slider to showcase your artsy images or your HTML masterpieces. And the best part? It’s responsive. So, it’s cool on every device.
Youplay Carousel Extravaganza
See the Pen
Youplay Carousel by nK (@_nK)
on CodePen.
Ready to try something eye-popping? Glide through the Youplay carousel. It’s more than just a ride; it’s an experience!
Playlist Carousel Beats
See the Pen
Playlist Carousel – css only by Aybüke Ceylan (@aybukeceylan)
on CodePen.
Brought to life by the fabulous Aybüke Ceylan. It’s where your favorite playlists come to play.
Three Dimensional Adventure – Split 3D Carousel
See the Pen
Split 3D Carousel by Paul Noble (@paulnoble)
on CodePen.
Stepping up the carousel game with a panel transition, giving you a spin in the third dimension. Yes, 3D!
3D Image Carousel Twist
Fancy a twist? Here’s a carousel that gives you a 3D vibe using purely CSS magic, no potions involved. Rotate, Scale, Perspective. Oh yeah!
Rotate with the SVG Carousel
See the Pen
Rotating SVG Carousel by Ramsay Lanier (@ramsaylanier)
on CodePen.
Courtesy of Ramsay Lanier. Picture this: icons dancing in a circle, SVG style. It’s like a merry-go-round, but cooler.
Straight-up CSS Carousel With Thumbnails
See the Pen
Pure CSS Carousel with Thumbnails by Ronny Siikaluoma (@siiron)
on CodePen.
Crafted by Ronny Siikaluoma. When you want pure CSS goodness with some snazzy thumbnails, this is your stop.
Scrolling Adventure – Multidirectional Email Carousel
See the Pen
Multidirectional Email Carousel by Gary W (@wizardlowski)
on CodePen.
Imagine a carousel that drifts over a grand image backdrop. Use those arrows and drift away. If things get wonky, you get a rad fallback image. Win-win!
Sleek Annotated Linear Carousel
See the Pen
Pure CSS, annotated linear carousel by Paul Noble (@paulnoble)
on CodePen.
Who needs arrows when you’ve got touch power? Just tap on the sides and voila, you’re moving!
React Vertical Carousel Slide
See the Pen
React Vertical Carousel by Alex Boffey (@alexboffey)
on CodePen.
Shoutout to Alex Boffey! This carousel lets you showcase a fab list of backgrounds. Plus, thanks to CSS transitions, you’ll get a seamless fade between slides.
Card Carousel Magic with CSS-Tricks
See the Pen
CSS-Tricks Card Carousel by William Goldsworthy (@william-goldsworthy)
on CodePen.
A tip of the hat to William Goldsworthy. Cards that slide and glide.
Keep It Simple with Pure CSS Text Slider
Bored with those chunky sliders that are slower than a snail race? Jump onto this slider. It’s pure, it’s CSS, and it’s simply amazing. No fuss, just fun!
Mousey Moves with Hover-Carousel
See the Pen
Hover-Carousel by Yair Even Or (@vsync)
on CodePen.
You hover, it moves! This bad boy reacts to where your mouse is, sliding to the left or right. It’s like it’s reading your mind!
Fading Wonders: Carousel Delight
See the Pen
Simple Carousel Pure CSS by Dang Van Thanh (@dangvanthanh)
on CodePen.
This isn’t just any carousel. It fades! And, oh, check out those cute little dots and arrows. All of this awesomeness? Pure CSS magic, baby!
3D Magic: CSS Variables Carousel
See the Pen
CSS Variables 3D Carousel (No JS) by Chris Neale (@onion2k)
on CodePen.
Big shoutout to Chris Neale for this! Dive deep into the 3D world with this carousel. It’s a whole new perspective.
Infinite Wows with Autoplay Carousel
See the Pen
[CSS] Infinite autoplay carousel by Jack Oliver (@studiojvla)
on CodePen.
Got cool logos? Brand partners? This carousel just doesn’t stop. Perfect for those startup vibes!
Slick Slides: CSS3 Image Slider
Transform your images with this CSS3 magic. It’s neat, stylish, and oh-so-smooth.
Keyboard’s Best Friend: Carousel Edition
See the Pen
CSS Carousel with keyboard controls by David Lewis (@dp_lewis)
on CodePen.
Brought to life by David Lewis. Use your keyboard, and slide away! Want a twist? Try the 3D Cube Carousel. Every press is a colorful adventure.
Snapshot Memories with Polaroid-Like Carousel
See the Pen
Polaroid-like photo carousel by Temani Afif (@t_afif)
on CodePen.
Props to Temani Afif for this. It’s like flipping through old Polaroid snaps. All the feels!
Go Big with Responsive Slideshow
See the Pen
Responsive Slideshow / Carousel with only HTML5 & CSS3 by Trung Vo (@trungvose)
on CodePen.
Radio button slider? Check. Controlled by CSS? Double-check. Responsive? You bet!
Workout Goals with Apple Watch Carousel
See the Pen
Apple Watch – Workout Carousel by Derek Palladino (@derekjp)
on CodePen.
Hats off to Derek Palladino! Get moving with this carousel. And watch out for the “active” slide – it’s got style!
Radio Waves with Pure CSS Carousel
See the Pen
Pure CSS carousel by Olivier PASCAL (@pascaloliv)
on CodePen.
Keeping it simple and classy. Just radios, making a basic but cool carousel.
Fade & Scale: Pure CSS Slideshow
No fluff here. Add your images as a background and let the CSS do the work. Effortless style!
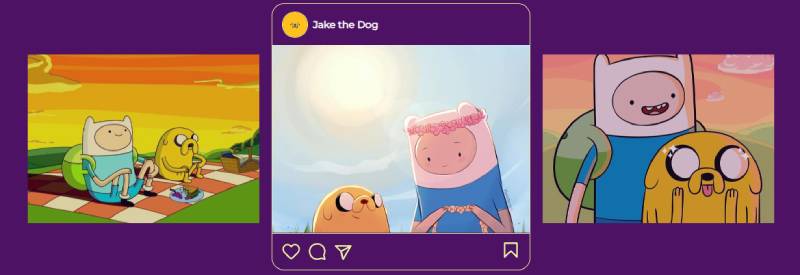
Insta Vibes with Jake’s Magic
See the Pen
Pure CSS | Jake’s Instagram by Andy (@kotAndy)
on CodePen.
Ever seen a carousel that looks just like an Instagram post? All the love for Jake and his SCSS tricks. It’s animated and oh-so-cool.
Framing Memories the Ruediger Way
See the Pen
Pure CSS Featured Image Slider by Ruediger Stursberg (@stursberg)
on CodePen.
Ruediger Stursberg’s picture frame is not just a frame. With CSS transitions and keyframes, it slides. Say whaaat?
Thumbelina’s Little Secrets
Match it to your site’s vibe. Oh, and those control buttons? Put ’em wherever your heart desires.
Rotating Cubes & Alluring Images
Here’s a twist: an image rotator in the shape of a 3D cube. Trust me, your website will never be the same.
Sync-Up with Rian’s Carousel
See the Pen
Simple Synchronised Carousel by Rian Ariona (@ariona)
on CodePen.
Rian Ariona, the genius! Two carousels in sync: one in the back and another inside a laptop screen. Plus, CSS3 magic blurs out the back one.
Pure CSS & Its Wonders
See the Pen
c(ss)arousel – pure CSS carousels 🎪🐎🎪🐎🎪🐎 by Jhey (@jh3y)
on CodePen.
It’s all about how things jive in the DOM. Mix that with CSS, and what you get? Pure awesomeness.
Keep It 3D, Keep It Coverflow
Ditch the JavaScript and embrace the pure CSS. This 3D coverflow slider has got it all.
Colorful Carousel Escapades
See the Pen
CSS 3D transform Colorful Animated Carousel by Edmundo Santos (@edmundojr)
on CodePen.
Edmundo Santos sprinkled some color magic! With 3D transformations and popping animations, this carousel is pure eye-candy.
Gather ‘Round the Testimonial Fire
See the Pen
Responsive Testimonial Carousel using OwlCarousel with Next and Previous Preview by Md Nahidul Islam (@thenahidul)
on CodePen.
Yo, check this out! Ever thought testimonials could be slick? Nahidul’s got you covered. This is a testimonial slider, all dressed up and totally chillin’ on your site.
Swipe Left for Kate’s Material Card Carousel
See the Pen
Material Cards – Carousel (mobile) by Kate Hummer (@katehummer)
on CodePen.
Kate Hummer’s in the house! Her Material Cards-Carousel works like a charm on mobile. Wanna showcase a bunch of vids with thumbnail previews? Look no further.
When CSS Does a Mic Drop
See the Pen
Real Simple Slider by Chris Coyier (@chriscoyier)
on CodePen.
Who needs a magic wand when you’ve got CSS? You’d be surprised how dope a carousel can be with just HTML and CSS. No kidding.
Slide with Feels: React Carousel
See the Pen
Carousel (React) by Andy Pagès (@andyNroses)
on CodePen.
Andy’s React Carousel is the life of the party! Customizable animations, reactions—the works! Your site won’t just show, it’ll express.
Spice Up Ya Life with Random Backgrounds
Variety’s the spice of life, right? Imagine every time your page reloads, bam! A new background image. Sometimes it’s a slideshow, sometimes it’s one and done. Choices, choices.
FAQ On CSS Carousel
How do I create a basic CSS carousel?
Crafting a CSS carousel begins with wrapping images in a container div, each picture snug as peas in a pod. CSS breathes life into that static lineup, turning it into a dynamic tapestry that glides with ease.
Sprinkle in a dash of JavaScript or a smatter of jQuery plugin for controls, and presto – a carousel’s born, ready for the web’s grand ball.
Can CSS carousels be made fully responsive?
Absolutely, crafting a carousel that’s a chameleon to all devices is pivotal in this digital era. Employ media queries and fluid width designs, ensuring images and containers flex and adapt quicker than a contortionist, according to the screen’s whim.
Carousel frameworks like Flickity or Slick slider are your toolbox for this task.
What are the best practices for accessibility in CSS carousels?
Merge utility with inclusivity – annotate with ARIA labels, enlighten slides with proper tab indexes, and ensure keyboard navigability.
Remember, a carousel’s not just a visual delight but a bastion of UX democracy. Use pause/play controls to empower users, making your carousel a courteous conductor of content for all.
How can I add auto-play and pause functionality to a CSS carousel?
Employ JavaScript for your carousel’s internal clockwork, granting it the autonomy to auto-rotate its treasure trove of content.
Don’t forget, though, the power to pause is a courtesy. Provide a pause button; make it a conspicuous sentinel for users wishing to halt the carousel’s lively march at their leisure.
What is the role of JavaScript or jQuery in enhancing CSS carousels?
JavaScript, or its nimble friend jQuery, is the maestro behind the curtains of a CSS-carousel-show. Orchestrating event handling and animations with finesse, it adds layers of interactivity – the spice to the carousel’s melodic feast of visuals.
Besides, jQuery carousel plugins can transform complex ballets into simple, elegant waltzes.
How do I manage touch gestures for CSS carousels on mobile devices?
The touch gesture is the secret handshake between carousel and mobile users. Employ JavaScript libraries like Swiper JS or touch-friendly plugins that translate each flick or swipe into a seamless glide of content.
This turns navigation from a mundane scroll into an intuitive conversation with the screen.
Can I create a CSS carousel without using JavaScript?
While JavaScript tends to be the lifeblood, a carousel can certainly exist sans its pulse. Pure CSS carousels employ checkboxes or radio buttons hidden in plain sight, using label tags and clever CSS transitions to achieve that interactive tour de force.
However, such marvels are a trickier concoct, requiring more attention to detail.
How do I handle browser compatibility for my CSS carousel?
Tread the minefield of browser compatibility with a blend of vendor prefixes, polyfills, and fallback strategies. Ensure that your CSS and JavaScript are as versatile as chameleons – adaptable to any environment.
Gently coerce older browsers to play nice, and let modern ones unleash the full splendor of your carousel.
What is the best way to load images for performance optimization in a CSS carousel?
Expedite your carousel’s performance by serving images leaner than a gourmet salad. Optimize image size without compromising quality, employ lazy loading to defer off-stage images, and consider using CDNs for a sprinter’s edge.
Make browsers cache-loving hoarders of your carousel’s assets, ensuring the show runs smoother than silk every time.
How do I customize the navigation controls of a CSS carousel?
Tailor your carousel’s navigation to fit the suit of your web design. Hard code custom arrow buttons, paginate with poise or indulge in thumbnail navigations that entice clicks.
Harmonize them with the carousel’s symphony – CSS for style, JavaScript for function. Let them be not just controllers, but integral storytellers of the carousel’s odyssey.
Conclusion
In the labyrinthine journey through the tapestry that is a CSS carousel, I’ve unfurled the nuances that turn simple images into an elegant, revolving tableau. Harnessing the sinews of HTML, the finesse of CSS, and the pulse of JavaScript, a carousel becomes more than a mere slideshow; it’s the beating heart of engagement on a webpage.
- Ponder responsiveness, ensuring adaptability is not an afterthought but a cornerstone.
- Embrace accessibility, because inclusivity fuels the soul of the web.
- Revel in the alchemy of performance optimization; let every slide be swift as a shadow.
May this knowledge serve as a beacon, guiding each stride toward creating that which is not just seen but felt—a carousel that’s not merely a tool but a storyteller, whispering tales of interactivity and resonating with every click, touch, and glance. Such is the craft, a blend of art and science, woven deeply within the digital tapestry of the web.
If you liked this article about CSS carousels, you should check out this article about CSS tooltips.
There are also similar articles discussing CSS animations, CSS headers, CSS perspective, and CSS slideshows.
And let’s not forget about articles on CSS animated backgrounds, CSS cards, CSS progress bars, and CSS parallax effects.