Imagine this—you’ve got a stunning vision for your website, but the idea of diving into complex code sends shivers down your spine. Sound familiar? Tailwind CSS sweeps in like a design superhero, simplifying your journey from concept to reality with its utility-first framework. And when it comes to spicing up that digital space, nothing does the trick quite like Tailwind cards—your go-to for an aesthetic punch!
In a web cluttered with sameness, Tailwind cards examples shine; they’re like the gems in a sea of stones.
Whether you’re crafting a personal blog or sprucing up an e-commerce site, integrating these cards elevates both form and function—seamlessly blending responsive design and stylish components with butter-smooth user experience.
By the end of this dive, you’ll not just feast your eyes on inspirational examples; you’ll decode the secrets to creating your own Tailwind cards.
From mobile-first approaches to customizable templates, we’re unlocking a treasure chest of web design hacks that cater to both novice creators and seasoned pros!
Tailwind Cards To Use
Tailwind Card: Product Features
Hey, ever wanted to show off your product’s coolest features? This Tailwind card is just the thing you need. Highlight up to 4 big features, and throw in some icons too. SVGs work great here. It’s like a mini billboard for your product.
Social Cards With Tailwind CSS
Minimalism is in, and these Tailwind CSS cards are all about it. Aimed at social networks and user interactions, they’re easy on the eyes. Mix ’em with your own designs, and you’ll create something truly unique. Challenges? Bring ’em on!
Info Card – Forest
Ever walked through a forest and felt inspired? That’s what this Tailwind card does. Created with Tailwind CSS version 2.2.4, it’s an “Info Card” with a forest theme. Think details about trees, leaves, or anything forest-related. It’s a breath of fresh air.
Tailwind CSS Card for Various Uses
Blog page? Random project? This Tailwind CSS card has got you covered. It’s like a Swiss Army knife, with an image, description, and a CTA button. Use it wherever you see fit. It’s that versatile.
Tailblocks Image Cards
Next up, something from Tailblocks. A grid of Tailwind cards for recipes, blog previews, and more. Want to create a list of blog posts? These cards are your new best friends.
Tailwind CSS Cards – Flowbite
Starting a web project? Check out these Tailwind CSS card examples. Responsive and ready for anything, they’ll show your data and info in style. Think blogs, apps, user profiles. The sky’s the limit.
Product Pricing Card – Tailwind CSS by Alex Ivanovs
Pricing cards, anyone? This Tailwind card is a great starting point. It’s got that “most popular” tag at the top, so you know what’s hot. Use it for SaaS product pricing or anything else. It’s a classic.
Tailwind CSS Responsive Card List
Last but not least, the “Tailwind CSS responsive card list.” Crafted by EgoistDeveloper, it’s a visual feast. Using Tailwind CSS version 3.0.18, it’s a grid of card elements that just looks good. Responsive and stylish, what more could you want?
Tailwind Card Magic: Preline UI
So, you want something that screams “look at me!”? Check out this Tailwind card from Preline UI. Horizontal image, title, text description – it’s all there. Perfect for making that central image pop. Think two cards per row, like a stylish duo. And hey, it’s open-source with loads of other components. Go wild!
Shopping Time: Tailwind CSS Card with Add to Cart
Shopping online? You’ll love this. The “Tailwind CSS Card with Add to Cart” project is a masterpiece by ravisankarchinnam. Tailwind CSS version 1.4.6 powers this beauty, and it’s all about that shopping vibe. “Add to Cart” button, color variants – it’s a dynamic shopping product item. Click, click, boom!
Material World: Tailwind CSS Card – Material Tailwind
Cards, cards, cards. They’re like little windows to more info. This Tailwind card is a sheet of awesomeness with photos, text, links, all about one subject. Easy to scan, full of action, and laid out just right. Use these Tailwind CSS cards for flexible content containers. Variants? Options? Yep, they’ve got ’em.
Meet the Team: Team Members Card
Business pages need a “meet the team” section, right? This Tailwind card design is your new best friend. Profile photo, work position details, and even social media links like Twitter or Facebook. Style it your way. It’s like a digital handshake with your team.
Tailwind CSS Cards – Tailwind Elements
Responsive cards, anyone? Tailwind Elements has got you covered. Cards UI, horizontal cards, card height, cards with images – it’s a free download with an open-source license. Tailwind CSS classes jazz up card titles, text, and links. User-friendly and downright captivating. Get in on this!
eCommerce Magic: Product Card
Oh, this one’s a beauty! A Tailwind card that’s all about the details but without the headache of complex CSS. Perfect for those big eCommerce layouts, especially if you’re into selling physical stuff. It’s like a digital storefront, all neat and shiny.
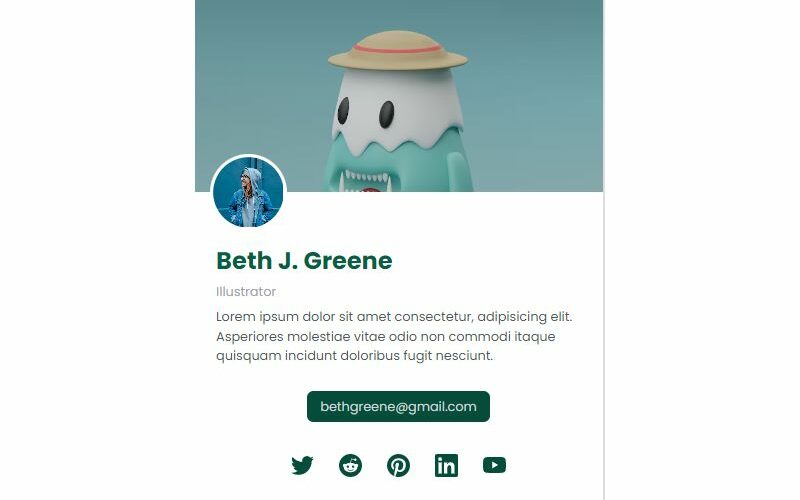
Introducing You: Profile Card with Header Image – Tailwind Component
Ever thought of a digital business card? This Tailwind profile card is just that. It’s like a little “Hello, nice to meet you!” on your website. Tailwind CSS makes it look stunning. Your basic info, all wrapped up in style.
Innovative Design: Overlapping Product Card
Now, this is something special. The “Overlapping Product Card” is a Tailwind card that’s a feast for the eyes. Crafted with Tailwind CSS version 1.4.6, it’s got overlapping images and shows off product prices like a pro. Inspired by “Refactoring UI,” it’s a fresh take on product display.
Keep It Simple: Tailwind Responsive Product Card
Sometimes, simple is best. This Tailwind card is all about that. Product image on the left, name and description on the right. Responsive and clean, it’s like a little digital shelf for your products.
Blogging in Style: Blog Post Card – Tailwind CSS
Blogs are everywhere, but this Tailwind card design makes them stand out. Great for SEO, and you can even add categories and tags. It’s like a little boost for your internal link structure. Who knew blogs could look this good?
Rate It: Product Card With Evaluation
Want to know what people think? The “Product Card with Evaluation” is a Tailwind card that lets users rate products. Tailwind CSS version 1.2.0 powers this engaging design. Insights, ratings, all in one place. It’s like a mini review section, right on the card.
Read More: Blog Post Previews
Float UI brings you cool Tailwind cards for blog previews. Rounded borders, zoom effects, monochromatic filters – it’s all there. Add them to the end of a blog post, and readers will want to explore more. It’s like a “more to read” section, but way cooler.
FAQ about Tailwind cards
What Exactly are Tailwind Cards?
Think versatile UI components, designed to display content in a neat, compact layout. Tailwind cards work like magic for quick information snaps—be it user profiles, product details, or just tips. You can expect a blend of text, images, and actions, all bundled with Tailwind’s design simplicity.
Can Tailwind Cards be Responsive?
Absolutely. One of the superpowers of Tailwind CSS is its responsiveness. Tailwind cards flex, shrink, and grow across devices. Under the hood, Flexbox and media queries ensure your content looks sharp, whether on a smartphone or a widescreen monitor.
How Customizable are Tailwind Cards?
Sky’s the limit here. Tailwind arms you with utility classes to tweak aesthetics down to the pixel. Customize borders, shadows, colors—you name it. It’s like having a paintbrush where you control every stroke, size, and shade.
Do Tailwind Cards Support Interactivity?
Sure! Interactivity is key for user engagement. Incorporate hover effects, toggles, or modals right there in your Tailwind cards. Think of it as injecting a friendly wave into your UI elements—engaging, inviting users to interact.
Where to Find Tailwind Cards Examples?
It’s as if there’s a cookout, and everyone’s invited. Check out Tailwind’s own gallery, community forums, or even GitHub. Coders share their creations like proudly displaying a meal. Whether for inspiration or templates, you’ve got a plethora of choices.
How Do They Improve User Experience?
Clean design, coupled with a logical structure, means users find what they need, fast. Tailwind cards are all about crisp information delivery with zero fluff. Users can scan, absorb, and act. It’s like getting your message across before the elevator door closes.
Are there SEO Benefits to Using Tailwind Cards?
When related entities are in harmony, SEO says thanks. Well-structured HTML within Tailwind cards plays nice with search engines. They’ll see a responsive, accessible UI that translates to user-friendly and SEO-friendly. It’s like having your cake and optimizing it too.
Do Tailwind Cards work with Accessibility in Mind?
Yes, and this matters. With attributes like ARIA for screen readers and keyboard navigation support, Tailwind cards adhere to accessibility standards. It’s about inclusivity, extending a warm welcome to all users.
How to Integrate Tailwind Cards with Other Frameworks?
Tailwind plays well with many, thanks to its interoperable nature. Layer it with Vue, React, or even Alpine.js. Imagine it’s like a friendly neighbor that’s ready to help no matter what tools you’ve got in your shed.
What’s the Learning Curve for Creating Tailwind Cards?
If you’ve got a grip on basic HTML and CSS, Tailwind’s learning curve is more a gentle slope. It follows a utility-first approach that’s intuitive. Imagine building with Lego blocks—a snap to put together and loads of fun.
Conclusion
Wrapping up, we’ve danced around some slick Tailwind cards examples. These beauties are more than just pretty faces in the digital crowd. They’re the secret sauce to making interfaces pop, keeping things neat, and your content digestible. Your takeaway?
- Use Tailwind’s utility goodness to create eye-candy that’s not just stunning but practical.
- Sprinkle responsive designs like magic dust, making sure they work everywhere.
- Throw in customization to show off your unique style—no two cards should ever look the same!
Remember, these cards are more than mere lookers; they’ve got the brains too. They scale from phones to tablets to desktops without breaking a sweat. Whether you’re a DIY enthusiast looking to bring your blog to life or a pro developer crafting an e-commerce empire, these cards are your trusty allies. Now, go forth, harness the power of Tailwind, and transform those visions into visual masterpieces!
If you liked this article about Tailwind cards, you should check out this article about Tailwind forms.
There are also similar articles discussing Tailwind buttons, Tailwind navbars, Tailwind tables, and Tailwind modals.
And let’s not forget about articles on Tailwind tooltips, Tailwind dropdowns, Tailwind spinners, and Tailwind lists.