Ever had a moment when you’re filling out an online form, and there it is—the date field. You click, and suddenly a calendar pops up. That’s no trick; it’s a Bootstrap datepicker at work. It’s like having a mini time-travel machine right at your fingertips.
These nifty tools are more than just pretty calendars. They’re smart, they’re slick, and they make sure you don’t book a meeting for the 31st of February. Now, imagine crafting such a clever feature seamlessly into your own website. Sounds like a power move, right?
Well, buckle up, because that’s exactly where we’re headed. By the time this read is over, you’ll have the know-how to integrate, customize, and make the most out of Bootstrap datepickers. Whether you’re aiming for an inline calendar that blends in smoothly or a dynamic date chooser that pops, it’s all on today’s menu.
And it’s not just about throwing in some JavaScript calendar integration or tweaking CSS date display—it’s about enhancing user experience and ensuring cross-browser compatibility. Let’s get to it and mark today as the date you took your website’s usability to new heights!
Bootstrap Datepicker Examples
Bootstrap Datepicker Demo
Here’s a Bootstrap datepicker made by Ryan Mulligan. It’s all about getting dates and putting them in different formats. He’s mixed together Bootstrap, datepicker, and his own style with CSS, and it’s all there for you to see how it’s done.
Bootstrap datepicker by Peter Schöning
Peter Schöning’s free Bootstrap datepicker is nice to look at with its green background. Click on the text field, and a datepicker pops up with all the dates for the month. You can even mess with the code to make it fit what you need.
Bootstrap 4 Datatime Picker snippets
The Gosnippets Team has this free Bootstrap 4 Datatime Picker snippet. You can use it for Bootstrap datepicker, Bootstrap timepicker, Bootstrap calendar, Bootstrap jquery, and it’s all super responsive. Grab the snippets, put them in your project, and tweak them as you like. Easy-peasy.
Bootstrap 4 Dark Themed Date And Time Picker
This Bootstrap 4 dark-themed picker is pretty cool. You can pick a date and a time. It’s got this slick black and blue look, with two parts: one to pick the date, and a big white part for picking the time.
Bootstrap Datepicker Multi Date
Here’s something different. This datepicker lets you pick more than one date in a calendar. It’s all about the function, not about the looks. But you can add your own style if you want. The code’s flexible, so you can make it yours.
Bootstrap 5 Datepicker
Now, this one’s a date-picker for Bootstrap 5. It’s made with vanilla JavaScript and vanillajs-datepicker, and it’s all responsive. There are examples of different things you can do, like floating labels and input groups. It’s pretty handy.
Calendar V09 by Colorlib
And finally, this free calendar date picker template is pretty full-on. You can set the exact time, too. It looks good and works great. Just put it on your website or in your project, and it’ll do the trick.
UI Datepicker Modification
Whoa, here’s something different. Imagine a calendar, right in the middle of the design. Below that, you’ve got a textbox that tells you the date you picked. If your project has got something to do with booking or registering, this design’s gonna be perfect. You just have to tweak it a bit, and the UI Datepicker Modification example will be yours.
Datepicker Template by Priyank Panchal
Now, check out this Bootstrap datepicker by Priyank Panchal. It’s pretty neat. There’s a ‘From’ field, a ‘To’ field, and you get to pick a whole date range. And guess what? There’s even a button. Click it, and a message pops up. If you don’t want that button, just chuck it. Easy, right?
Blue Themed Date Picker With Date Range And Week Number
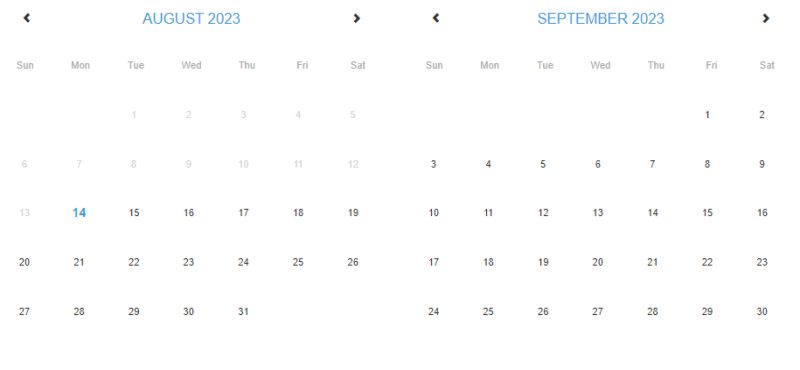
Oh, I like this one. It’s a blue-themed date picker with Bootstrap 4. It’s all about dates and even shows the week number. Omkar Bailkeri cooked this one up. It’s free, open-source, and ready for your project. Give it a go.
Wide Responsive Calendar
Now, if you want to keep it simple and you only need a calendar, this Bootstrap datepicker example is for you. It’s clean, it’s easy to use, and it’s waiting for you to stick it wherever you want. Minimalistic, sleek, and ready for action.
Bootstrap Datepicker by Jose Castillo
Here’s a lifesaver. Need a datepicker? Grab this template by Jose Castillo. It’s got two input fields, you click one, and boom, a datepicker pops up. Tweak it a bit, and it’ll fit right into your site.
Date/Time Picker with Clock-Like Time-Picker
Get this; it’s a date-picker, but with a clock-like time-picker! How cool is that? And it works with both Bootstrap 3 and 4. It’s a fork of the famous Eonasdan datetimepicker, and it’s pretty nifty.
Pink Themed Custom Datepicker
Omkar Bailkeri’s back at it again. Here’s a Bootstrap datepicker with a pink theme. It’s custom, it’s catchy, and it’s suitable for anything. Let it shine in your project.
Bootstrap Date Picker from UX Solutions
Last but not least, we have the Bootstrap Datepicker from uxsolutions. It’s the whole package. Intuitive date picking, numerical input, today’s date, selected day, groups of days, and more. It even handles different languages and has loads of features. It’s a top choice, no doubt. Give it a look; it might be just what you need.
Ab-Datepicker
Hey, if you like structure, then this Bootstrap datepicker is just the ticket. It’s a jQuery Plugin that shows the days of the week and the calendar day numbers all neat and tidy. Plus, it’s got this nifty thing called WAI-ARIA semantics, so it’s perfect for assistive tech. If you’re into that, this one’s for you.
Datepicker in a Modal Popup Window
Now here’s a twist. A datepicker in a modal popup window. It’s another jQuery plugin, but this one’s special. Multi options, multi functions, multi languages. It’s all there to pick and choose your date. This Bootstrap datepicker isn’t messing around.
Business Hours Table With Custom Time
And now, for something completely different. A Bootstrap 4 Business Hours Table with Custom Time. Omkar Bailkeri whipped this up, and it’s free and open-source. It’s not just any table, it’s a table that shows your business hours, and you can use it in a ton of different projects. Cool, huh?
FAQ about Bootstrap date pickers
How do I integrate a Bootstrap datepicker into my form?
To get a Bootstrap datepicker up and running, include Bootstrap’s CSS and JavaScript files in your project. Then, add the datepicker’s HTML to your form and initialize it with jQuery—$('#datepicker').datepicker();. It hooks right into your form, ready to make that user experience a touch more delightful.
Can I change the date format displayed in the Bootstrap datepicker?
Absolutely, tweaking the date format is a breeze. When you initialize the datepicker, pass an option for date format: $('#datepicker').datepicker({format: 'mm/dd/yyyy'});. Whether you prefer day leading or maybe the year up front, it’s your call. Tailor it to match your users’ locale or your own style.
Are Bootstrap datepickers responsive and mobile-friendly?
Oh, you bet. Bootstrap is all about that responsive design. The datepicker will adapt to different screen sizes right out of the box. No more pinching to zoom on tiny screens—users can pick dates on their phones as easily as on their desktops.
How do I set a default date or range in Bootstrap datepickers?
Got a specific date in mind already? Set it straight away with $('#datepicker').datepicker('setDate', 'today'); or plug in any date you prefer. For ranges, it’s about defining start and end dates that work for you, making sure users stay within the bounds you set.
Can I localize the Bootstrap datepicker to different languages?
Localization? No problem. The datepicker supports various locales. Include the corresponding locale file from the datepicker package, then initialize it with the desired locale option. Users will feel right at home with the date format and language tailored just for them.
Is it possible to disable past dates on Bootstrap datepickers?
You don’t want users selecting a date that’s already gone by, do you? Lock those days down. When you initialize the datepicker, just set the startDate option to today’s date, and the past will be off-limits. Future-focused—that’s how we roll.
How do I change the look of my Bootstrap datepicker?
Dress it up or down with CSS styles—the datepicker is your canvas. Want to change the color, size, or borders? CSS is your friend here. And with Bootstrap’s CSS date display classes, you’re not starting from scratch. Customizing it to fit your site’s vibe is part of the fun.
What’s the best way to handle Bootstrap datepicker events?
Handle actions like a boss with event listeners. Say a user picks a date, and you want to display a message—hook into the datepicker’s changeDate event with jQuery, $().on('changeDate', function(){ // Your code });. Reacting in real-time to user interaction? That’s how you ramp up engagement.
Can Bootstrap datepickers restrict date selection to certain days of the week?
Let’s say you want users to only pick weekdays. Easy. The datepicker lets you specify days that are selectable with the daysOfWeekDisabled option. Simply inform it which days to take a break, and users won’t be able to click on those lazy, lazy weekends.
What about accessibility in Bootstrap datepickers?
Accessibility is key. Bootstrap datepickers are designed with basic accessibility standards in mind, coming with keyboard navigation and ARIA attributes out of the gate. To go the extra mile, ensure proper labeling and consider screen reader feedback for optimal user experience. It’s all about inclusivity.
Ending Thoughts
Well, we’ve danced through the ins and outs of Bootstrap datepickers, unfurling examples like a red carpet of functionality. From mobile-responsive calendars that shape-shift on different devices to sleek customizable date inputs that mesh with your style, these datepickers are the sidekicks you didn’t know you needed.
Imagine a user, all smiles as they glide over your form, their cursor hovering, and with a gentle click—instant satisfaction. A date is picked. No fuss, no muss. It’s the digital equivalent of a perfect cup of coffee in the morning.
Now, go forth armed with these Bootstrap datepickers examples, and infuse your web projects with that user-friendly magic. It’s your turn to create those dynamic date choosers or maybe an inline calendar wonder. The baton’s in your hand—time to lead the relay of effortless date selection on the web.
Here’s to creating experiences that make users feel like time is, quite literally, in their hands.
If you liked this article about Bootstrap datepickers, you should check out this article about Bootstrap carousels.
There are also similar articles with Bootstrap dropdowns, Bootstrap tabs, Bootstrap accordions, and Bootstrap tooltips.
And let’s not forget about articles on Bootstrap checkboxes, Bootstrap footers, Bootstrap sidebars, and Bootstrap inputs.